New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Content hidden by CSS max-height rule in host list #1398
Comments
|
This is meant to avoid a "summary" that would use too much space. You can see that I am far from being a frontend dev :) Feel free to submit a PR if you feel like it should change. |
Instead of putting an Line 142 in ac97049
With that we could scroll the entire list, in preview mode, and if a box content overflow it shows a scroll, and we could scroll inside this huge box. So, this way, no information is lost in preview mode What do you think of this ? |
|
Fix reverted in #1407. |


IVRE Version
Summary
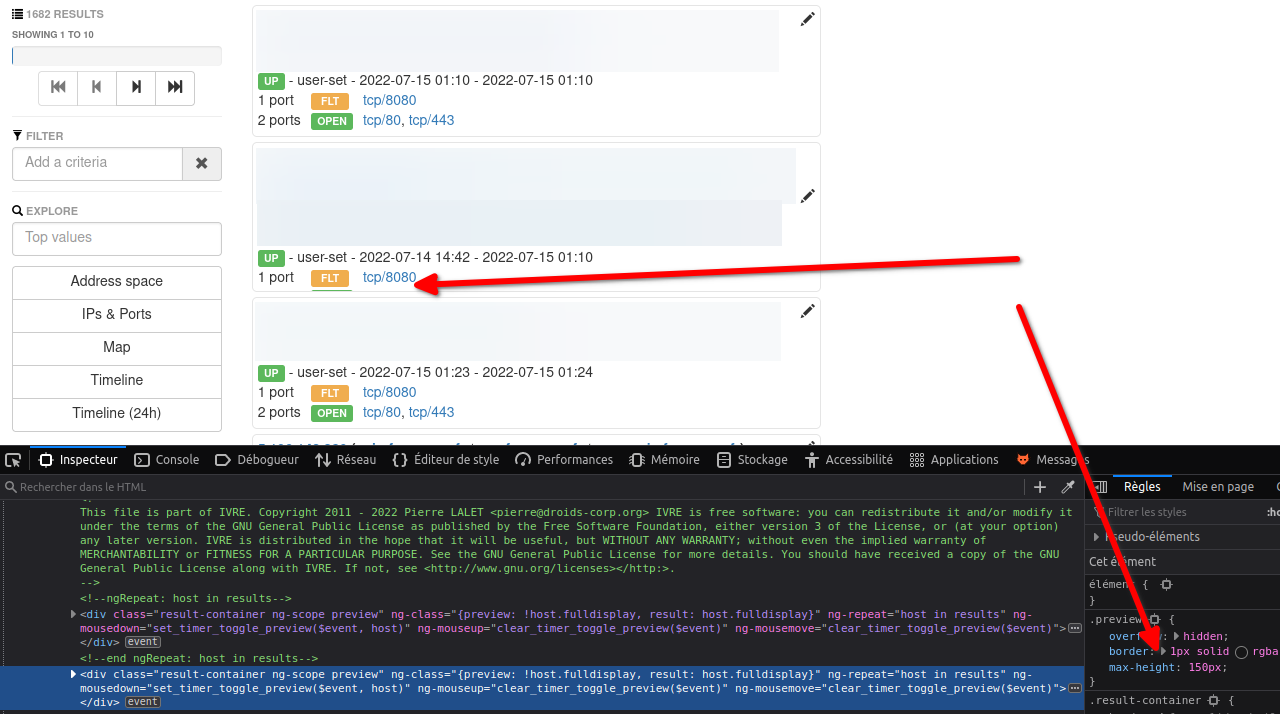
Due to a CSS max-height value, content is hidden in the host list
Expected behavior
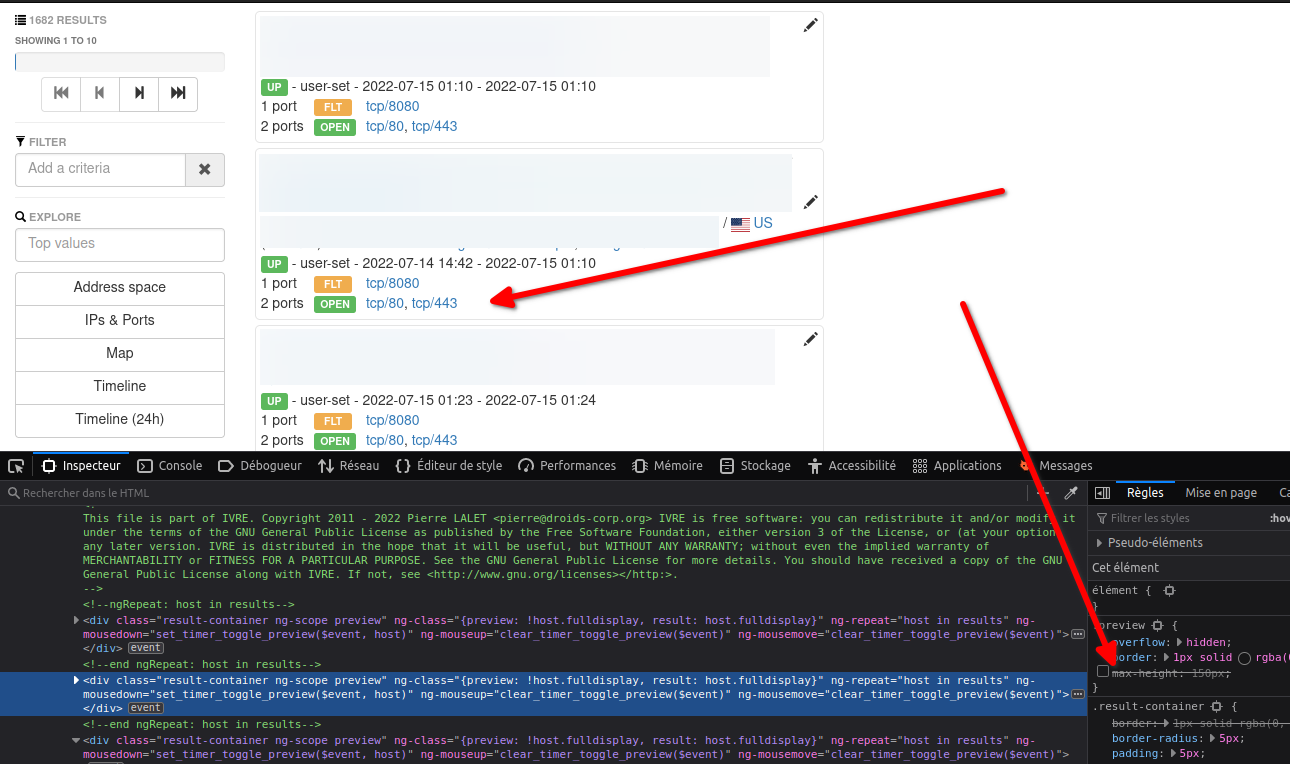
See full content in the box
Actual behavior
Content hidden
How to reproduce
List host with a lot of content
More
With max-height

Without

The text was updated successfully, but these errors were encountered: