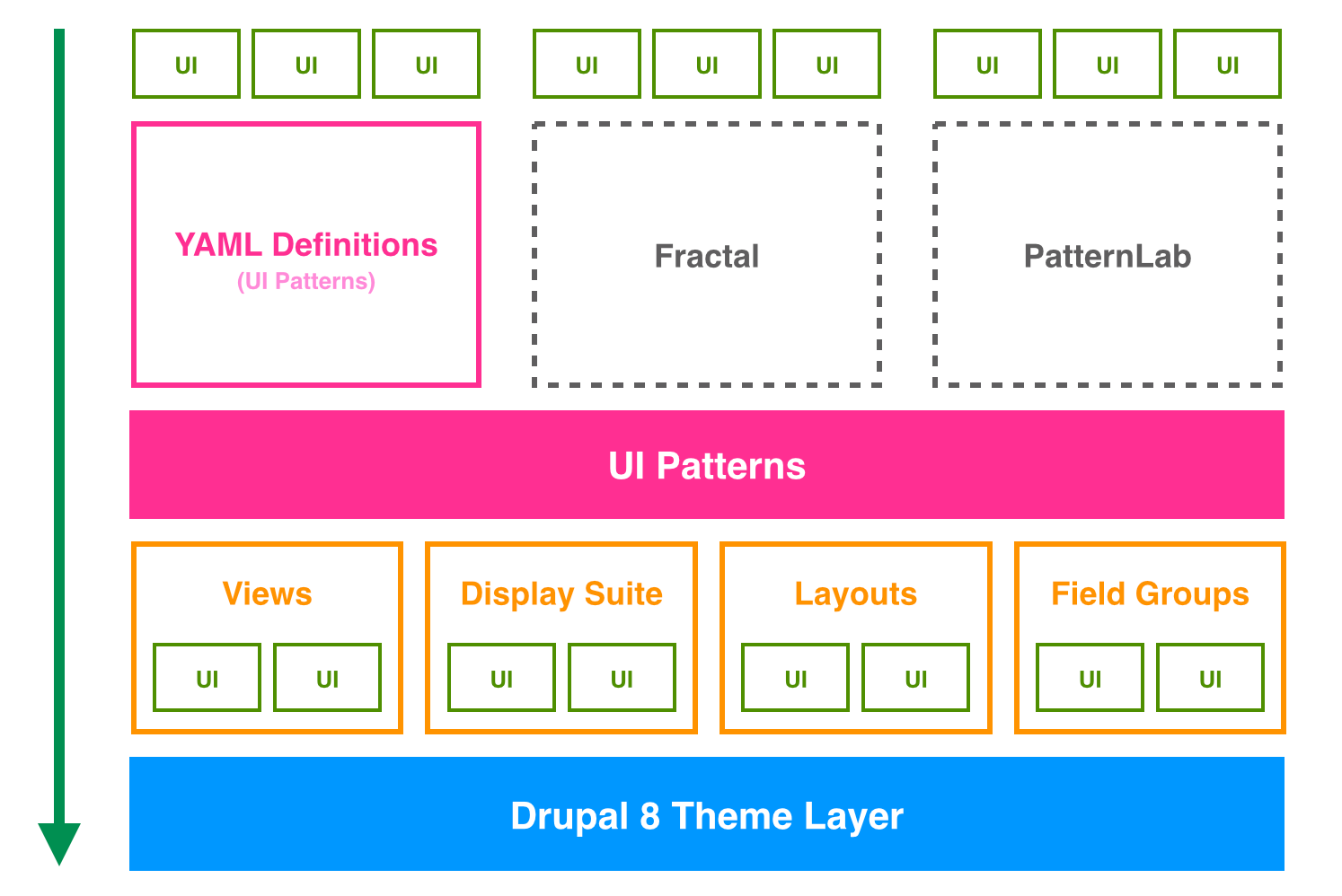
Define and expose self-contained UI patterns as Drupal plugins and use them seamlessly as drop-in templates for panels, field groups, views, Display Suite view modes and field templates.
The UI Patterns module also integrates with with tools like PatternLab or modules like Component Libraries thanks to definition overrides.
The UI Patterns project provides 6 modules:
- UI Patterns: the main module, it exposes the UI Patterns system APIs and it does not do much more than that.
- UI Patterns Library: allows to define patterns via YAML and generates a pattern library page available at
/patternsto be used as documentation for content editors or as a showcase for business. Use this module if you don't plan to use more advanced component library systems such as PatternLab or Fractal.
Learn more - UI Patterns Field Group: allows to use patterns to format field groups provided by the Field group module. Learn more
- UI Patterns Layouts: allows to use patterns as layouts. This allows patterns to be used on Display Suite view modes or on panels out of the box. Learn more
- UI Patterns Display Suite: allows to use patterns to format Display Suite field templates. Learn more
- UI Patterns Views: allows to use patterns as Views row templates. Learn more
Download and install the Bootstrap Patterns theme on a vanilla Drupal 8 installation to quickly try out the UI Patterns module.
Documentation is hosted on Read the Docs and available here.
To build the documentation make sure you setup your environment by following these instructions first.
After setting up your environment run:
$ cd docs
$ make html
The documentation is then available at ./docs/_build/html/index.html.
If you want to contribute documentation you can setup and auto-compile that will watch for documentation changes by running:
$ make livehtml
You can then preview the compiled documentation at http://127.0.0.1:8000.
To build the documentation using Docker run:
$ docker run -it -v $(pwd)/docs:/docs xeizmendi/docker-sphinx make --directory=/docs html