-
Notifications
You must be signed in to change notification settings - Fork 47
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
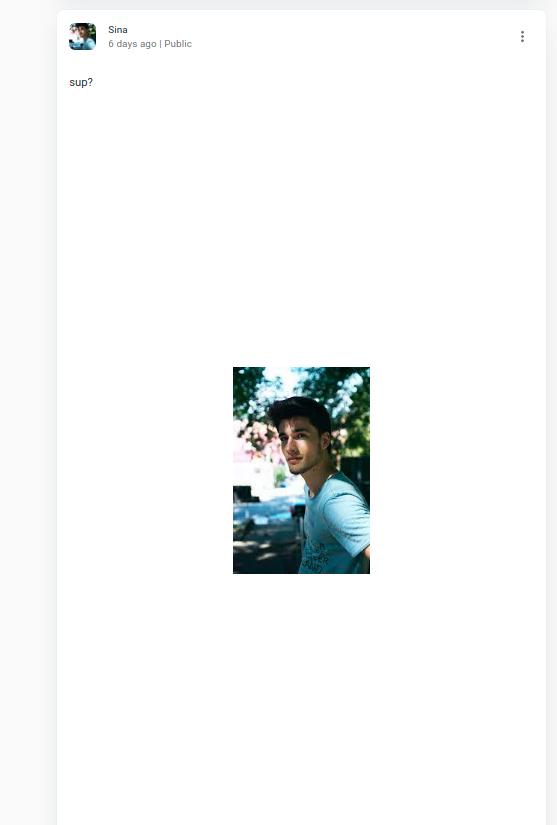
[Bug ] Fix Unnecessary large white space around small pictures in Posts UI #47
Comments
|
Dear @sinaamini92 , Thank you for notice🪴 Not sure if this can be improve as we expect. Because the image can be contained(like previous) or like now |
|
@Qolzam i think there's an easy way to fix this, just adjust the height of the card to match the height of the picture and it will be fixed |
|
Thank you @sinaamini92 for suggestion 🙂 |

Describe the bug
the small pictures when posted have extra-ordinarily white space around them
To Reproduce
Steps to reproduce the behavior:
Expected behavior
to have a smaller card for post
Screenshots

Desktop:
The text was updated successfully, but these errors were encountered: