Please see Wiki page for other versions
An all-in-one and fully customizable loader/spinner for Angular 5, 6 and 7+ applications. It supports foreground, background spinner/loader, indicative progress bar and multiple loaders.
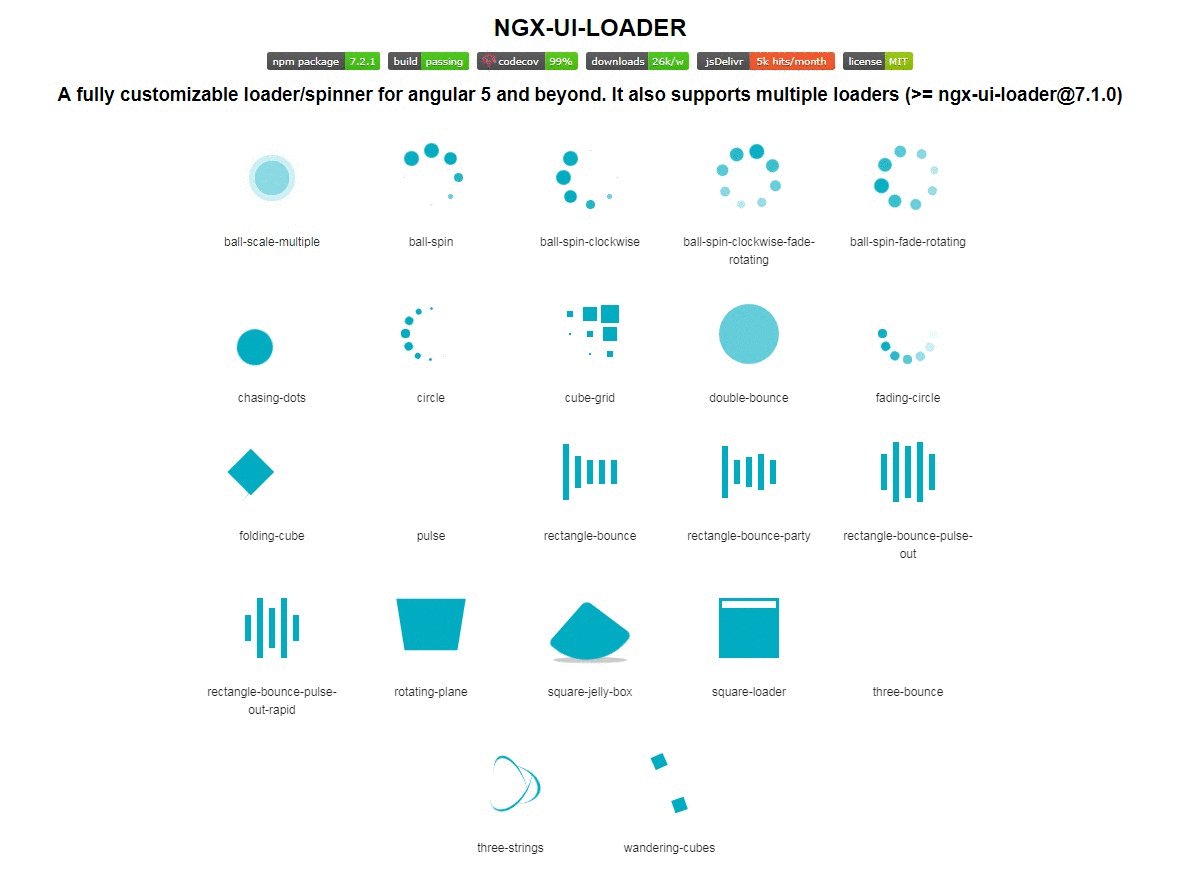
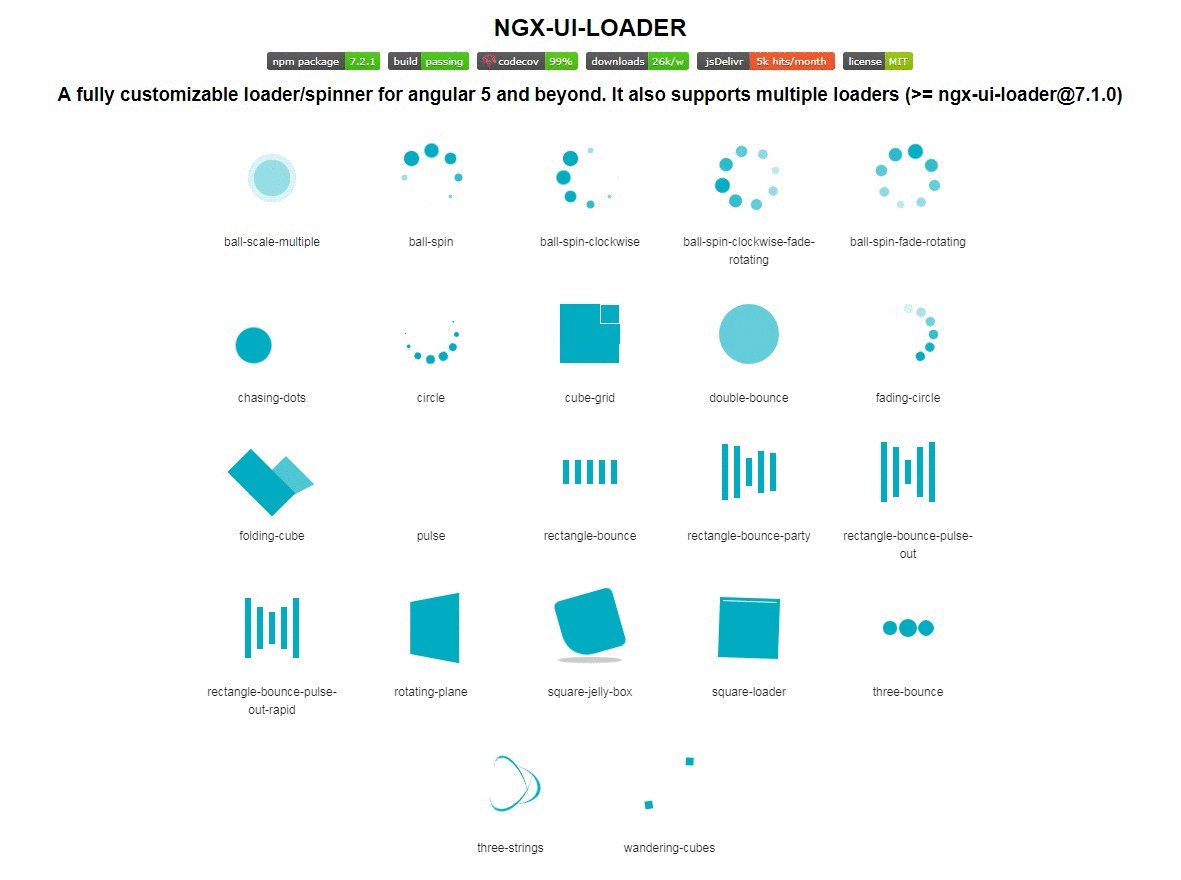
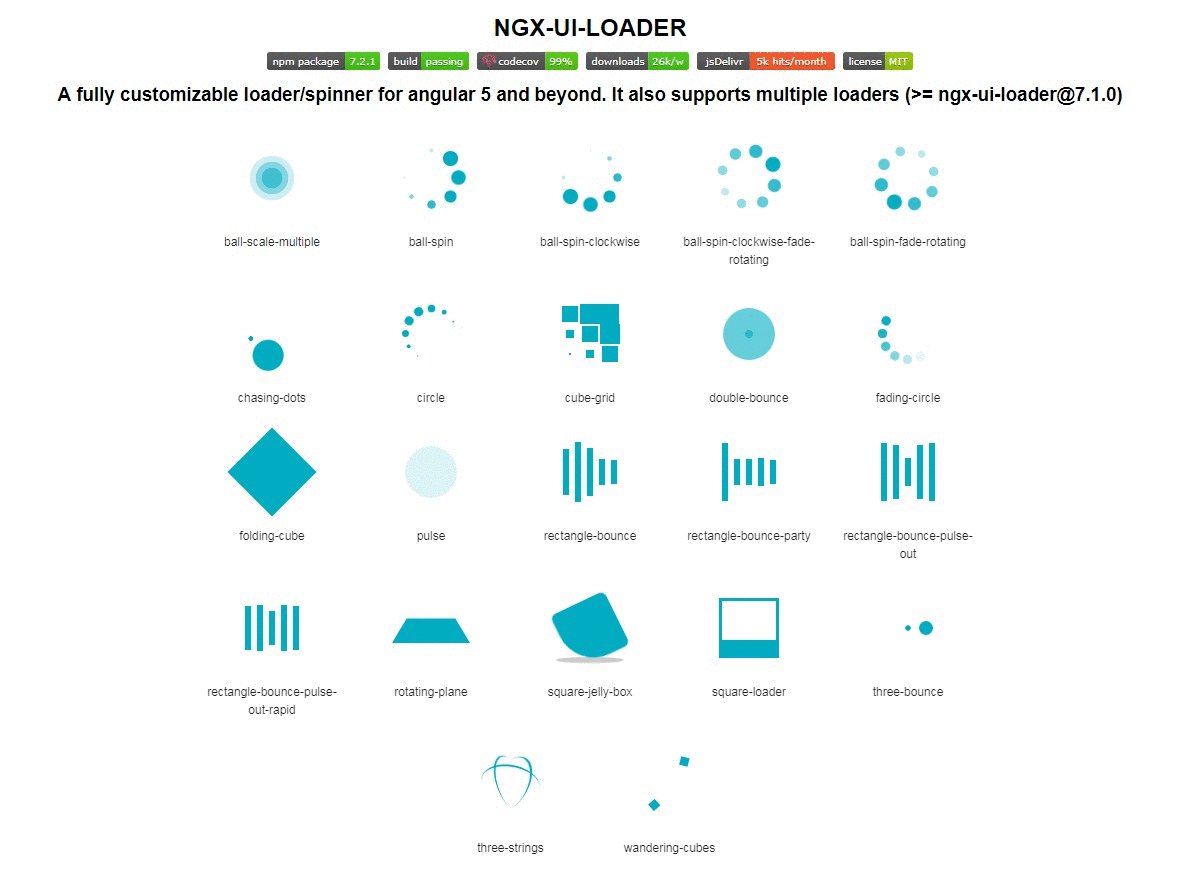
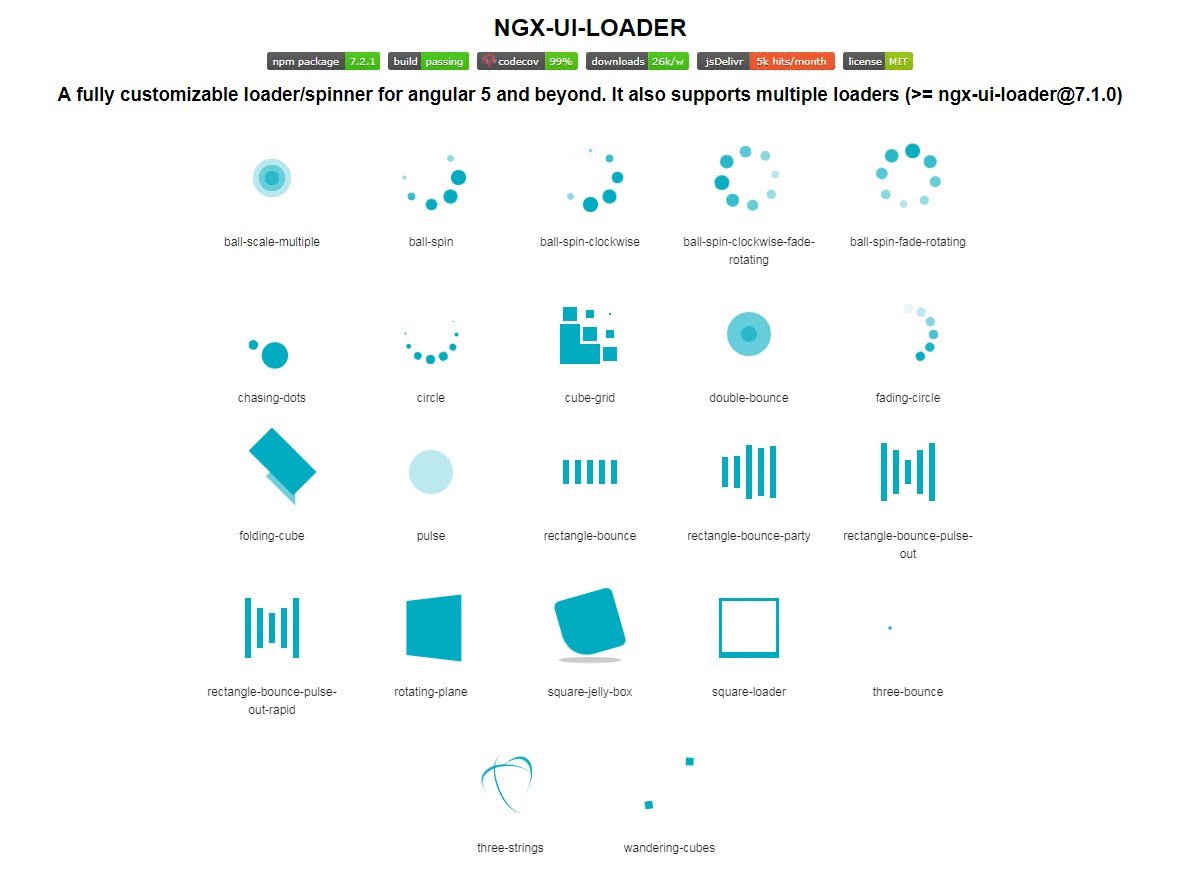
Available spinners:
- Support multiple loaders (>= ngx-ui-loader@7.1.0). See Multiple loaders for more details and demo here
- Show foreground loader with progress bar
- The page content can be blurred/frosted while showing foreground loader. See NgxUiLoaderBlurred directive for more details
- Show loader with different id for different tasks
- Be able to add logo and loading text
- Be able to change position of spinners, logo and loading text
- Be able to change color and size of logo, spinners and progress bar
- Be able to change the direction of progress bar
- Automatically show loader for router events. See NgxUiLoaderRouterModule for more details
- Automatically show loader for http requests. See NgxUiLoaderHttpModule for more details
- Demo
- Getting Started
2.1 Install
2.2 ImportNgxUiLoaderModule
2.3 Includengx-ui-loadercomponent
2.4 UseNgxUiLoaderServiceservice - API - NgxUiLoaderService
- Attributes of NgxUiLoaderComponent
- NgxUiLoaderBlurred directive
5.1 Usage
5.2 Attributes - Custom configuration for NgxUiLoaderModule
6.1 Usage
6.2 Parameters offorRoot()method - Automatically show loader for router events
7.1 Usage
7.2 Parameters offorRoot()method - Automatically show loader for http requests
8.1 Usage
8.2 Parameters offorRoot()method
Live demo here.
Multiple loaders demo here.
Live demo source code here on Stackblitz.
Install ngx-ui-loader via NPM, using the command below.
$ npm install --save ngx-ui-loader@7.2.2$ yarn add ngx-ui-loader@7.2.2$ npm install --save ngx-ui-loader@1.2.5The documentation for v1.2.x is available here
Import the NgxUiLoaderModule in your root application module AppModule:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NgxUiLoaderModule } from 'ngx-ui-loader';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
// Import NgxUiLoaderModule
NgxUiLoaderModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }After importing the NgxUiLoaderModule, use ngx-ui-loader component in your root app template:
<ngx-ui-loader></ngx-ui-loader>See Attributes of NgxUiLoaderComponent for more details about attributes.
See minimal setup here on Stackblitz.
You can skip this step if you do not want to use multiple loaders
After importing the NgxUiLoaderModule, use ngx-ui-loader component in your template:
<div style="position: relative"> <!-- the position of the parent container must be set to relative -->
<!-- It is really important to set loaderId for non-master loader -->
<ngx-ui-loader [loaderId]="'loader-01'"></ngx-ui-loader>
</div>
<div style="position: relative"> <!-- the position of the parent container must be set to relative -->
<!-- It is really important to set loaderId for non-master loader -->
<ngx-ui-loader [loaderId]="'loader-02'"></ngx-ui-loader>
</div>
<ngx-ui-loader></ngx-ui-loader> <!-- this is master loader and its loaderId is "master" by default -->
<!-- Note 1: If you really want to change loaderId of master loader, please use NgxUiLoaderModule.forRoot() method. -->
<!-- Note 2: Your application can only have ONE master loader.
The master loader should be placed in your app root template, so you can call it anywhere in you app. -->See simple setup for multiple loaders here on Stackblitz.
- The application can have only one master loader and many non-master loaders.
- The master loader will block the entire viewport.
Add NgxUiLoaderService service wherever you want to use the ngx-ui-loader:
import { Component, OnInit } from '@angular/core';
import { NgxUiLoaderService } from 'ngx-ui-loader'; // Import NgxUiLoaderService
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
constructor(private ngxService: NgxUiLoaderService) { }
ngOnInit() {
this.ngxService.start(); // start foreground spinner of the master loader with 'default' taskId
// Stop the foreground loading after 5s
setTimeout(() => {
this.ngxService.stop(); // stop foreground spinner of the master loader with 'default' taskId
}, 5000);
// OR
this.ngxService.startBackground('do-background-things');
// Do something here...
this.ngxService.stopBackground('do-background-things');
this.ngxService.startLoader('loader-01'); // start foreground spinner of the loader "loader-01" with 'default' taskId
// Stop the foreground loading after 5s
setTimeout(() => {
this.ngxService.stopLoader('loader-01'); // stop foreground spinner of the loader "loader-01" with 'default' taskId
}, 5000);
}
}See API - NgxUiLoaderService for more details.
-
NgxUiLoaderService.start([taskId]='default')Starts a foreground spinner with progress bar of the master loader. Users cannot interact with the page when the loader is showed. -
NgxUiLoaderService.stop([taskId]='default')Stops a foreground spinner with progress bar of the master loader. -
NgxUiLoaderService.startBackground([taskId]='default')Starts a background spinner of the master loader. Users can interact with the page when the loader is showed. -
NgxUiLoaderService.stopBackground([taskId]='default')Stops a background spinner of the master loader. -
NgxUiLoaderService.startLoader(loaderId, [taskId]='default')Starts a foreground spinner with progress bar of a specified loader. Users cannot interact with the page when the loader is showed. -
NgxUiLoaderService.stopLoader(loaderId, [taskId]='default')Stops a foreground spinner with progress bar of a specified loader. -
NgxUiLoaderService.startBackgroundLoader(loaderId, [taskId]='default')Starts a background spinner of a specified loader. Users can interact with the page when the loader is showed. -
NgxUiLoaderService.stopBackgroundLoader(loaderId, [taskId]='default')Stops a background spinner of a specified loader. -
NgxUiLoaderService.getDefaultConfig()Returns the default configuration object ofngx-ui-loader. -
NgxUiLoaderService.getLoader([loaderId])Return a specified loader. If no loaderId given, it will return master loader (if exist). -
NgxUiLoaderService.getLoaders()Return the all of loaders. -
NgxUiLoaderService.getStatus()Deprecated - will be remove in version 8.x.x. -
NgxUiLoaderService.stopAll()Stops all foreground and background loadings/spinners of master loader.
You can configure ngx-ui-loader in the template as below:
Import the constant SPINNER from ngx-ui-loader in your controller. Then in your template:
<ngx-ui-loader fgsSize="75" [fgsType]="SPINNER.wanderingCubes"></ngx-ui-loader>All attributes are listed below:
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
bgsColor |
string | optional | #00ACC1 |
Background spinner color |
bgsOpacity |
number | optional | 0.5 |
Background spinner opacity |
bgsPosition |
string | optional | bottom-right |
Background spinner postion. All available positions can be accessed via POSITION |
bgsSize |
number | optional | 60 |
Background spinner size. |
bgsType |
string | optional | ball-spin-clockwise |
Background spinner type. All available types can be accessed via SPINNER |
fgsColor |
string | optional | #00ACC1 |
Foreground spinner color |
fgsPosition |
string | optional | center-center |
Foreground spinner position. All available positions can be accessed via POSITION |
fgsSize |
number | optional | 60 |
Foreground spinner size. |
fgsType |
string | optional | ball-spin-clockwise |
Foreground spinner type. All available types can be accessed via SPINNER |
logoPosition |
string | optional | center-center |
Logo position. All available positions can be accessed via POSITION |
logoSize |
number | optional | 120 |
Logo size (px) |
logoUrl |
string | optional | (empty string) | Logo url |
pbColor |
string | optional | #00ACC1 |
Progress bar color |
pbDirection |
string | optional | ltr |
Progress bar direction. All direction types can be accessed via PB_DIRECTION |
pbThickness |
number | optional | 3 |
Progress bar thickness |
hasProgressBar |
boolean | optional | true |
Show the progress bar while loading foreground |
text |
string | optional | (empty string) | Loading text |
textColor |
string | optional | #FFFFFF |
Loading text color |
textPosition |
string | optional | center-center |
Loading text position. All available positions can be accessed via POSITION |
gap |
number | optional | 24 |
The gap between logo, foreground spinner and text when their positions are center-center |
loaderId |
string | optional | master |
The loader ID |
overlayBorderRadius |
string | optional | 0 |
Overlay border radius |
overlayColor |
string | optional | rgba(40,40,40,.8) |
Overlay background color |
If you want your page content is blurred/frosted while showing foreground loader, use ngxUiLoaderBlurred directive in your root template as follow:
<div ngxUiLoaderBlurred blur="10">
<!-- This page content will be blurred/frosted when foreground loader is showed -->
</div>
<ngx-ui-loader></ngx-ui-loader>| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
blur |
number | optional | 5 |
Blur the page content while showing foreground loader. |
loaderId |
string | optional | master |
The loader id that this blurred directive attached to. By default, loaderId = DefaultConfig.masterLoaderId |
You can override the default configuration via forRoot() method.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NgxUiLoaderModule, NgxUiLoaderConfig, SPINNER, POSITION, PB_DIRECTION } from 'ngx-ui-loader';
const ngxUiLoaderConfig: NgxUiLoaderConfig = {
bgsColor: 'red',
bgsPosition: POSITION.bottomCenter,
bgsSize: 40,
bgsType: SPINNER.rectangleBounce, // background spinner type
fgsType: SPINNER.chasingDots, // foreground spinner type
pbDirection: PB_DIRECTION.leftToRight, // progress bar direction
pbThickness: 5, // progress bar thickness
};
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
// Import NgxUiLoaderModule with custom configuration globally
NgxUiLoaderModule.forRoot(ngxUiLoaderConfig)
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
bgsColor |
string | optional | #00ACC1 |
Background spinner color |
bgsOpacity |
number | optional | 0.5 |
Background spinner opacity |
bgsPosition |
string | optional | bottom-right |
Background spinner postion. All available positions can be accessed via POSITION |
bgsSize |
number | optional | 60 |
Background spinner size. |
bgsType |
string | optional | ball-spin-clockwise |
Background spinner type. All available types can be accessed via SPINNER |
fgsColor |
string | optional | #00ACC1 |
Foreground spinner color |
fgsPosition |
string | optional | center-center |
Foreground spinner position. All available positions can be accessed via POSITION |
fgsSize |
number | optional | 60 |
Foreground spinner size. |
fgsType |
string | optional | ball-spin-clockwise |
Foreground spinner type. All available types can be accessed via SPINNER |
logoPosition |
string | optional | center-center |
Logo position. All available positions can be accessed via POSITION |
logoSize |
number | optional | 120 |
Logo size (px) |
logoUrl |
string | optional | (empty string) | Logo url |
pbColor |
string | optional | #00ACC1 |
Progress bar color |
pbDirection |
string | optional | ltr |
Progress bar direction. All direction types can be accessed via PB_DIRECTION |
pbThickness |
number | optional | 3 |
Progress bar thickness |
hasProgressBar |
boolean | optional | true |
Show the progress bar while loading foreground |
text |
string | optional | (empty string) | Loading text |
textColor |
string | optional | #FFFFFF |
Loading text color |
textPosition |
string | optional | center-center |
Loading text position. All available positions can be accessed via POSITION |
blur |
number | optional | 5 |
Blur the page content while showing foreground loader. Only applied when using ngxUiLoaderBlurred directive. |
gap |
number | optional | 24 |
The gap between logo, foreground spinner and text when their positions are center-center |
masterLoaderId |
string | optional | master |
The default value for master's loaderId |
overlayBorderRadius |
string | optional | 0 |
Overlay border radius |
overlayColor |
string | optional | rgba(40,40,40,.8) |
Overlay background color |
threshold |
number | optional | 500 |
The time a loader must be showed at least before it can be stopped. It must be >= 1 millisecond. |
If you want the loader to start automatically for navigating between your app routes, in your root AppModule, do as follow:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NgxUiLoaderModule, NgxUiLoaderRouterModule } from 'ngx-ui-loader';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
NgxUiLoaderModule, // import NgxUiLoaderModule
NgxUiLoaderRouterModule, // import NgxUiLoaderRouterModule. By default, it will show foreground loader.
// If you need to show background spinner, do as follow:
// NgxUiLoaderRouterModule.forRoot({ showForeground: false })
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
loaderId |
string | optional | master |
Specify the loader id which will showed when navigating between app routes. By default, loaderId = DefaultConfig.masterLoaderId |
showForeground |
boolean | optional | true |
If true, foreground loader is showed. Otherwise, background loader is showed. |
If you want the loader to start automatically for http requests, in your root AppModule, do as follow:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { HttpClientModule } from '@angular/common/http';
import { AppComponent } from './app.component';
import { NgxUiLoaderModule, NgxUiLoaderHttpModule } from 'ngx-ui-loader';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
HttpClientModule, // import HttpClientModule
NgxUiLoaderModule, // import NgxUiLoaderModule
NgxUiLoaderHttpModule, // import NgxUiLoaderHttpModule. By default, it will show background loader.
// If you need to show foreground spinner, do as follow:
// NgxUiLoaderHttpModule.forRoot({ showForeground: true })
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }If you wish to not show loader for some specific API urls, you can pass an array of these urls (case-insensitive) to forRoot() method as below:
NgxUiLoaderHttpModule.forRoot({ exclude: ['/api/not/show/loader', '/api/logout', 'https://external-domain.com/api/not/to/show'] });or if you don't want to show loader for urls which start with /api/auth or https://external-domain.com/api/auth, do as follow:
NgxUiLoaderHttpModule.forRoot({ exclude: ['/api/auth'] });
// Or
NgxUiLoaderHttpModule.forRoot({ exclude: ['https://external-domain.com/api/auth'] });| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
exclude |
string[] | optional | null |
The loader is not showed when making request to the API urls that start with these strings. Upper/lower case differences will be ignored. |
excludeRegexp |
string[] | optional | null |
An array of regexp strings. The loader is not showed when making request to the API urls that match these regexps. Upper/lower case differences will be ignored. |
loaderId |
string | optional | master |
Specify the loader id which will showed when making http requests. By default, loaderId = DefaultConfig.masterLoaderId |
showForeground |
boolean | optional | false |
If true, foreground loader is showed. Otherwise, background loader is showed. |