This package is abandoned and no longer maintained. The author suggests using the Owl Carousel 2 plugin instead.
jQuery Scrollbox is a lightweight plugin that enables you to scroll a list of html elements (text, image, etc...) like a carousel slider or traditional marquee.
- Simple and lightweight
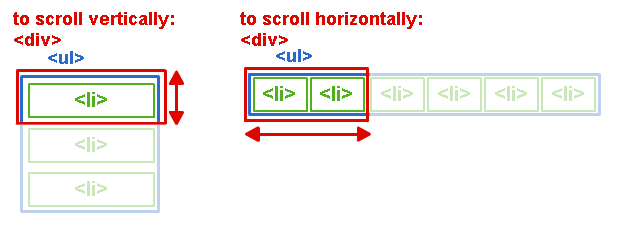
- Vertical and horizontal scroll
- Auto play
- Multiple instances on one page
- Pause on hover over
- Useful options to customize your list scrolling
- Prev / Next navigation buttons
- Queue container for advanced usages
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="jquery.scrollbox.js"></script><div id="demo" class="scroll-text">
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>
</div>$('#demo').scrollbox();http://wmh.github.io/jquery-scrollbox/
$('#demo').scrollbox({
infiniteLoop: false,
switchAmount: 3
});$('#demo').scrollbox({
afterForward: function (data) {
console.log(data.currentFirstChild);
if (data.switchCount >= 3) {
this.trigger('backward');
}
},
afterBackward: function (data) {
console.log(data);
}
});jQuery Scrollbox is open-sourced software licensed under the MIT license