New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[New Map] Hide header. #1117
Comments
|
Für die Funktionalität Hide all Cachetypes in der alten Karte unter den Cachetypen wäre in der neuen Karte auch noch etwas vorzusehen, vermutlich bei den Filtern oder so. Die Umbenennung Hide/Show und andere Dinge lassen sich sicherlich hier ein einem Aufwasch abhandeln, wenn man es geschickt anfängt. |
|
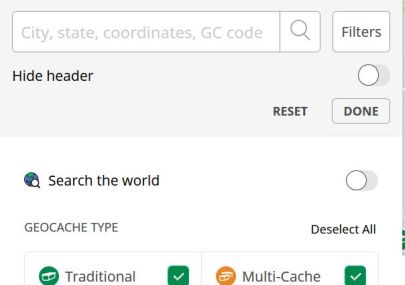
Ich habe den Button (hide/show) mal geändert. So sieht es jetzt aus: https://github.com/capoaira/GClh/tree/Hide-map-header |
Die Funktion ist von GS gegeben. Über den Cachetypen rechts. |
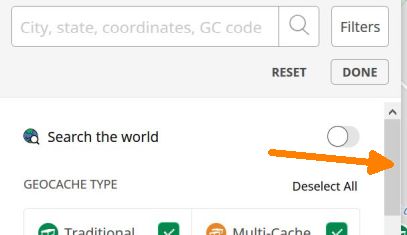
Sieht gut aus, vielleicht würde ich die Schriftgröße noch auf 14 reduzieren. Mir ist aufgefallen, dass der Schiebebalken rechts fehlt, wenn man die Filter anwählt. Das könnte auch ein Fehler von mir sein, habs nicht getestet obs im collector auch schon falsch ist. Du könntest dir vielleicht noch ansehen, woran das hängt.
Ja, stimmt, danke. |
Bei mir ist der Schieberegler immer da, ich kann den Fehler nicht nachvollziehen. Habe es mal ich Firefox mit und ohne GC-Tour versucht. Auch in Chome. Der Regler ist immer da. |
|
Hab mir den Schieberegler nochmal angesehen. Sowohl unter FF wie auch unter Chrome ist dieser Schieberegler nach deiner Erweiterung verschwunden. Schaus dir bitte nochmal an. Vielleicht haben wir nur von unterschiedlichen Dingen geredet, deshalb hier auch mal die Bilder ... |
|
Ah, ja wir haben von verschiedenen Dingen geredet. Das ist bei mir auch so... |
|
So funktioniert es jetzt. (Hoffe ich) |
|
Wenn du meinst dass es funktioniert, dann kannst du jetzt oder wenn es passt einen PR dazu machen. Ich muss das hier an dieser Stelle nicht mehr gegenchecken. Auch mal noch als Stichwort: "Eigenverantwortliches Arbeiten" Klar, dass so etwas in der Schulde nicht unbedingt gefördert wird. Außerhalb der Schule, ist aber genau das gefragt. |
|
Hier komme ich leider nicht weiter. Mein Code: // Hide Header.
function hideOrShowSearchmapHeader(hideShow) {
if (hideShow == 'hide') {
$('#sidebar, #clear-map-control, .map-container').addClass('hideHeaderPosition');
$('#gcNavigation, #GCHeader').addClass('hideHeaderDisplayNone');
$('.hideHeaderLink .toggle-handle').addClass('on');
}else {
$('#sidebar, #clear-map-control, .map-container').removeClass('hideHeaderPosition');
$('#gcNavigation, #GCHeader').removeClass('hideHeaderDisplayNone');
$('.hideHeaderLink .toggle-handle').removeClass('on');
}
document.querySelector('.hideHeaderLink .toggle-handle').onclick = function() {
if (this.getAttribute('class').indexOf('on') == -1) hideOrShowSearchmapHeader('hide');
else hideOrShowSearchmapHeader('show');
}
}
function showLinkHideSearchmapHeader(waitCount) {
if (document.querySelector('.sidebar-control.sidebar-search-container')) {
var div = document.createElement('div');
div.setAttribute('class', 'hideHeaderLink toggle-filter');
div.innerHTML = '<span class="label" style="padding-left:12px;">Hide header</span><div style="margin-right:12px;" class="toggle-handle"></div>';
document.querySelector('#sidebar').insertBefore(div, document.querySelector('#sidebar .sidebar-control.sidebar-search-container').nextSibling);
if (settings_hide_map_header) hideOrShowSearchmapHeader('hide');
else document.querySelector('.hideHeaderLink .toggle-handle').onclick = function() {hideOrShowSearchmapHeader('hide');}
} else {waitCount++; if (waitCount = 200) setTimeout(function(){showLinkHideSearchmapHeader(waitCount);}, 50);}
}
// Hide header
css += '.hideHeaderPosition {position: fixed !important;}';
css += '.hideHeaderDisplayNone {display: none !important;}';
css += '.hideHeaderLink {background-color: whitesmoke; align-items: center; display: flex; justify-content: space-between; padding-bottom: 12px; font-size: 14px;}';
css += '#search-filters-content {margin-top: 75px;}';
css += '.leaflet-gl-layer.mapboxgl-map {height: 100%;}';@2Abendsegler, @Ruko2010 hat einer von Euch eine Idee? |
|
Ich habe mir gerade deine alte Version mal angesehen die du mal gepushed hattest. Da bleibt nun auch der graue Balken stehen wenn man auf Hide Header klickt, obwohl ich meine dass das zumindest dann funktionierte wenn man den Header zu Begin gleich ausgeblendet hat. Dubios. Gib mir bitte mal einen Link zu deinem kompletten Code. |
|
https://github.com/capoaira/GClh/tree/Hide-map-header
Bei mir leider nicht. |
|
Ich verstehe nicht alles von deinem Coding. Meines Erachtens machst du hier viel zu viel. Ich habe versucht den Header selbst zu entfernen, bekomme es aber auch nicht hin ohne einen grauen Streifen. |
|
Zum grauen Rand: Hier ist beschrieben was gemacht werden muss, damit der graue Rand verschwindet. Etwas Ähnliches haben wir schon mal bei der Karte zu den Trackables gemacht. |
|
Oh, und dabei hatte ich gerade meine Assignment entfernt, weil ich keine neuen Ideen hatte. Ich werde mir das dann aber gerne nochmal angucken. Danke! |
|
Ich habe nun einiges versucht. Das ganze ist mir eindeutig zu hoch. Es wäre schön, wenn jemand anderes diesen Issue übernehmen könnte. |
|
Hast du vielleicht herausgefunden wie das Karten Objekt heißt, wie man also die Karte ansprechen kann. Das Objekt der Trackable Karte war ja beispielsweise |
Ich habe schon alles Mögliche ausprobiert. Auch das direkte einfügen per |
Ja, stimmt, da dürftest du recht haben. Danke für den Gedankenanstoß, war mir ehrlich gesagt entgangen.
Ja, das war nur eine Vermutung, eigentlich habe ich meist gar keine Ahnung ... 😂 |
|
Das Kartenobjekt muss mit Ich habe mich hier auch noch mal zum wiederholten Mal versucht und gebe nun auf. Ich weiß nicht wie ich herausfinden kann welchen Namen das Objekt hat. Ich setze das Issue auf |
|
Ich schließe die beiden Issues bei denen wir keine Lösung gefunden haben. |
|
Ich habe vielleicht eine Lösung gefunden :) |
|
Merged with #1764 |


Ich habe damit angefangen. Wenn #1114 gemerged (kann man das so schreiben?) wurde, kann ich weiter machen.
The text was updated successfully, but these errors were encountered: