-
Notifications
You must be signed in to change notification settings - Fork 320
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
请教假如我想保留create-react-app原本的规则,我该怎么做? #128
Comments
|
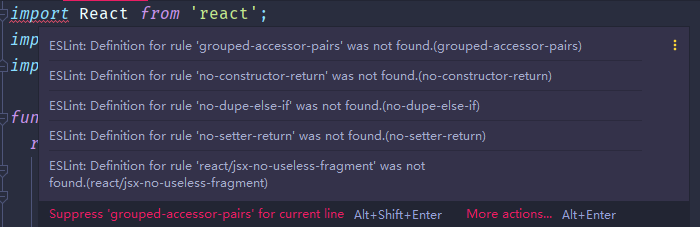
原因是 eslint 版本低了,一些规则只有在高版本 eslint 中才是可用的,比如你的截图中的 grouped-accessor-pairs 是在 6.7.0 才支持的,而你的 eslint 只有 6.1.0 版本。 eslint 对于 config 中的格式检查是非常严格的,只要检查到不支持的规则就会报错。 所以解决方案就是升级 eslint 到最新版。建议一次性把相关的模块都升级到最新版: npm install --save-dev eslint@latest typescript@latest @typescript-eslint/parser@latest @typescript-eslint/eslint-plugin@latest eslint-plugin-react@latest eslint-config-alloy@latest |
|
谢谢。那些 eslint相关的模块是我 eject 后看到的。我在尝试更新所有模块后,create-react-app 自带的规则就失效了,所以又重新安装 create-react-app 的规则,把所有模块又重装一遍后就好了。不过我最后还是选择 airbnb ,airbnb 可能都是被低版本 eslint 支持的,因为我不是很想去覆盖官方的那个。非常谢谢。 |
|
没关系,如果有一些规则需要个性化配置的话,还可以来参考 alloy 的规则哈 |
|
因为这里注释的详细,我经常来看的(参考),谢谢你的规则。主要作为新手我目前更倾向官方,以后我肯定还会尝试你们的规则。 |
我很想尝试这个规则,于是我在官方脚手架
create-react-app中引入了它,我的操作是这样:因为我想保留原来的设置,所以我只增加了
eslint-config-alloy,于是我的.eslintrc.js是:这个时候查看原本的

App.js,他就会报错,报错信息如下图:当我在
.eslintrc.js只去掉alloy,保留alloy/react,这时候我只会报一个错误:期望:
能像
eslint-config-airbnb那样,可以保留react-app的eslint设置。我把react-app从.eslintrc.js移除后是没问题的,但是我想保留它原本的设置,那我应该怎么做?环境:
webstorm 2019.3
windows10 1909
node 12.13.1
create-react-app中自带的eslint相关的版本:The text was updated successfully, but these errors were encountered: