The package you didn't even know you needed!
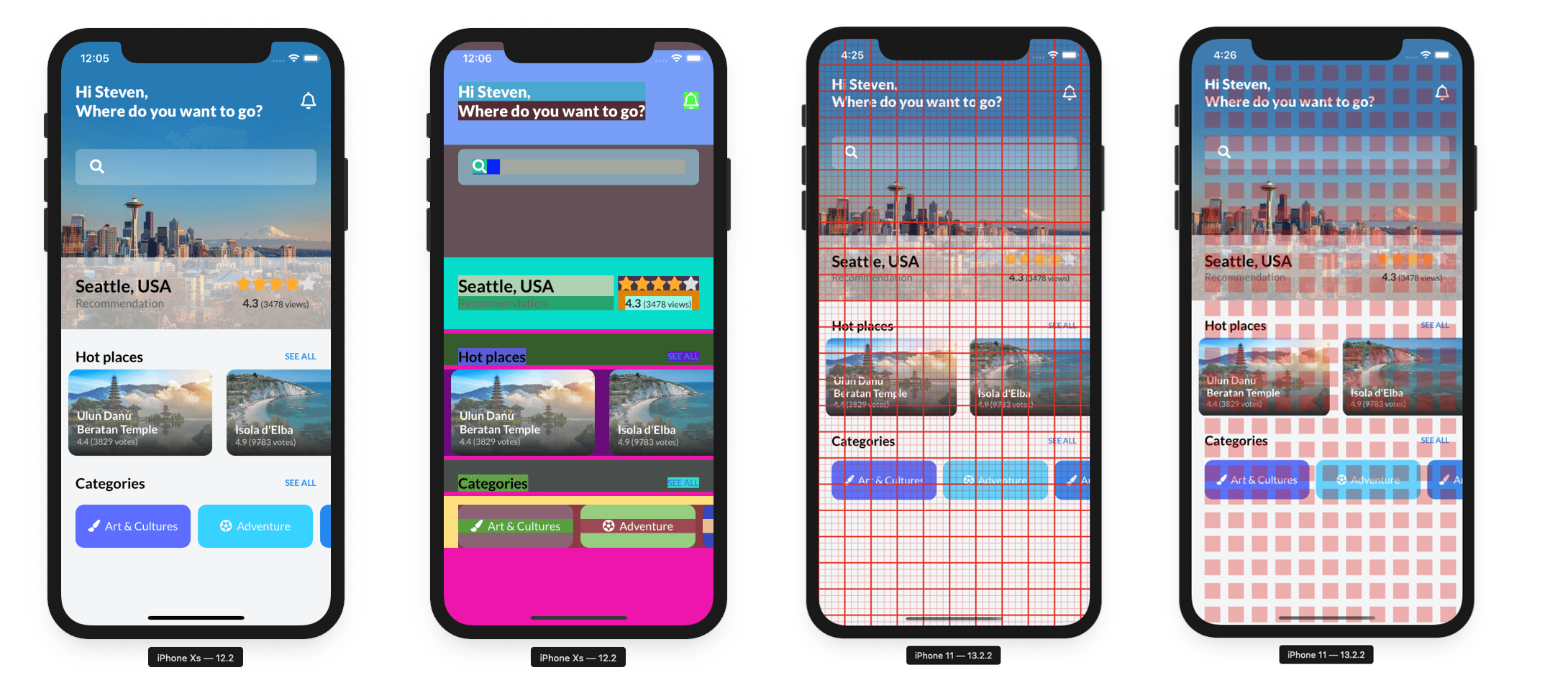
Have you ever had a piece of XAML code that didn't produce the layout you expected? Did you change background colors on certain elements to get an idea of where they are positioned? Admit it, you have and pretty much all of us have at some point. Either way, this is the package for you! It adds a very colorful debug mode to each of your ContentPages that lets you immediately see where all of your elements are located!
The project is up on NuGet at the following URL:
https://www.nuget.org/packages/Xamarin.Forms.DebugRainbows
Install this package into your shared project. There is no need to install it in your platform specific projects. After that you're good to go! Simply add the namespace declaration and the new IsDebug attached property and set it to true!
<ContentPage local:DebugRainbow.IsDebug="true"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Xamarin.Forms.DebugRainbows; assembly=Xamarin.Forms.DebugRainbows"
x:Class="SampleApp.MainPage">
...
</ContentPage>