Baskerville 2: Text doesn't show on Cover Blocks #3739
Labels
[Pri] Normal
[Type] Bug
Something isn't working
User Report
This issue was created following a WordPress customer report


Steps to replicate
Result
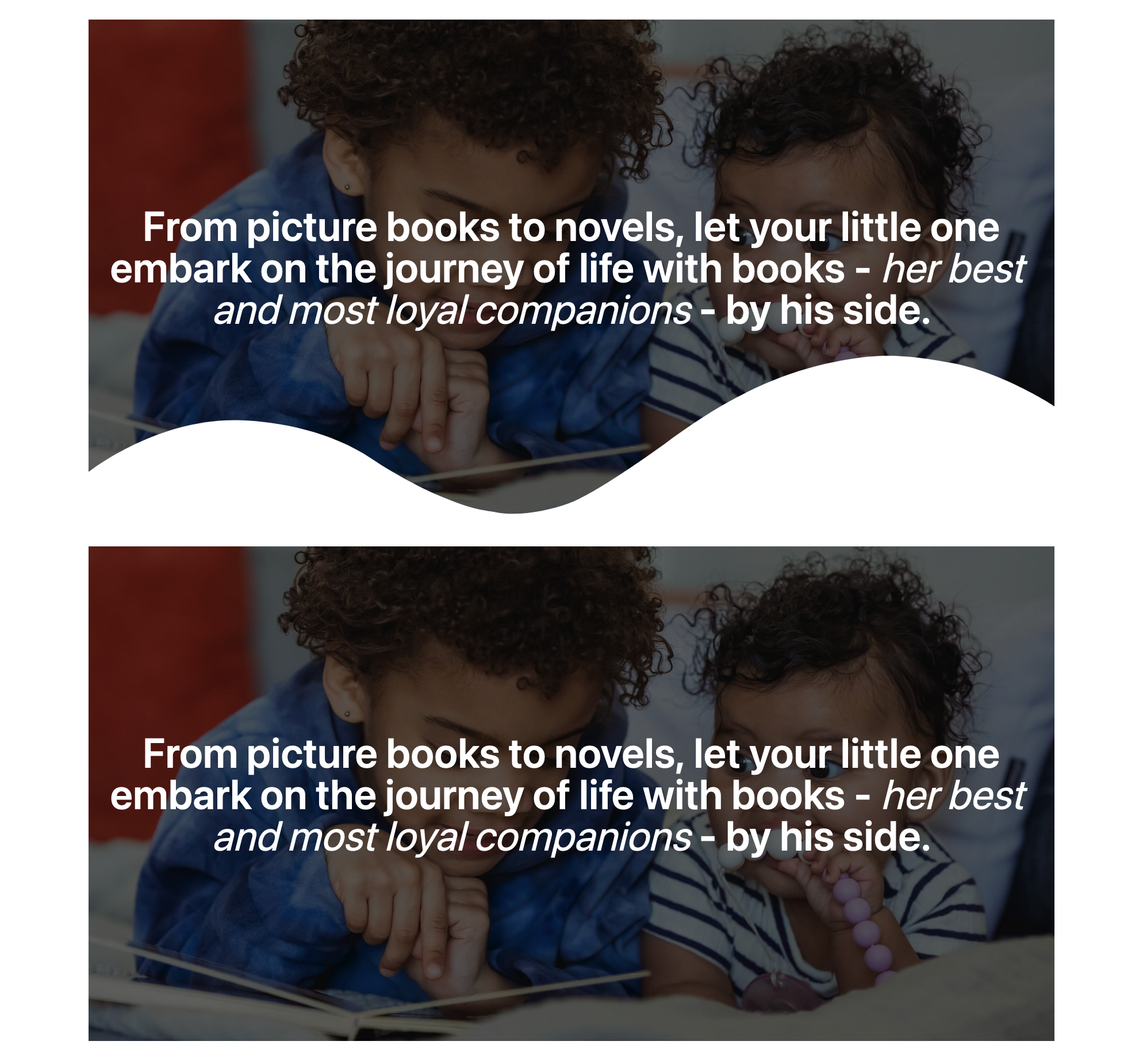
In the editor

On the published site

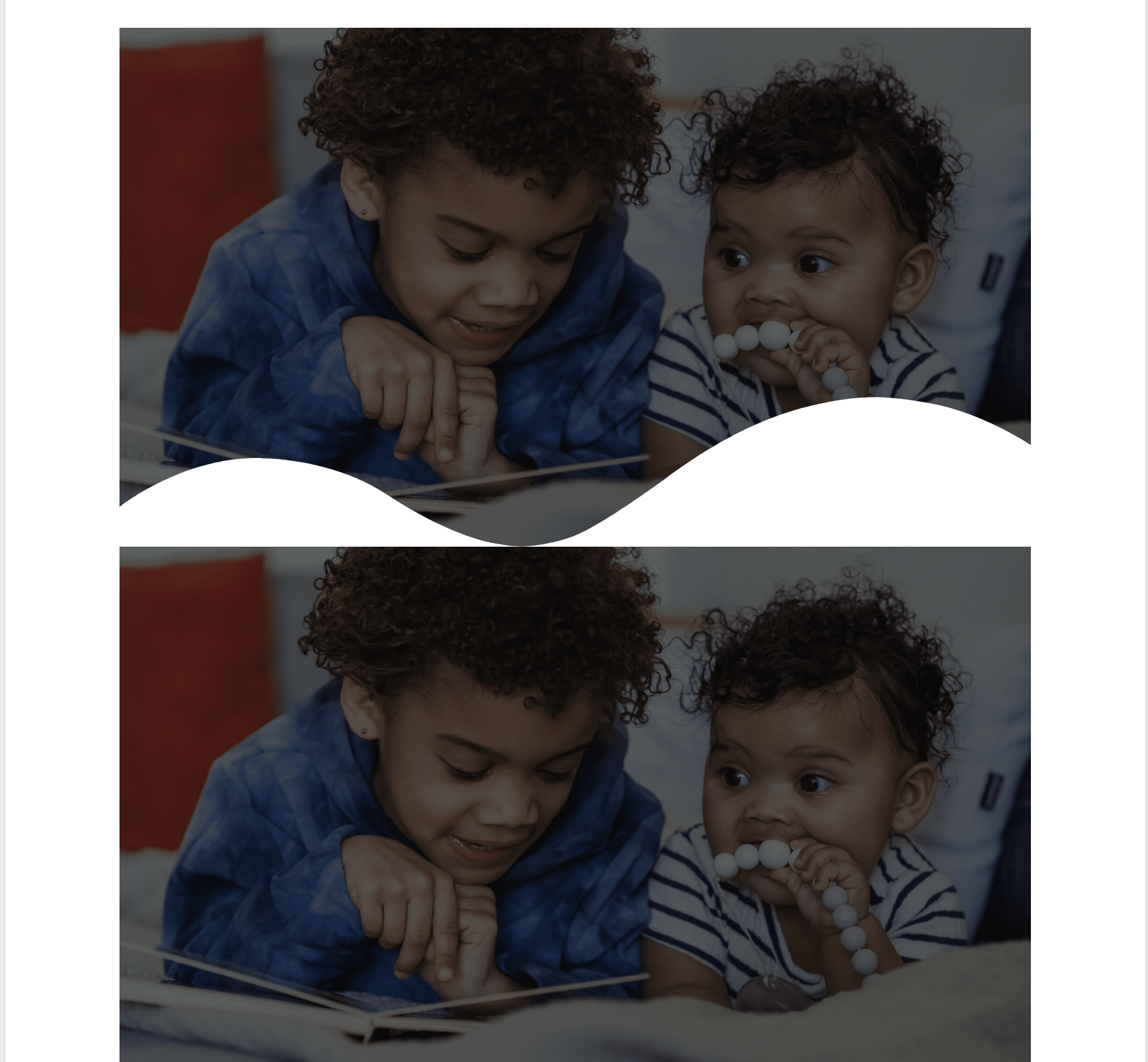
Expected
This is the same content in the theme Twenty Twenty-One
The text was updated successfully, but these errors were encountered: