-
Notifications
You must be signed in to change notification settings - Fork 2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Marketplace: Add education footers #61491
Comments
|
@SaxonF Please drop links to relevant resources here 🙌 Also, is there an associated Figma? |
|
Here are the figma designs f84fqtCG4pCnCh2Hq0But5-fi-590%3A11994. Here is a thread regarding resources pdh6GB-gN-p2#comment-785 TL;DR; |
|
Actually here are 3 articles that we might use pdh6GB-gN-p2#comment-812 |
|
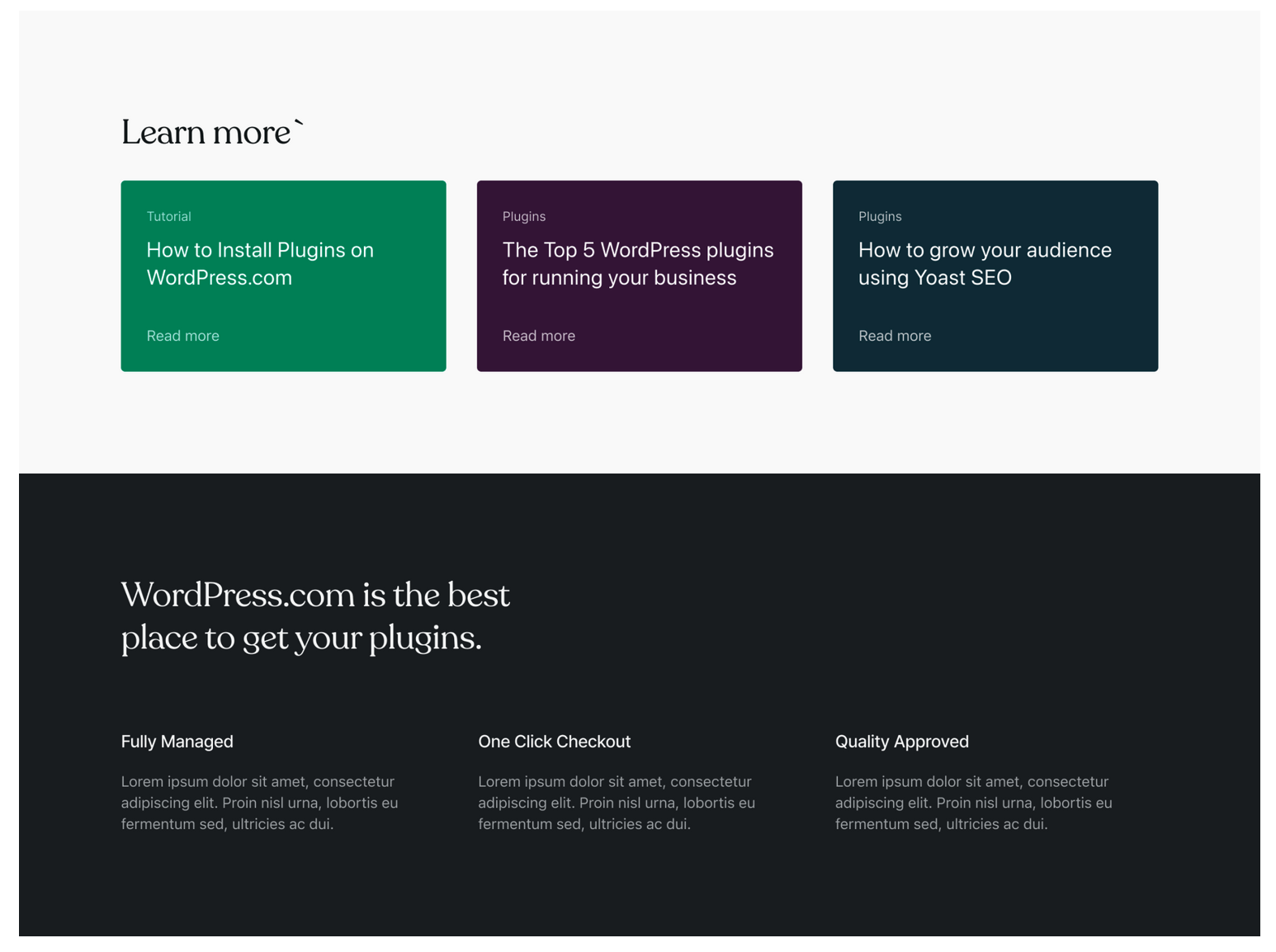
Thanks for covering @cpapazoglou and sorry I missed this @allilevine ! I'm thinking, could we just start with the top learn more footer? |
@SaxonF Do you mean this part? Should we link to the 3 articles @cpapazoglou shared? cc @Rolilink |
|
I was thinking this looks like we need three new components based on the woo landing page. Footer section - background (prop), header, content section (child components) The top image would look like I'm not 100% sure these are the best boundaries so feel free to change how you see fit. |
|
@allilevine yep that section using the shared articles |
|
@Rolilink Have you had a chance to get started on this yet? Is there a PR that you could link to? |
|
Working on this one here, still missing some mobile styles, translations and folder organization but mostly done with the education footer, I think we are still waiting for content on the bottom part. #61726 |
|
We will launch the bottom part first but to complete this one this are the PRs to merge
|
|
There are some changes @cpapazoglou pointed out I need to address on docs will do this one on a follow-up PR when I am back on Monday if no one address them first |

Details
We need to add some educational content to the /plugins homepage, in two footers.

For examples of components to re-use, see:
wp-calypso/client/my-sites/woocommerce/landing-page.tsx
Line 132 in c7e06d5
Acceptance criteria
The text was updated successfully, but these errors were encountered: