npm i el-pagination
Import on your page
import Pagination from 'el-pagination/Pagination'
| Attributes | Description | Type | Optional value | Defaults |
|---|---|---|---|---|
| upName | Left button value | String | - | 上一页 |
| downName | Right button value | String | - | 下一页 |
| pageCount | Total number of pages | number | - | - |
| pageSize | Page length per page | number | Recommended value greater than 5 | 10 |
| currentPage | Current page count, the default number of pages is started for the first time | number | - | - |
| Event name | Description | Callback parameter |
|---|---|---|
| click | Clicking on the page number will trigger | currentPage |
| prev-click | Clicking on the left button will trigger | currentPage |
| next-click | Clicking on the right button will trigger | currentPage |
<template>
<div>
<Pagination
:upName="upName"
:downName="downName"
:pageCount ="pageCount"
:currentPage ="currentPage"
:pageSize="pageSize"
@click="click"
@prev-click="prevClick"
@next-click="nextClick">
</Pagination>
</div>
</div>
</template>
<script>
import Pagination from 'el-pagination/Pagination'
export default {
name: 'About',
data () {
return {
upName: '上一页',
downName: '下一页',
pageCount: 20,
currentPage: 2,
pageSize: 10
}
},
components: {
Pagination
},
methods: {
click(page) {
console.log(page)
},
prevClick(page) {
console.log(page)
},
nextClick(page) {
console.log(page)
}
}
}
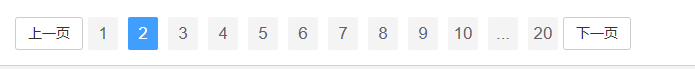
</script>if your currentPage is 2 and your pageCount is 20 pagesSize is 10, you will see this picture
this dots is quick skip many page, this skip number depending on your pageCount value, for example, If your pageCount is 20, the skip number is pageCount/2 = 2
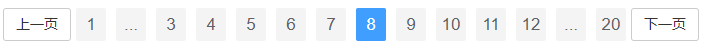
if you currentPage is 8, you will see this picture
look the left dot, this is same as the right dot, the difference is skip left page