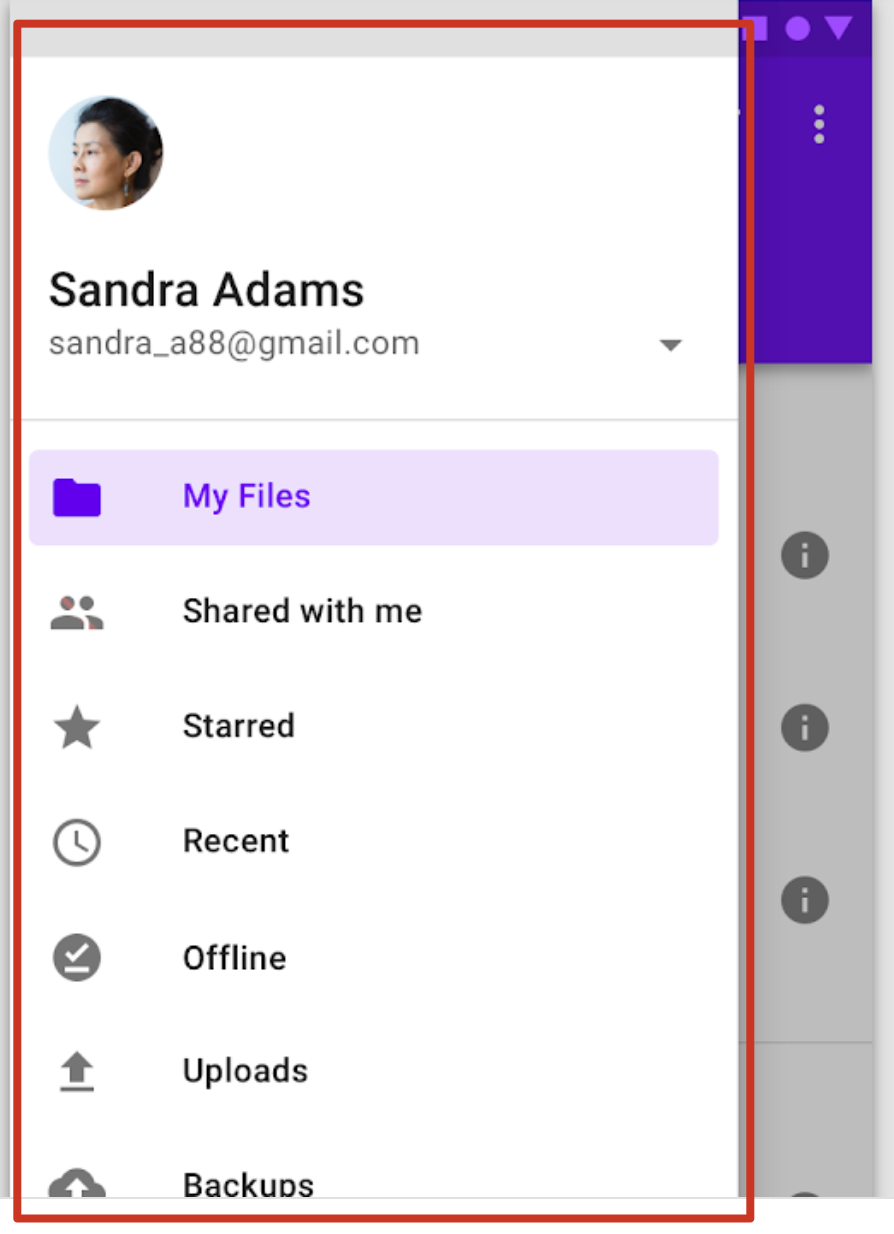
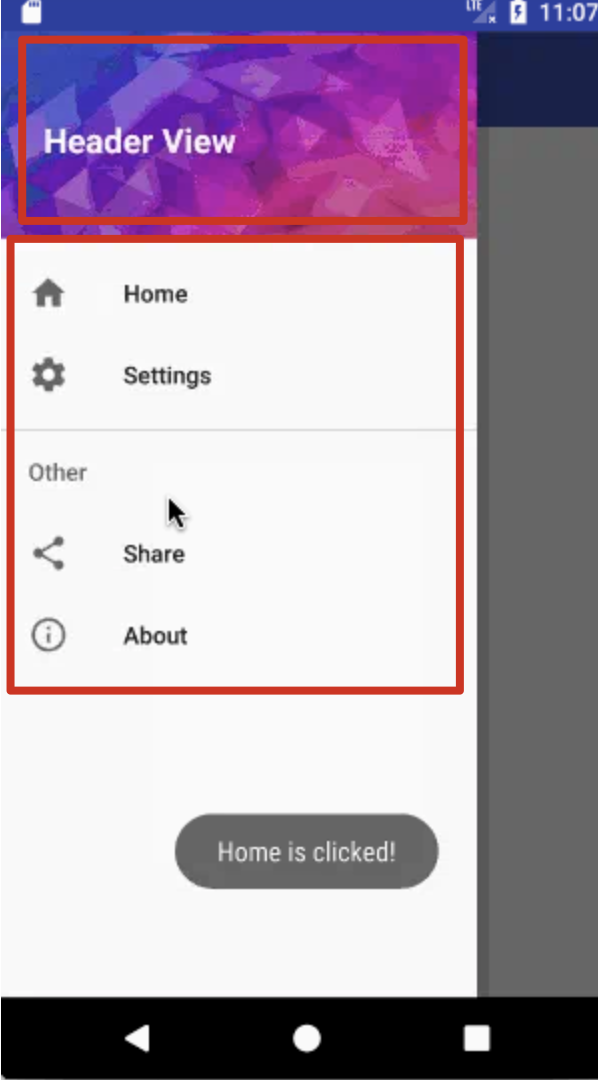
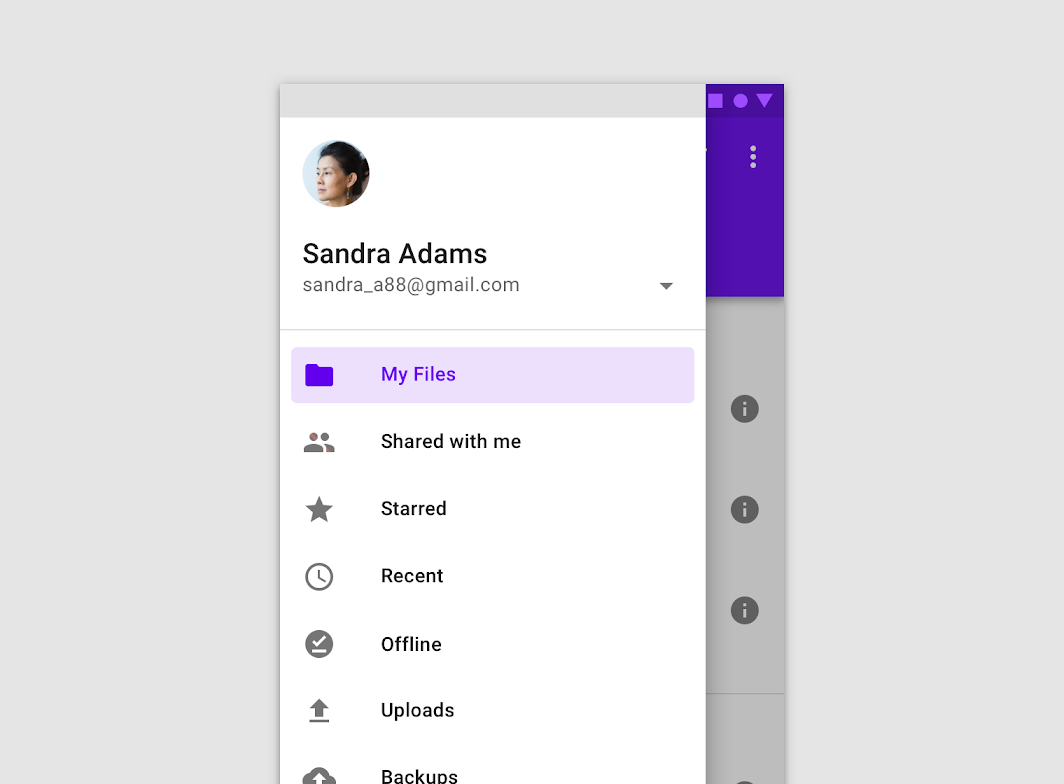
NavigationView包含两个部分:menu和headerLayout。menu是用来在NavigationView中显示具体的菜单项的,headerLayout则是用来在NavigationView中显示头部布局的。
一般来说NavigationView会和DrawerLayout一起用的比较多。
- DrawerLayout 是作为一个页面(视窗)的顶层容器,它允许可以从页面(视窗)的边缘拉出。
- 抽屉的子View通过
android:layout_gravity属性可以决定抽取的抽取方向,一般是向左或者向右,(如果平台版本支持的话还可以上下抽出)。需要注意的是,每个页面的抽屉只能有一个抽出方向,如果你配置了多个抽出方向,那么抛异常。而且该属性必须指定。 - 使用DrawerLayout的时候,第一个子View可以作为在 主内容 View,主内容View高度一般为match_parent并且不设置layout_gravity,然后,我们需要在 主内容 View后面添加一个View作为
抽屉View ,抽屉View可以通过layout_gravity属性设置一个合适的抽出方向。抽屉View通常高度是match_parent ,而宽度是固定的。
NavigationView是一个标准的android程序的导航菜单。菜单的内容由xml布局文件进行填充。
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
// 指定位置
tools:openDrawer="start">
// 主内容
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.material.appbar.MaterialToolbar
android:id="@+id/tb_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/design_default_color_primary_dark" />
<com.google.android.material.textview.MaterialTextView
android:id="@+id/mtv_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hahahhd"
android:textSize="20sp" />
</LinearLayout>
// 抽屉
<com.google.android.material.navigation.NavigationView
android:id="@+id/navigtaion"
android:layout_width="wrap_content"
android:layout_height="match_parent"
// 必须指定layout_gravity
android:layout_gravity="start"
// header的布局
app:headerLayout="@layout/header"
// menu的布局
app:menu="@menu/menu_navigation" />
</androidx.drawerlayout.widget.DrawerLayout>class MainActivity : BaseActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val mMaterialToolbar = findViewById<MaterialToolbar>(R.id.tb_main)
val mDrawerLayout = findViewById<DrawerLayout>(R.id.drawer)
val mNavigationView = findViewById<NavigationView>(R.id.navigtaion)
mMaterialToolbar.navigationIcon = getDrawable(R.drawable.vct_menu)
mMaterialToolbar.inflateMenu(R.menu.menu_toolbar_main)
mMaterialToolbar.title = "title"
mMaterialToolbar.setNavigationOnClickListener {
mDrawerLayout.openDrawer(mNavigationView)
}
mMaterialToolbar.setOnMenuItemClickListener {
Log.e("@@@", "lll")
true
}
mDrawerLayout.addDrawerListener(object : DrawerLayout.DrawerListener {
override fun onDrawerSlide(drawerView: View, slideOffset: Float) {
}
override fun onDrawerOpened(drawerView: View) {
}
override fun onDrawerClosed(drawerView: View) {
}
override fun onDrawerStateChanged(newState: Int) {
}
})
mNavigationView.setNavigationItemSelectedListener { menuItem ->
// Handle menu item selected
menuItem.isChecked = true
mDrawerLayout.closeDrawer(mNavigationView)
true
}
}
}header.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="24dp"
android:layout_marginTop="24dp"
android:layout_marginEnd="24dp"
android:text="header_title"
android:textAppearance="?attr/textAppearanceHeadline6" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="24dp"
android:layout_marginEnd="24dp"
android:layout_marginBottom="24dp"
android:text="header_text"
android:textAppearance="?attr/textAppearanceBody2"
android:textColor="@color/material_on_surface_emphasis_medium" />
</LinearLayout>menu_navigation.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group
android:id="@+id/group1"
android:checkableBehavior="single">
<item
android:id="@+id/item1"
android:icon="@mipmap/ic_launcher"
android:title="title1"/>
android:checked="true" />
<item
android:id="@+id/item2"
android:icon="@mipmap/ic_launcher"
android:title="title2"/>
<item
android:id="@+id/item3"
android:icon="@mipmap/ic_launcher"
android:title="title3"/>
</group>
<group
android:id="@+id/group2"
android:checkableBehavior="single">
<item
android:id="@+id/item11"
android:icon="@mipmap/ic_launcher"
android:title="title1"
android:checked="true" />
<item
android:id="@+id/item22"
android:icon="@mipmap/ic_launcher"
android:title="title2"/>
<item
android:id="@+id/item33"
android:icon="@mipmap/ic_launcher"
android:title="title3"/>
</group>
</menu>