New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Black screen on startup #12
Comments
|
Thanks for trying out the Responsive Framework. The black screen you're seeing is likely the iOS native background while Flutter loads. You can set the background to white or a loading image. Please look through the following issues that are similar to yours: |
|
I'll double check later today if you still experience the issue. |
|
Same problem happens in Android also |
|
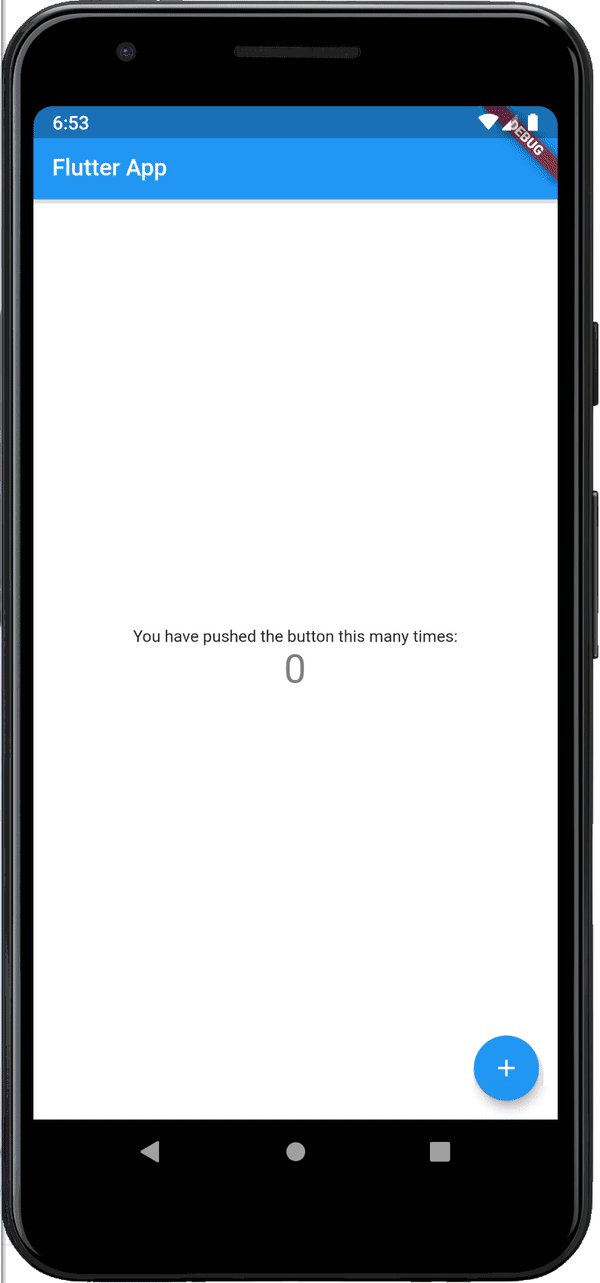
This issue is pretty insane so thanks for bringing it to my attention. It's not just one black screen you're seeing, there's 3! black screens. The first black screen appears when the emulator connects and flickers. This seems to be intermittent. This black screen doesn't seem to appear on an actual device or launching from the launcher on the emulator. The second black screen is because I made a mistake with the placeholder widget. I am returning a The third black screen is from the empty Scaffold background. Please set the Scaffold's import 'package:flutter/material.dart';
import 'package:responsive_framework/responsive_framework.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
builder: (context, widget) => ResponsiveWrapper.builder(
BouncingScrollWrapper.builder(context, widget),
maxWidth: 1200,
minWidth: 450,
defaultScale: true,
breakpoints: [
ResponsiveBreakpoint.resize(450, name: MOBILE),
ResponsiveBreakpoint.autoScale(800, name: TABLET),
ResponsiveBreakpoint.autoScale(1000, name: TABLET),
ResponsiveBreakpoint.resize(1200, name: DESKTOP),
ResponsiveBreakpoint.autoScale(2460, name: "4K"),
],
background: Container(color: Color(0xFFF5F5F5))),
title: 'Flutter Demo',
home: MyHomePage(title: 'Flutter Demo Home Page'),
color: Colors.white,
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(title: Text('Flutter App')),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}I'll release a fix this weekend for this bug. |
|
Ooops, let's keep this open until the fix is released. |
|
Sorry for the delay. There appears to be a behavior change with how Container dimensions are calculated. Holding off on pushing a new release until more testing and unit tests are done. For now, you can use the fix on the latest branch with: |
|
Is it solved ? |
|
Sorry, the fix is not yet released. I'll have more time soon to devote to the Responsive Framework soon. |
|
Hi, I found solution to my problem. I was using an expanded on a place and because of that, I was getting this error. After removing the Expanded Widget I was able to get rid of this problem |
|
The issue is now fixed and available in v0.0.8. |


I don't know this is bug or not
The text was updated successfully, but these errors were encountered: