Releases: DevExpress/testcafe
v2.3.1-rc.1
What’s Changed
- release: publish 2.3.1-rc.1 (#7497) @Aleksey28
- try to fix the
urlToHttpOptionsissue in the TestCafe Studio (#7495) @AlexKamaev - fix condition for internal requests in proxyless to allow downloading of the
xmlfiles (#7492) @AlexKamaev - Handle unreachable pages + remove some tests from exceptions (#7490) @AlexKamaev
- fix: fixed regression with using tests and fixture methods (#7491) @Aleksey28
- proxyless: update test run glob (#7486) @miherlosev
- hide status bar when clicking using CDP (closes #7483) (#7484) @AlexKamaev
- release: publish 2.3.1-alpha.1 (#7487) @miherlosev
- proxyless: support client scripts (#7474) @miherlosev
- fix scenarios in proxyless mode if user code rewrites the
bindmethod (#7480) @AlexKamaev - Basic Http-auth in proxyless mode (#7476) @AlexKamaev
- fix: fixed click on SVG inside
shadowRoot(#7458) @Aleksey28 - proxyless: perform 'click' using CDP (iframes support) (#7463) @miherlosev
- Proxyless context storage (#7467) @AlexKamaev
v2.3.1-alpha.1
What’s Changed
- release: publish 2.3.1-alpha.1 (#7487) @miherlosev
- proxyless: support client scripts (#7474) @miherlosev
- fix scenarios in proxyless mode if user code rewrites the
bindmethod (#7480) @AlexKamaev - Basic Http-auth in proxyless mode (#7476) @AlexKamaev
- fix: fixed click on SVG inside
shadowRoot(#7458) @Aleksey28 - proxyless: perform 'click' using CDP (iframes support) (#7463) @miherlosev
- Proxyless context storage (#7467) @AlexKamaev
v2.3.0
v2.3.0 (2023-01-30)
TestCafe v2.3.0 introduces create-testcafe — an interactive tool that allows you to initialize a new TestCafe project in seconds. The update also includes experimental ECMAScript module support and a number of bug fixes.
IMPORTANT:
TestCafe v2.3.0 ends support for Node.js 14 due to a known vulnerability in thebabel-plugin-module-resolvermodule.Install an up-to-date version of the Node.js runtime to use TestCafe v2.3.0 and up.
The official maintenance period for Node.js 14 elapses on April 1st, 2023.
create-testcafe
Use the create-testcafe tool to initialize a new TestCafe project, or add TestCafe to an existing Node.js application.
Execute the following command to launch create-testcafe:
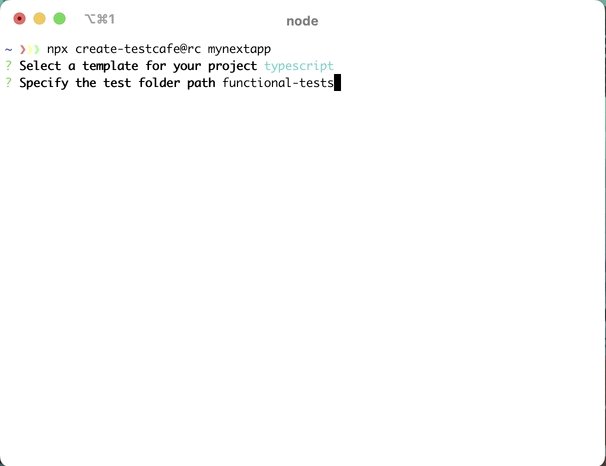
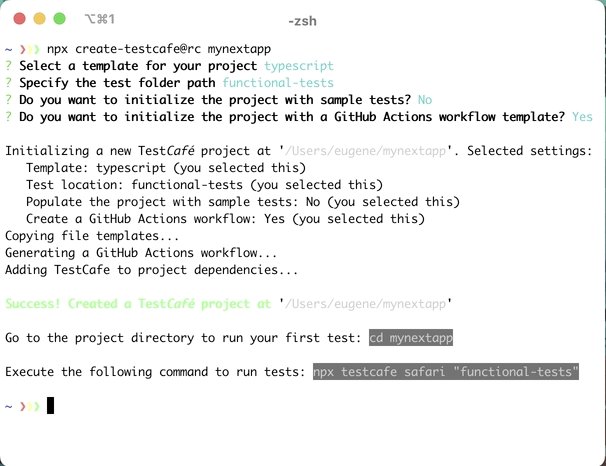
npx create-testcafeThe create-testcafe tool allows you to perform the following actions with a single command:
- Create a new folder for the TestCafe project (optional).
- Create a new local installation of TestCafe and its dependencies.
- Create and initialize a TestCafe configuration file.
- Create a separate subfolder for tests.
- Populate the test folder with test examples (optional).
- Create a YAML file with a GitLab Actions workflow that runs TestCafe tests (optional).
Read the TestCafe Setup Wizard guide for more information on the create-testcafe tool.
Experimental: ECMAScript module support
IMPORTANT:
ESM module suppport works with Node.js 16 and up.
TestCafe has always used CommonJS syntax for module imports:
const { x } = require('y');An increasing number of Node.JS packages abandon CommonJS in favour of ECMAScript module syntax:
import {x} from 'y'Enable the --experimental-esm CLI flag to import modules that do not support CommonJS. Note: tests with ECMASCript module syntax are subject to additional requirements.
testcafe chrome test.js --experimental-esmAdditional Reuqirements
To run tests with ECMAScript import statements, make sure that your project meets at least one of the following requirements:
- The value of the
typekey in your project's package.json file ismodule. - The test files in your project use the
.mjsextension.
Bug Fixes
- TestCafe doesn't delete expired cookies (#7432).
- TestCafe cannot handle windows that appear when the user clicks a link with a
_blanktarget (#6926). - TestCafe fails to start because it triggers the
dns.setDefaultResultOrdermethod in older Node.js environments (#7447). - TestCafe depends on a vulnerable, outdated version of the
babel-plugin-module-resolverpackage (#7456).
v2.3.0-rc.2
What’s Changed
- release: publish v2.3.0-rc.2, updated HH (#7472) @Aleksey28
v2.3.0-rc.1
2.3.0 (2023-01-19)
Create TestCafe
Experimental: ECMAScript module support
Bug Fixes
- TestCafe doesn’t delete expired cookies (#7432).
- TestCafe mishandles windows that appear when the user clicks a link with a _blank target (#6926).
- TestCafe tests fail to start because the framework triggers the dns.setDefaultResultOrder method in older Node.js environments (#7447).
- TestCafe dependencies include a vulnerable, outdated version of the babel-plugin-module-resolver package (#7456)
v2.2.0
v2.2.0 (2022-12-29)
TestCafe v2.2.0 introduces user-defined custom actions and an important experimental capability. Google Chrome users can now enable "proxyless mode" to speed up their test suite.
Custom Action Support
TestCafe users can now define custom test actions. Place the definition function in a JavaScript configuration file:
module.exports = {
customActions: {
async makeCoffee (args) {
await this.click(args);
},
}
};Include custom methods in your tests alongside other TestController methods.
Add the customActions prefix when you call the action:
test('Test with a custom action', async t => {
await t.click()
.customActions.makeCoffee()
.click();
})Experimental: Proxyless mode
TestCafe runs an under-the-hood reverse proxy to automate tests across different browsers. But this technique complicates the framework. Native automation protocols offer superior automation speeds and greater stability. That's why the TestCafe team decided to gradually phase the reverse proxy out in favor of native support for these automation protocols.
TestCafe v2.2.0 includes an experimental option that disables the proxy for Google Chrome.
testcafe chrome tests --experimental-proxylessYou can enable this option in the command line interface, the Test Runner API, and the configuration file. Read the Proxyless mode guide for more information.
Bug Fixes
- TestCafe doesn't hide the live mode status bar when the bar obstructs the action target (#7384)
- The 'Target element is overlapped' message does not reference the Selector that caused the warning (#7386)
- The TestCafe Dashboard reporter includes an outdated
uuiddependency (testcafe-reporter-dashboard#111) - TestCafe doesn't display the correct error message when the framework throws an exception (#6936)
- TestCafe retains some cookies after the user requests their deletion (PR testcafe-hammerhead#2818)
- TestCafe cannot load test pages with the
localhostURL on Node.js v17 and up (#7396) - TestCafe cannot take screenshots in headless Chrome on Node.js v17 and up (#7408)
- Web workers that originate from Blob URLs throw an error when they call the
importScriptfunction (#7378) - TestCafe doesn't set the correct
Requestheader when aniframepoints the user to a new URL (#7376, PR testcafe-hammerhead#2813 by @naggingant) - TestCafe cannot interact with options that belong to a
<select>element with themultipleattribute (PR testcafe-hammerhead#2815)
release: update the TestCafe Dashboard reporter, publish v2.2.0-rc.2 …
What’s Changed
- release: update the TestCafe Dashboard reporter, publish v2.2.0-rc.2 (#7427) @VasilyStrelyaev
v2.2.0-rc.1
2.2.0 (2022-12-22)
Improvement: Custom Test Actions support
Improvement: Experimental "No Proxy" mode
Bug Fixes
- The status bar does not disappear (#7384)
- Add callsite and selector expression to the overlapped warning message (#7386)
- Update uuid dependency (testcafe-reporter-dashboard#111)
- Render correct error text for internal uncaught errors (#6936)
- fix: fixed cookie synchronization (PR testcafe-hammerhead#2818)
- TestCafe crashes on Node 18 (#7396)
- Screenshots fail in Headless Chrome in Node >= 17 (at least on a Mac) (#7408)
- A JavaScript error occurs on testing a Blazor app page containing Monaco Editor (#7378)
- Ajax request referrer header altered after iframe loads (#7376)
- fix: fixed getSelectElementSize (PR testcafe-hammerhead#2815)
v2.1.1-alpha.3
What’s Changed
- release: publish 2.1.1-alpha.3 (#7420) @miherlosev
- Introduce CustomActions feature (closes #1535) (#7393) @Artem-Babich
- proxyless: fix 'window.postMessage' function (#7414) @miherlosev
- fix: calculate the status bar reactively (closes #7384) (#7407) @AndreyBelym
v2.1.1-alpha.2
What’s Changed
- release: publish 2.1.1-alpha.2 (#7406) @miherlosev
- proxyless: updated script header processing stuff (#7403) @miherlosev
- proxyless: fixed hang (#7405) @miherlosev
- feat: added
callsiteto the warning with the overlapping element (#7399) @Aleksey28 - proxyless: add custom status text (#7404) @miherlosev
- Configuration: proxyless + hostname (#7400) @AlexKamaev
- deps: update testcafe-reporter-dashboard v0.2.7 (#7392) @aleks-pro
- proxyless: refactor redirects and csp (#7398) @miherlosev