You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Hello, this issue has been closed because it does not conform to our issue requirements. Please submit issues with issue-generator. More info can be found in #3693.
在使用table组件的时候,safari 浏览器有样式问题,如果有固定列和表头的时候,表格会错位。


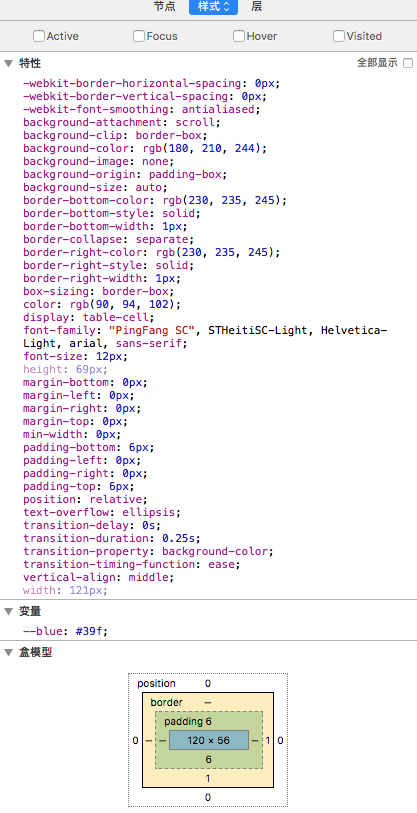
查看样式盒模型的时候,TR 和 TD 高度永远都是 69 不管怎么设置样式最小都是69px 如果设置高度是大于 69px 的 就会生效。
请问是有解决方案?
The text was updated successfully, but these errors were encountered: