-
Notifications
You must be signed in to change notification settings - Fork 14.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Bug Report] Uploader has not changed: the object of file-list binding. #12080
Comments
|
Translation of this issue: Element UI version OS/Browsers version Vue version Reproduction Link Steps to reproduce Vue version: 3.0.0-rc.3 NodeJs version: 5.6.0 Http://element-cn.eleme.io/#/zh-CN/component/upload What is Expected? What is actually happening? |
|
Hi, your JSFiddle page is blank because it seems you forgot to click the |
|
|


Element UI version
2.4.4
OS/Browsers version
Win10 / Google Chrome 67.0.3396.99(正式版本) (64 位)
Vue version
2.5.16
Reproduction Link
https://jsfiddle.net/mmx38qxw/4033/
Steps to reproduce
上传任意文件
Vue version: 3.0.0-rc.3
NodeJs version: 5.6.0
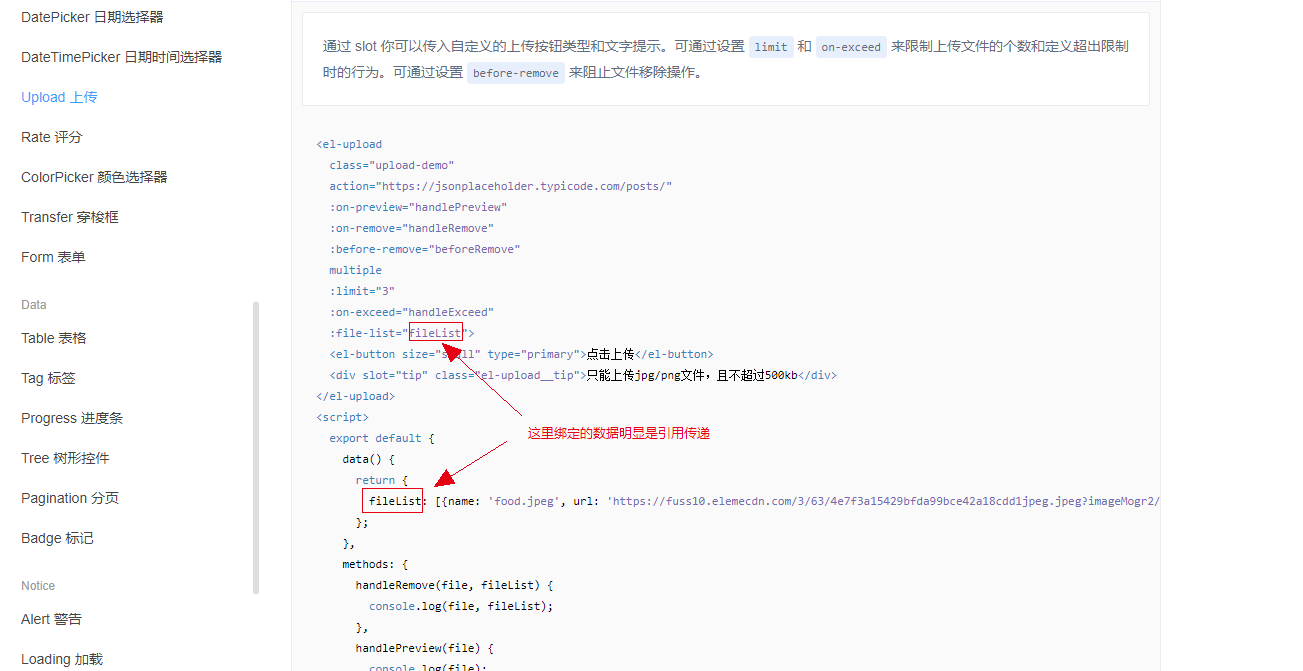
elementUI 官方示例:
http://element-cn.eleme.io/#/zh-CN/component/upload
https://jsfiddle.net/api/post/library/pure/
What is Expected?
同步更新被引用对象
What is actually happening?
被引用无变化
The text was updated successfully, but these errors were encountered: