New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Element 1.3.0 版本预览 #4508
Comments
|
感谢,期待1.3.0的发布~ |
|
昨天Vue突然被更新到2.3.0真是一场冲击啊 It was a shock that we were being updated Vue to 2.3.0. |
|
Can your robot translate these word into Chinese? |
|
官网tree组件的demo有bug,check状态切换逻辑有错误https://jsfiddle.net/10e04t4L/ check父节点子节点不会被全选 |
|
@Vic-tsunami 感谢告知,已经在 1.3.0-beta.1 修复。 |
|
由于 Element 1.3.0 最低兼容 2.3.0 版本的 Vue,这也使我们有机会把 Vue 在 2.2 和 2.3 中加入的新功能体现在 Element 中。具体来说,它们是:
|
|
谢谢你们,另外请关注一下下边这个Feature Request,目前有好几位小伙伴都有这个需求,希望能早日实现这个特性,谢谢 |
|
一直关注element的发展。但从组件上来看,借鉴 ant.design 比较多,为何还要开发一个 react 版,不直接用 ant.design 呢? |
|
请问, transition 组件能够内嵌tree组件使用么? |
|
更新到1.3.0版本,dialog的open和close事件无法触发。这是怎么回事 |
|
现在1.3.0版本已经发布,好像文档还没有更新 |



Element 的下一个 minor 版本会带来很多新特性,简要介绍如下:
新组件
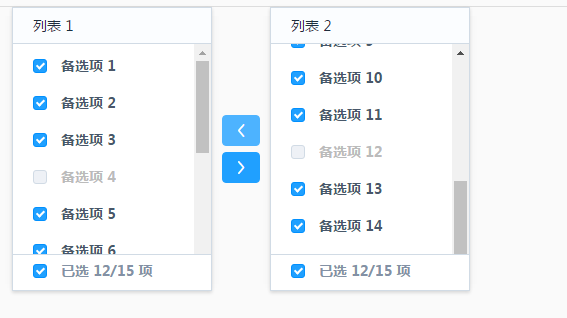
Transfer
Transfer 可以用来方便地在两个分类里交换项目:

新特性
内置 transition 动画
内置 transition 动画现在开放给大家使用,这意味着你可以在项目中直接使用我们预先定义好的动画。
垂直模式 Slider
感谢 @devange 实现了垂直模式的 Slider。
按钮样式的 CheckboxGroup
感谢 @mdartic 实现了按钮样式的 CheckboxGroup。
支持任意值的 Switch
Switch 一直以来仅支持布尔型的值,感谢 @liyanlong 实现了支持任意值的 Switch。
Table 的表尾合计行
当需要在表格的最后一行显示各列数值的总和时,可以使用表尾合计行。值得指出的是,你不必自己去计算各列的总和,合计行会为你做这件事。
兼容性
我们调查了开头列出的兼容性问题的原因,初步结论是:Element 1.3.0 将仅兼容 Vue 2.3.0 及以上版本。各位在升级的时候请注意这一点。
发布日期
为了让版本更加稳定,从 1.3.0 开始,在正式发布每个 minor 版本之前,我们会先发布一些测试版本。Element 的下一个版本将会是 1.3.0-beta.1,预计会很快推出。
One more thing
我司的另一个团队实现了 React 版的 Element。如果你是 React 用户,欢迎使用!
The text was updated successfully, but these errors were encountered: