You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
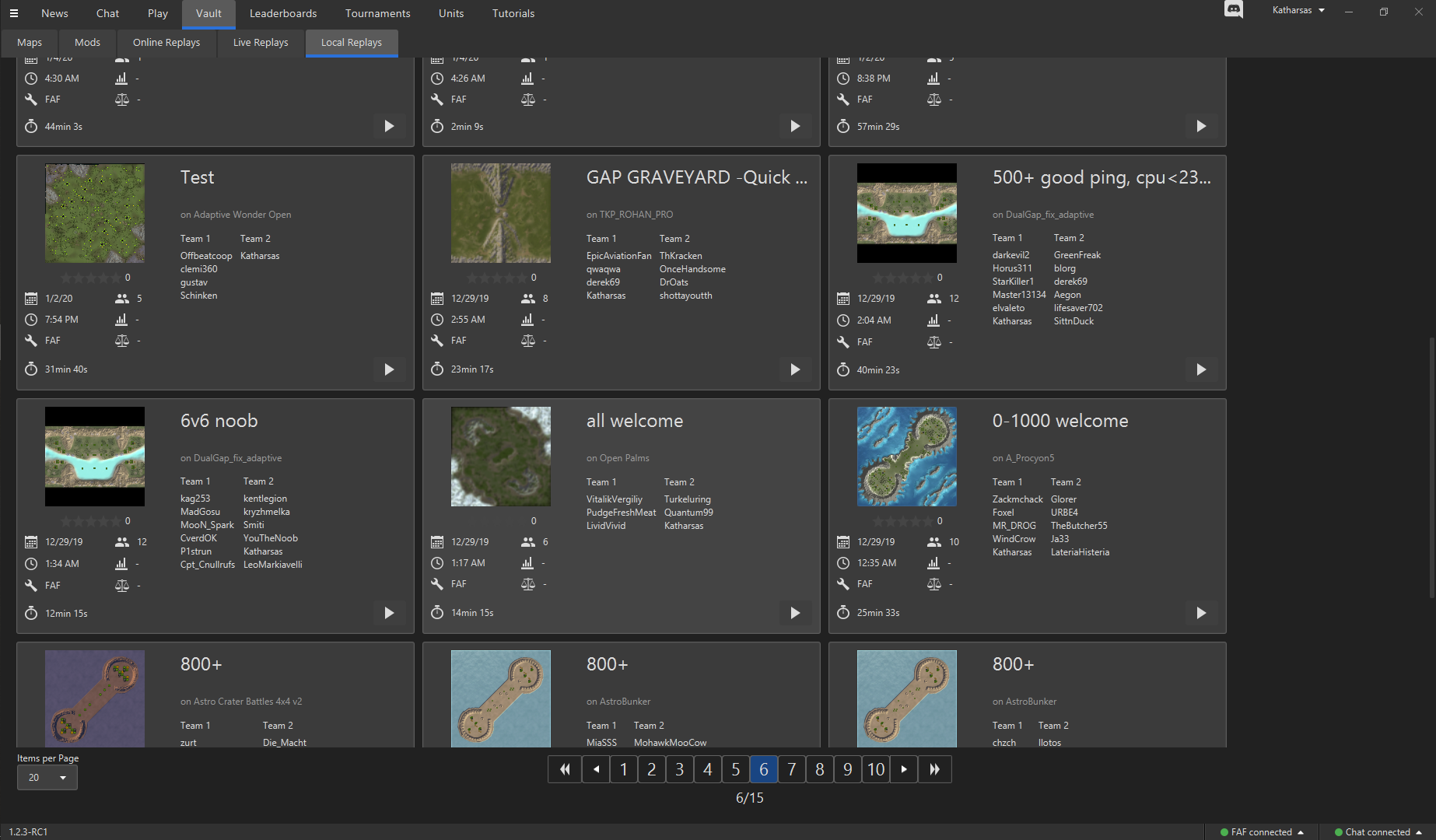
Give the pagination area the same background color as the navigation tabs on the top to make clear the distinction between the part of the page that scrolls and the part that doesnt. Right now the tiles look cut off.
Remove "items per page" option and just choose a reasonable number for every page (the default should be different based on size of elements). No reason for this to clutter up the UI, it wont be used by 99% of people for 99,99% of time anyway. I suggest 50 for maps, 40 for mods, 30 for replays.
Remove the page counter "6/15", its in my opinion entirely redunant to the page buttons. Anyway it should move to the right or left of the other buttons if not removed because it takes up and way to much space for the little value it provides. Have a little bit of padding instead.
The "To first / to last page" buttons should imo be spaced apart from the much more important "to next / previous" buttons, and those should be bigger because of their importance, like double width maybe. If "items per page" and counter is removed, there could even be properly labeled, big "next" button on the far right and "previous" button on the far left instead of having the small arrows. Example:
Or maybe have those in between the jump to page and the first/last page buttons.
Bug:
Making the client window smaller resizes the number of pagination buttons shown, but making the client window larger doesnt, so you get stuck on smallest amount of buttons (feel free to split this into separate issue).
The text was updated successfully, but these errors were encountered:
Remove "items per page" option this feature i like as my pc can handle more on the screen at once. Is it not possible to have a Value that is changed in Setting that can be manualty set as i have to re select 200 everytime i visit the vault after ive closed the client
The "To first / to last page" buttons should imo be spaced apart from the much more important "to next / previous" buttons, and those should be bigger because of their importance, like double width maybe. If "items per page" and counter is removed, there could even be properly labeled, big "next" button on the far right and "previous" button on the far left instead of having the small arrows. Example:
Or maybe have those in between the jump to page and the first/last page buttons.
Imo the way it currently looks is fine. If i look at a few other sites i use the next/previous buttons are allways right next to the page numbering
Looks like this currently:

Right now there is mostly just too much stuff.
Design:
Or maybe have those in between the jump to page and the first/last page buttons.
Bug:
The text was updated successfully, but these errors were encountered: