New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
第一个issue就是切实的干货,react如何支持类似 vue keep-alive的功能 #1
Comments
|
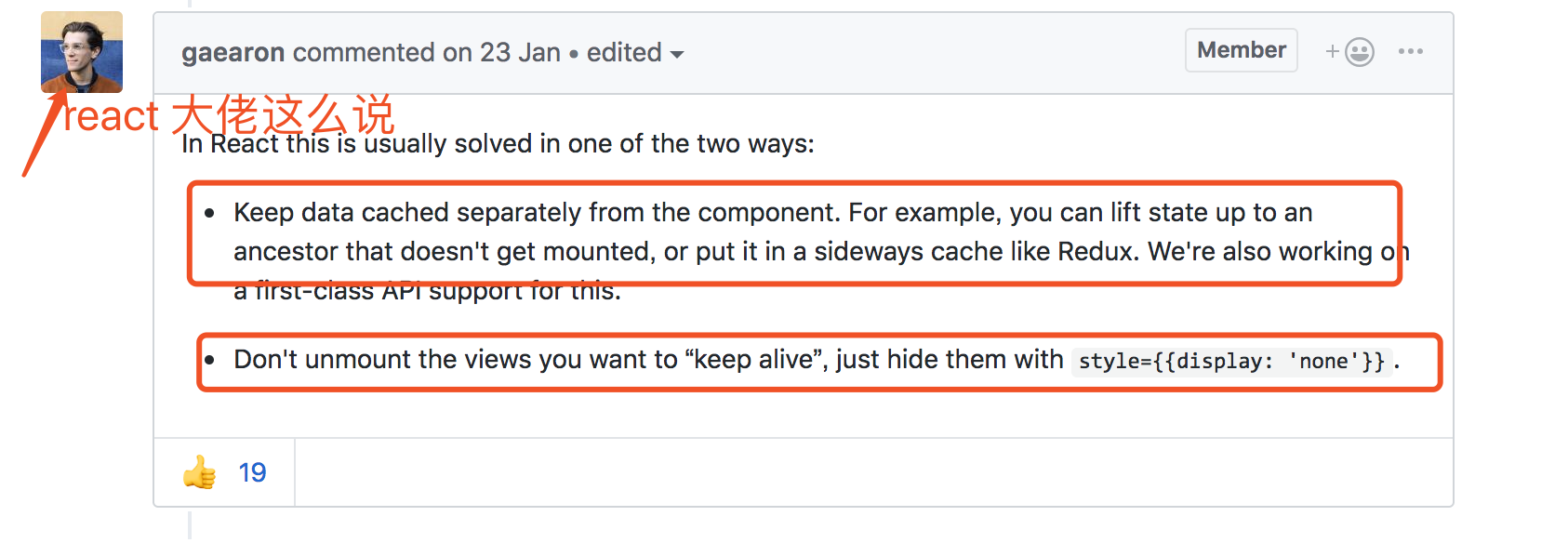
首先提供的是官方关于这个问题的issue :facebook/react#12039 |
|
目前正在做的都是内部系统,基本为表单操作,退出当前页面再返回时需要回填所有上次查询参数以及结果,用的也是redux, |
|
@yexiuqing 优秀 |
|
官方没方案,不过可以依附于 react-router 给出一个临时工方案 |
|
确实这个需求完全可以从设计的层面规避掉,而且会更棒 |
|
可恶的物理键 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment


如题,基本用react开发入门阶段的同学,在使用列表组件然后进入详情并返回,或者其他类似场景时,很羡慕vue有直接的缓存特性。
那么react是如何解决这个问题的呢?
The text was updated successfully, but these errors were encountered: