New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
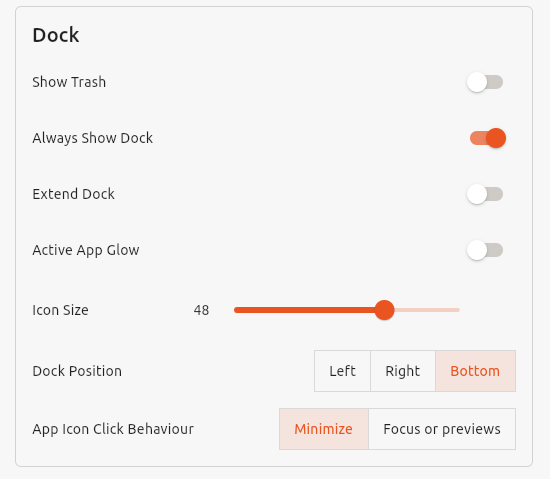
Improve setting row with slider #65
Comments
|
Good idea 👍 |
|
There should be a way to show the value above the slider. This works for the discrete slider I think 🤔 And nice idea! |
I've tried few different layouts and got some different issues with them. This one was the least problematic. I can show issues with other layouts. |
|
And what about use soft grey? |
|
Maybe there's more appropriate icon to symbolize reset. I used |
|
Another problem I see is that the default value only happens for gsetting stuff. I am not sure everything has actually a default value? Or does it? Maybe it is enough to just load the app with what gsetting gives you. If the slider is not connected to gsetting we could set our own default value 🤔 |
|
We can make that an optional property and only show when there's a default value. Anyway, I'll try to experiment a bit and maybe create something like the default value mark in GTK sliders. |
|
This is a very nice solution. Looks great ant subtle 👍 |






I think we need a way to reset the value set by a slider to the default value and show the current value.
Here's my idea. Let me know what you guys think.
The text was updated successfully, but these errors were encountered: