You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner on Nov 18, 2021. It is now read-only.
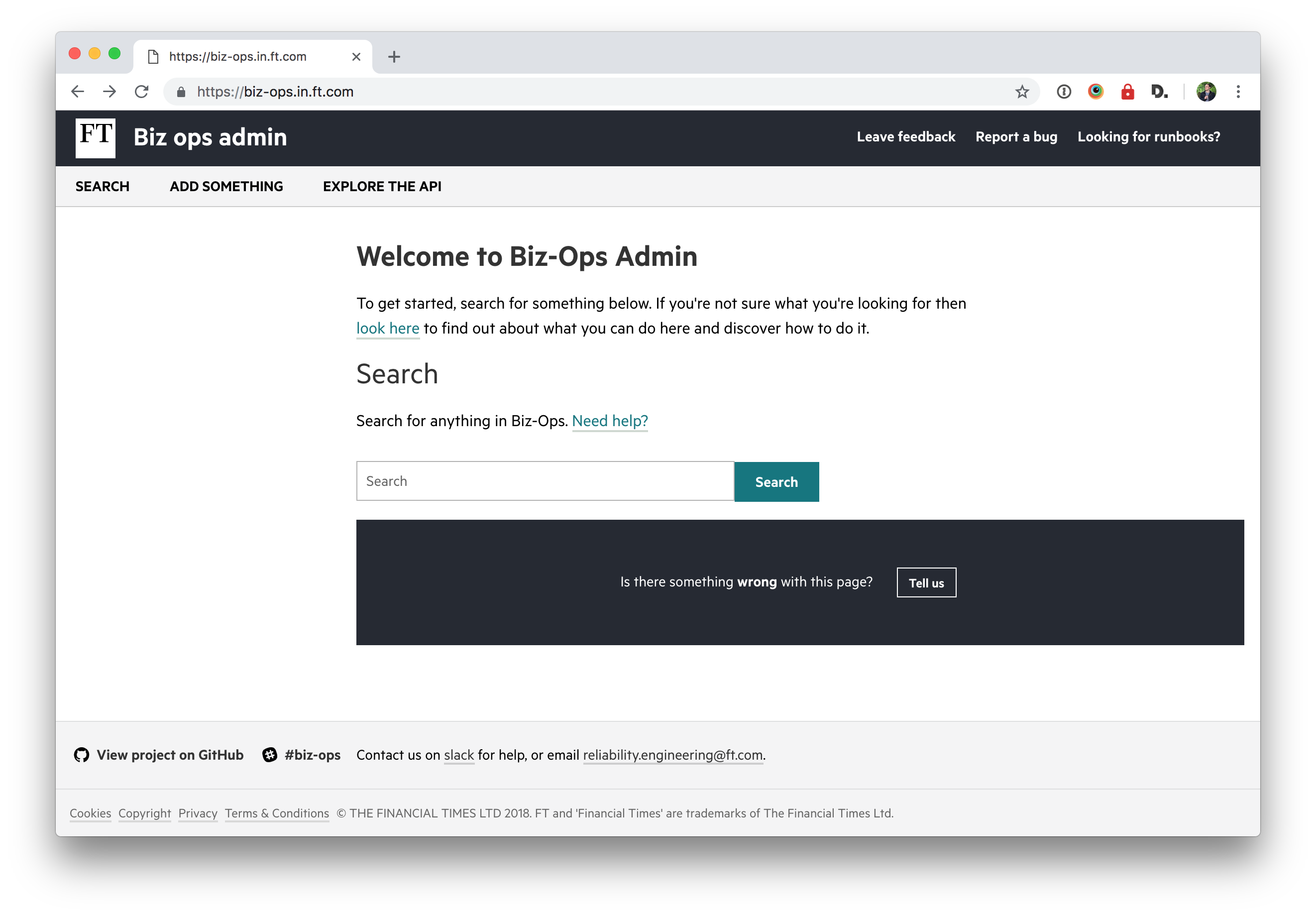
Perhaps a customisable header and footer element could capture most needs. If we allow any component to break out of the main container that wouldn't work with the sidebar nav ( not shown in the screenshot above).
We don't have a way to support full width components within o-layout, resulting in:

The feedback message should be 100% the viewport width.
The text was updated successfully, but these errors were encountered: