-
Notifications
You must be signed in to change notification settings - Fork 97
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
\colorbox renders root index invisible #128
Comments
Though it looks fixed, the vertical shifts are not quite fixed. I would visit that in a future update
|
That happened because the radical was visually in front of the root, so i had to reorder the arrangement in the Radical Atom. Here it is |
|
@B3zaleel I'm sorry but your contributions are getting increasingly hard to follow. I would appreciate very much if you stop pushing everything to your |
|
Ok, sorry about that |
|
I just fixed an arrangement issue with the Radical, should I create a new branch for that? Even though it's like 2 SLOCs? |
|
Yes, please. Create a branch from the current We haven't merged anything from your repository yet for this exact reason: you have tons and tons of changes there, and nobody had the time to review all of that. On the other hand, small accurate PR could be reviewed and merged almost instantly. Thanks! |
|
Alright, the issue here is that the root index gets drawn first, and then it gets overdrawn by the colored background of the whole radical sign and everything. We should either rearrange the items in the radical atom's box, or change the background rendering strategy (that it only set the background once per atom, and don't transitively touch all the atoms inside of a child one). |
|
Currently, the best idea seems to be to create a new container — |
Now it will only set the background for the root item. This should work better in most cases.
|
While Having thought about that for some time, I don't think it's even an issue anymore: if the boxes decided they need their background to be drawn over some other boxes, so be it. The issue is the selection background: we shouldn't draw it in the way that changes the items' background (or hides any elements of the formula). Let's instead draw the selection background on the topmost or on the bottom-most layer of the image, or even at a separate graphics element (while preserving the proper coordinates), or invent some other smart solution for the problem. Check how selection works in other editing tools: maybe our behavior is even the right one? |
|
I am probably overthinking the task, so I'll postpone it a bit. Current solution I am coming up with (probably overengineered) is to store a This is because the WPF |
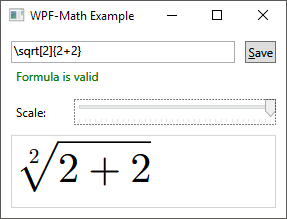
This is okay:

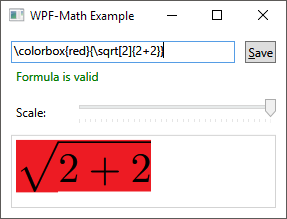
But this is not (

\sqrt{2}doesn't show2anymore):The same problem could be encountered with the new formula box selection mode (see #123): e.g. the root index

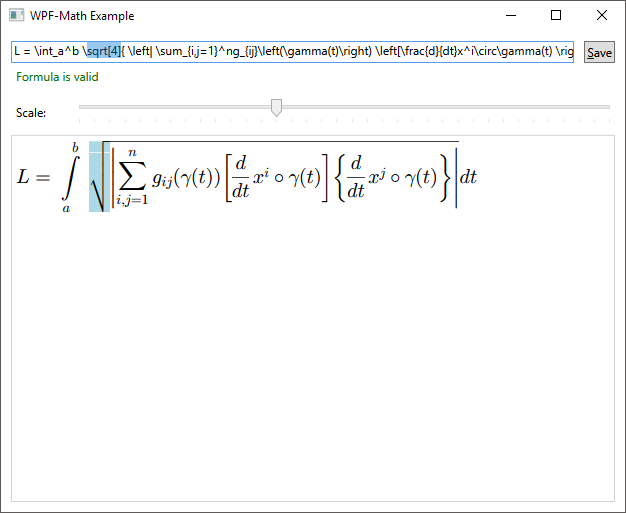
\sqrt[4]isn't visible when the formula part is selected:The text was updated successfully, but these errors were encountered: