New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Precaching modules throws error to console #1433
Comments
|
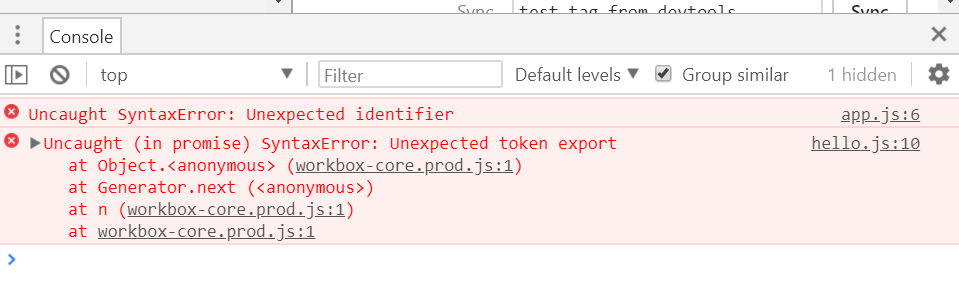
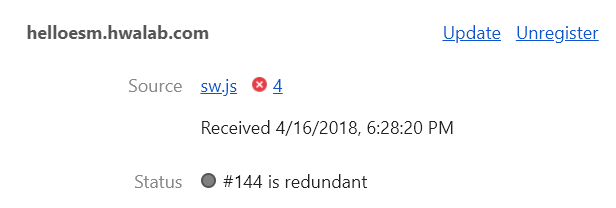
I'm getting the same type of errors when using ES6 Modules with Workbox precaching: This is "for real", as the service worker doesn't get registered: and the built-in Lighthouse audit tool reports that "user will not be prompted to install the Web App": This is on Google Chrome 65.0.3325.181 (Official Build) (64-bit), running on Windows 10 Home 10.0.16299 Build 16299. This is the workbox-config.js: module.exports = {
"globDirectory": "./docs",
"globPatterns": [
"*.html",
"scripts/*.js",
"styles/*.css"
],
"swDest": "./docs/sw.js"
};The hello.js file that throws the error is native JavaScript module with a single What's even stranger is that, on Chrome on Android 7.0, on a cached PWA that uses Workbox, the Add to Home screen which used to install the PWA, after refresh now it only offers to add it as a simple shortcut. |
|
I've opened up a fresh issue, https://bugs.chromium.org/p/chromium/issues/detail?id=833501, to track this from a Chrome perspective. I'm assuming that, like the last time this cropped up, it's something outside of Workbox's control, so I'm going to close this issue. Please star, and follow-up on that new Chromium Tracker issue. |
|
@jeffposnick Issue 833501 has been merged into issue 832202, so the new URL is Indeed, it's a Chrome issue, can be reproduced using standard Cache API instead of Workbox: |



Thank you for this excellent and highly useful software.
Library Affected:
workbox-sw
Browser & Platform:
Chrome 68
Issue or Feature Request Description:
When precaching modules (by which I mean standard or es modules) with workbox, I see errors in browser console such as
The error in question was throw from https://github.com/bennypowers/mws-restaurant-stage-1/blob/a46986f1b896847e7374c02839a5abc6a73278c5/js/lib.js#L1
Repro by installing that repo and running.
For reference, the
workbox-config.jsat that commit isand the
service-worker.src.jsisThe text was updated successfully, but these errors were encountered: