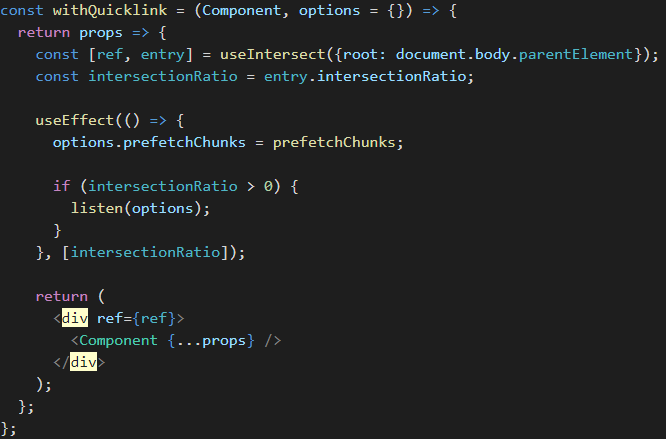
An additional div markup is wrapped around each router component by withQuicklink HOC
#193
Labels
help wanted
Extra attention is needed
Describe the bug

As you can see in the HOC, we have an additional
divmarkup wrapping around theComponent(probably it would be a route component) so inserting thatdivmarkup could break the app styling since the app styling does not expect anotherdivto be inserted by withQuicklink HOC.To Reproduce
If we use nest CSS selector without considering that
div, we might break the styling.Expected behavior
I hope we could avoid adding any wrapping markup around a route component if possible. At least, I hope we manage to avoid impacting the rest of the app as well as the styling in any case.
Version:
cc @addyosmani @demianrenzulli
The text was updated successfully, but these errors were encountered: