This is a polyfill for the Text Fragments feature for browsers that don't support it directly.

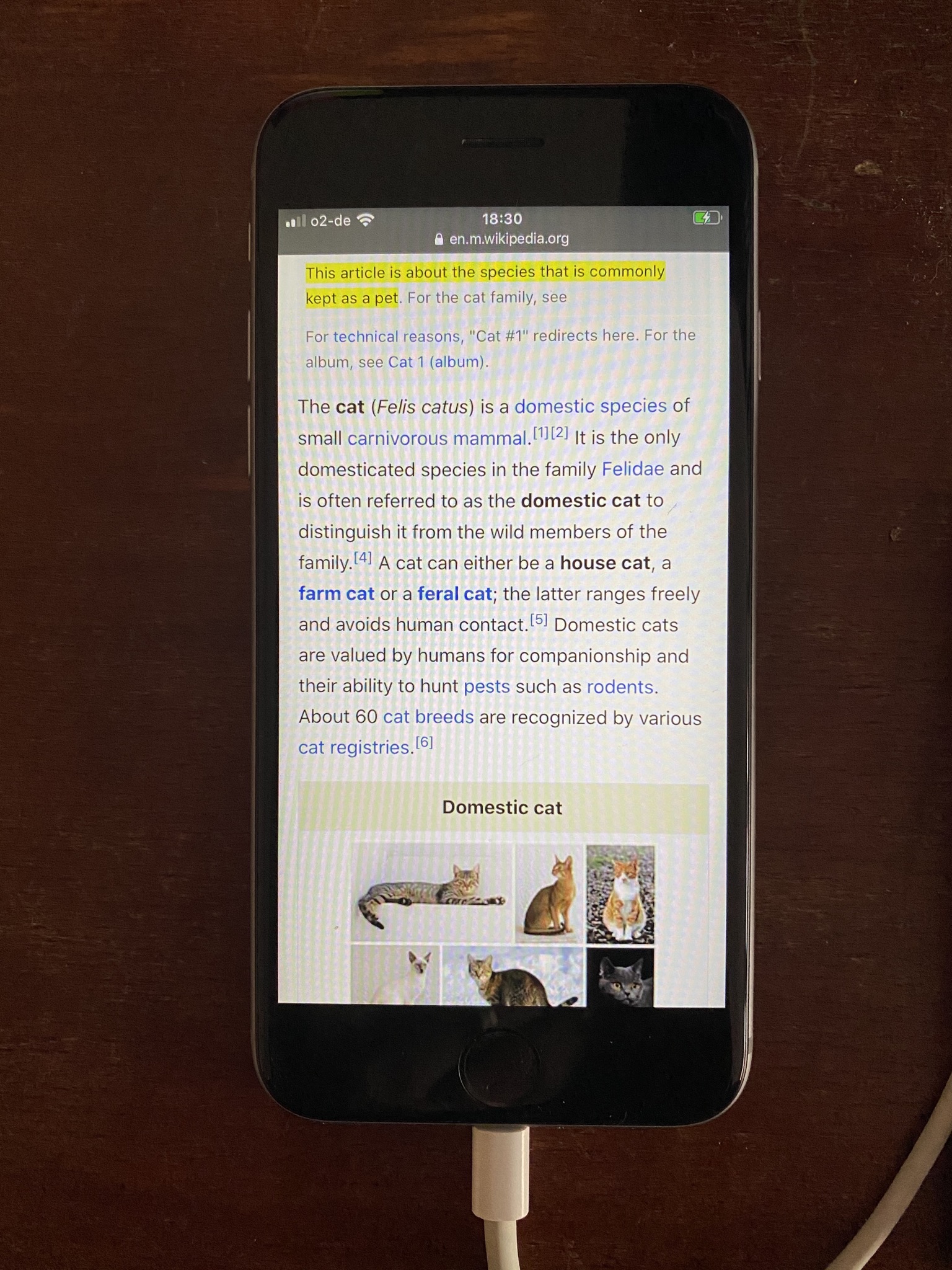
The text fragment link
#:~:text=This%20article%20is,kept%20as%20a%20pet
rendered in Safari on an iOS device, with
text-fragments.js
injected via Web Inspector.
The implementation broadly follows the text-finding algorithms, with a few small deviations and reorganizations, and should perform similarly to renderers which have implemented this natively. It is used in Chromium for iOS as well as the Link to Text Fragment Browser Extension.
The src directory contains three files:
-
text-fragments.js, containing the polyfilling mechanism. -
text-fragment-utils.js, a module of util functions related to parsing, finding, and highlighting text fragments within the DOM. Most of the logic used by the polyfill for finding fragments in a page lives here. -
fragment-generation-utils.js, a module of util functions for generating URLs with a text fragment. These utils are not used by the polyfill itself, but they are likely to be useful for related projects.
The tools directory contains a util script used for generating a regex used in the utils
module.
The test directory contains unit and data-driven tests, based on Karma and Jasmine, as well as HTML files
which can be loaded during those tests. Unit tests go in the unit subfolder and data-driven tests go in
the data-driven subfolder.
From npm:
npm install text-fragments-polyfillFrom unpkg:
<script type="module">
if (!('fragmentDirective' in document)) {
import('https://unpkg.com/text-fragments-polyfill');
}
</script>For simple usage as a polyfill, it is sufficient to import the text-fragments.js file:
// Only load the polyfill in browsers that need it.
if (
!('fragmentDirective' in document)
) {
import('text-fragments.js');
}Users who wish to take a more hands-on approach can reuse chunks of the logic by importing the text-fragment-utils.js and fragment-generation-utils.js modules; support is provided for inclusion either as an ES6 module or using the Closure compiler.
Try the demo on a browser that does not support Text Fragments.
- Hack in
/src. - Run
npm run startand open http://localhost:8080/demo/ in a browser that does not support Text Fragments URLs directly, for example, Safari. - Hack, reload, hack,…
- You can modify the Text Fragments URLs directly in
/demo/index.html(look forlocation.hash).
Data-Driven tests are round trip tests checking both fragment generation and highlighting. Each test case is defined by an html document and a selection range inside the document. The tests try to generate a text fragment targeting the selection range in the document and use it for highlighting, comparing the highlighted text against the expected highlighted text.
To add more data-driven tests, put your files in the following subfolders of test/data-driven:
input/test-params: Json file with test case definition. SeeTextFragmentDataDrivenTestInputintext-fragments-data-driven-test.jsfor a detailed schema description.input/html: Html file referenced in the test case's input file.output: Plain text file with the test case's expected results. Must have extension.outand the same file name as the test case's input file. See the documentation ofTextFragmentsDataDrivenTestintext-fragments-data-driven-test.jsfor more details.
The example test case basic-test can be used for reference. Files: input/test-params/basic-test.json,
input/html/basic-test.html and output/basic-test.out.
- Run
npm run debug <debug browser>withdebug browser = Firefox_with_debugging | Chrome_with_debugging - Go to the browser window and click on "Debug" to run the tests
- Add breakpoints in the browser's developer tool debugger
- Refresh the page so the tests run again and your breakpoints are hit
Apache 2.0. This is not an official Google product.