You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Configure grapesjs in such a way that the wrapper is not droppable.
I have created a fiddle to demonstrate this: https://jsfiddle.net/szLp8h4n/300/ (the idea here is that only the white center area is droppable)
Expected behaviour:
The green drag placeholder shouldn't be visible when not dragging over an acceptable target
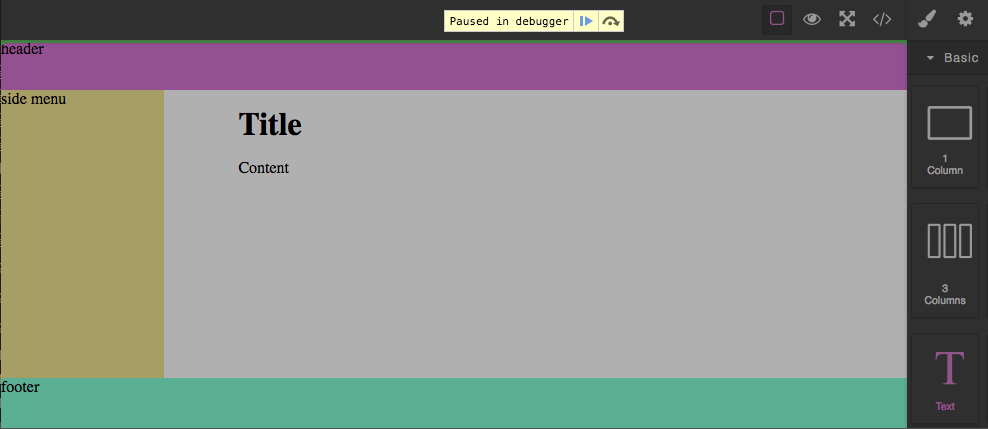
Screenshot:
(note: this is paused in debugger to be able to catch the green drag placeholder. Bottom line is that it shouldn't be there in this case :)
I will submit a Pull Request to fix this.
The text was updated successfully, but these errors were encountered:
I'm using the latest release.
Steps to reproduce:
Expected behaviour:
Screenshot:

(note: this is paused in debugger to be able to catch the green drag placeholder. Bottom line is that it shouldn't be there in this case :)
I will submit a Pull Request to fix this.
The text was updated successfully, but these errors were encountered: