功能优先的通用 UI 组件库
UUI 正处于频繁开发更新中,接口和用法在将来可能会改变,目前暂时无法保证向后兼容。
English | 简体中文
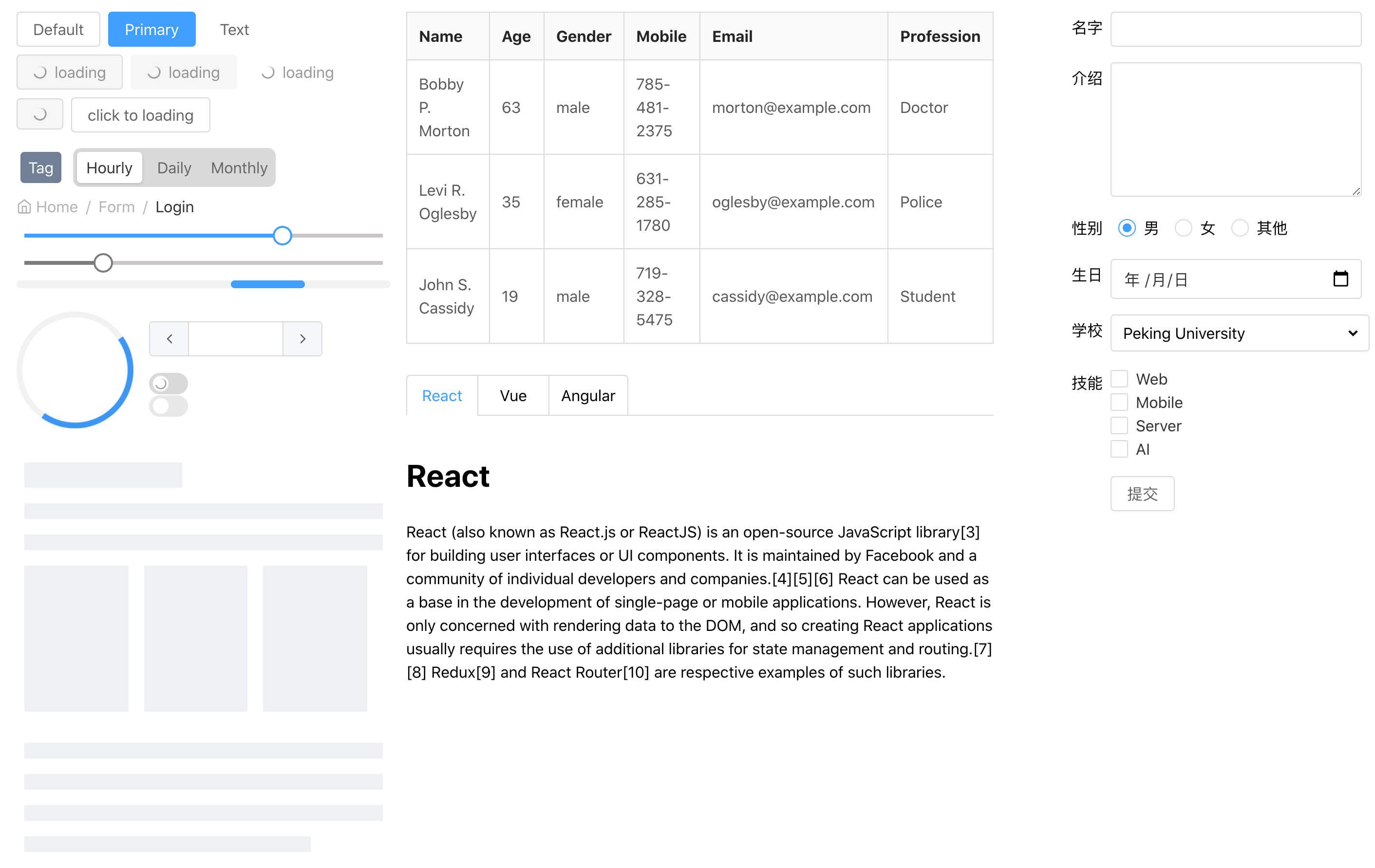
- 一组开箱即用的有用的组件。
- 基于 TypeScript 的类型安全性。
- 强大的组件样式自定义功能。
- 符合 WAI-ARIA 1.2 规范。
npm install @hackplan/uui --saveyarn add @hackplan/uuiimport '@hackplan/uui/lib/index.css';
import { Button } from '@hackplan/uui';
function App() {
return (
<div>
<Button>Click me!</Button>
</div>
)
}对于这个项目的开发,相比 npm 我们更推荐使用 Yarn。不管你使用哪个工具,这个项目的脚本命令都可以使用。同样的,我们也推荐你使用 nvm 来安装使用项目特定的 Node.js 版本进行开发。
git clone https://github.com/HackPlan/UUI.git
cd uui
nvm use
yarn
yarn storybook打开浏览器并访问 http://localhost:6006 .
我们欢迎所有类型的贡献开发。请先阅读 CONTRIBUTING.md 文档。
 |
 |
|
|---|---|---|
| 图压 | 多少记账 | 昼间日历 |
UUI 在 GitHub 仓库上的所有文件均受 MIT 许可。请阅读项目根目录下的许可证文件。