-
Notifications
You must be signed in to change notification settings - Fork 2.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Year dropdown scroll defaults to center of list #3646
Comments
|
Same behavior is happening for me too |
|
@anas510 , @AbilityMaster |
I'm affraid it's because of maxDate, you have to remove it, same case with yearDropdownItemNumber, it doesn't adjust the height using scroll option. If you remove that prop, it centers, but it's not a solution, but a clue for solving this issue. |
|
Hello!) We solved this problem seems together with @AbilityMaster in PR - #3844 |
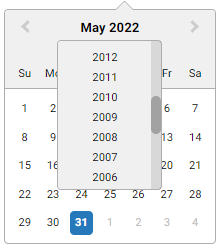
I'm using the showYearDropdown prop and maxDate prop on the datepicker but when I click the year dropdown, it will always start at the center of list. Is there a way to set the default value of the dropdown to the current year?
How it opens now:

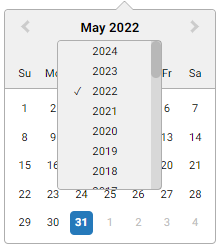
How it is expected to be opened:

The text was updated successfully, but these errors were encountered: