You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner on Mar 31, 2022. It is now read-only.
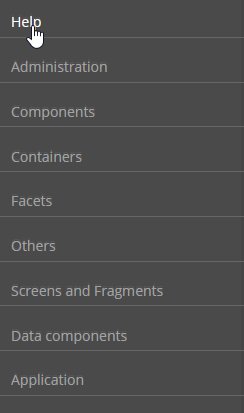
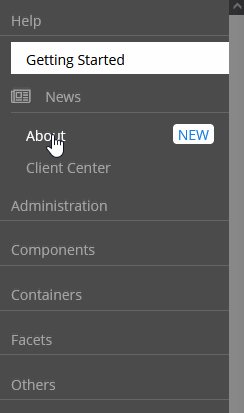
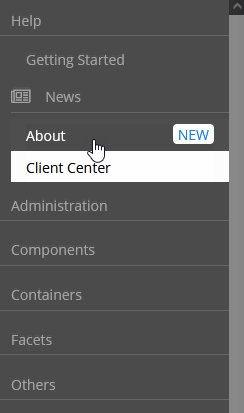
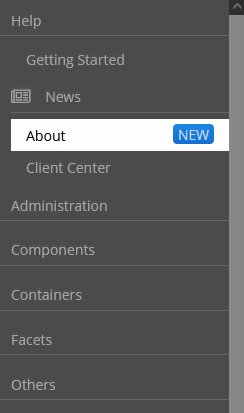
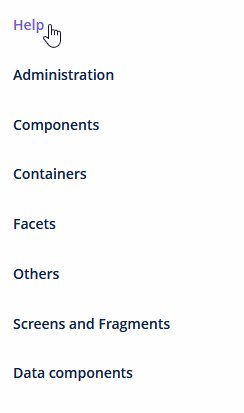
Test case:
selectOnClick="true"AR:


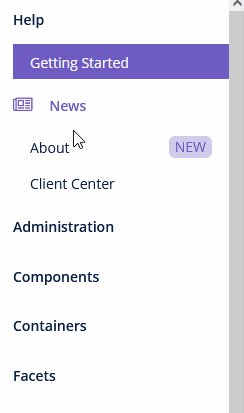
Halo theme:
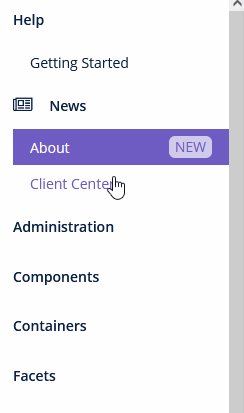
Helium theme
Hover theme - the same
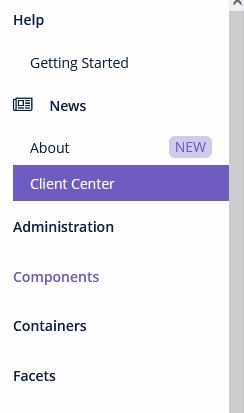
ER:

Changes
Added new SCSS variables:
$jmix-sidemenu-item-selected-background- background of selected item in SideMenu;$jmix-sidemenu-item-selected-color- text color of selected item in SideMenu;$jmix-drawer-sidemenu-item-selected-background- background color of the selected item in SideMenu that is placed in Drawer$jmix-drawer-sidemenu-item-selected-color- color of the selected item in SideMenu that is placed in DrawerThe text was updated successfully, but these errors were encountered: