-
Notifications
You must be signed in to change notification settings - Fork 115
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
CSS 修炼:FLEXBOX FROGGY 游戏 #118
Comments
|
刚好 Udacity #104 课程里面也有一章节专门写 CSS 框架的! |
|
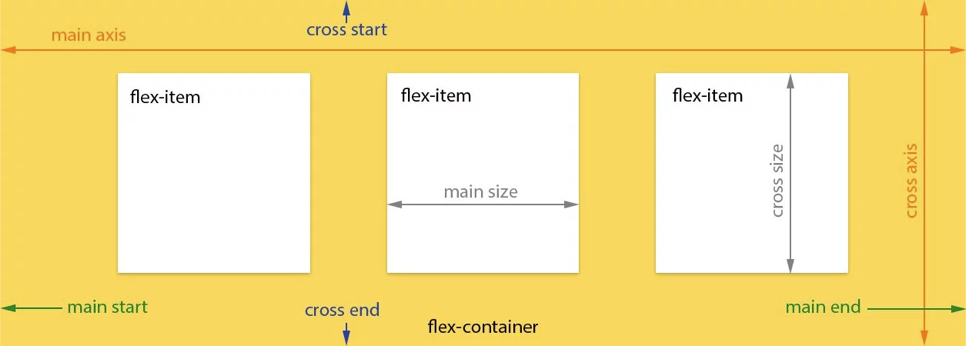
Flex:Flexible Box “弹性盒子” Container Propertyflex-direction: Item Propertyorder: |

The text was updated successfully, but these errors were encountered: