- Google Firebase
- Firebase CLI 3.17.7
- Angular CLI 1.7.2
Go to https://console.firebase.google.com/ and create a new project.
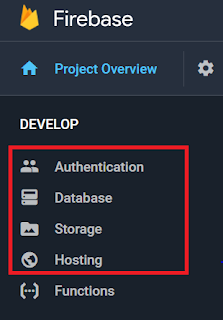
Notice that we will use the following features of Firebase.
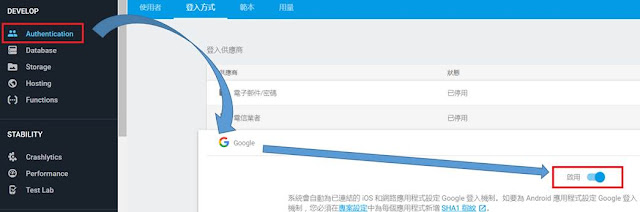
- Authentication
- Real-time database
- Cloud storage
- Hosting
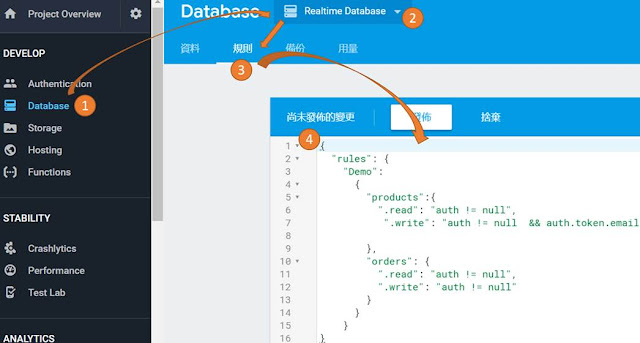
Copy the following rules to RTDB rules.
{
"rules": {
"Demo": {
"products": {
".read": "auth != null",
".write": "auth != null && auth.token.email == 'ur-email@gmail.com'"
},
"orders": {
".read": "auth != null",
".write": "auth != null"
}
}
}
}
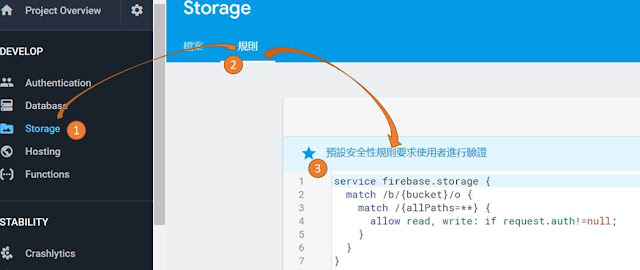
Copy the following rules to Storage rules.
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read: if request.auth!=null;
allow write: if (request.resource.size < 1 * 1024 * 1024 && request.auth.token.email == 'ur-email@gmail.com');
}
}
}
$ npm install -g @angular/cli
$ npm install -g firebase-tools
$ git clone https://github.com/KarateJB/Angular.Firebase.Sample.git
$ cd Angular.Firebase.Sample/app
$ npm install
Back to Firebase, and copy the Firebase api config.
Rename app\src\app\class\FirebaseConfig.ts to FirebaseConfig.prod.js and paste the above configuration.
▋Build the app (To /dist)
$ ng build --prod --aot=false
▋Deploy to Firebase
Use Firebase CLI to deploy our application. Before deploying, we need to initialize the metadata by…
$ firebase login
$ firebase init
The first command will guide you to login a Google account. The second command will guide you to initialize your application, you can take a look at my previous article: [Angular] Deploy to Firebase for more detail.
Now you can deploy the application to Firebase with this command.
$ firebase deploy
If we are going to manage multiple Firebase project in a single application, use the following command to ADD another Firebase project’s information.
$ firebase use --add
Check all Firebase projects in this application.
$ firebase list
Or switch to the other one.
$ firebase use {alias name}