In this project, let's build a Feedback App by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
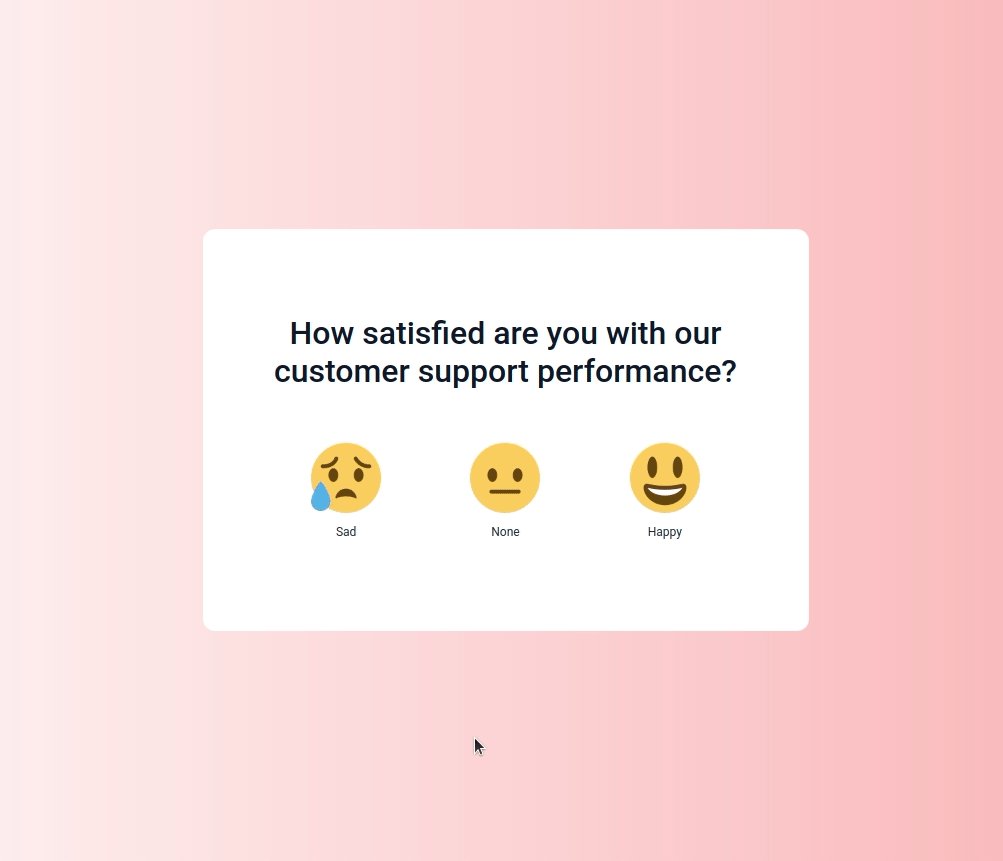
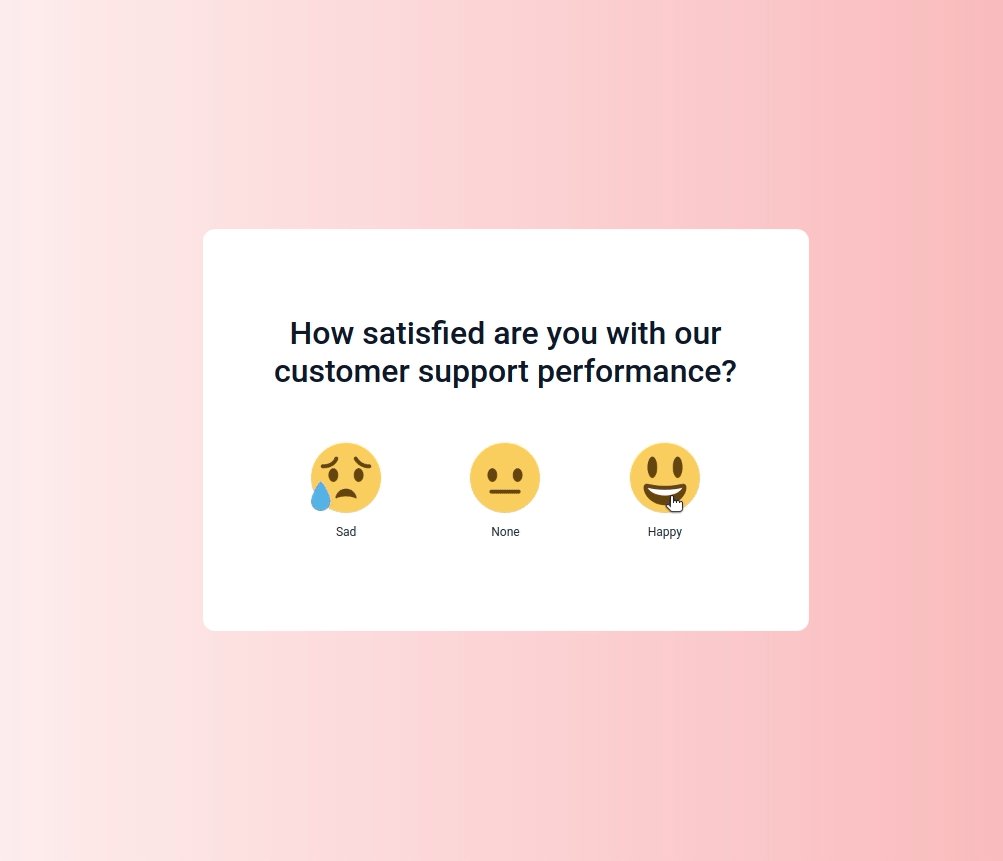
When an emoji is clicked, then the thank you screen should be displayed
-
The
Feedbackcomponent receives theresourcesas a prop. It consists of the following propertiesKey Data Type emojis Array <object> loveEmojiUrl String -
emojisconsists of list of emoji objects with the following properties in each emoji objectKey Data Type id Number name String imageUrl String
Implementation Files
Use these files to complete the implementation:
src/components/Feedback/index.jssrc/components/Feedback/index.css
Click to view
The following instructions are required for the tests to pass
- The love emoji should have the alt as love emoji
- The emojis should have the alt equal to
namevalue in each emoji object
Colors
Hex: #ffeeee
Hex: #ffc0bb
Hex: #ffebeb
Hex: #ffffff
Hex: #0f172a
Hex: #1e293b
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.