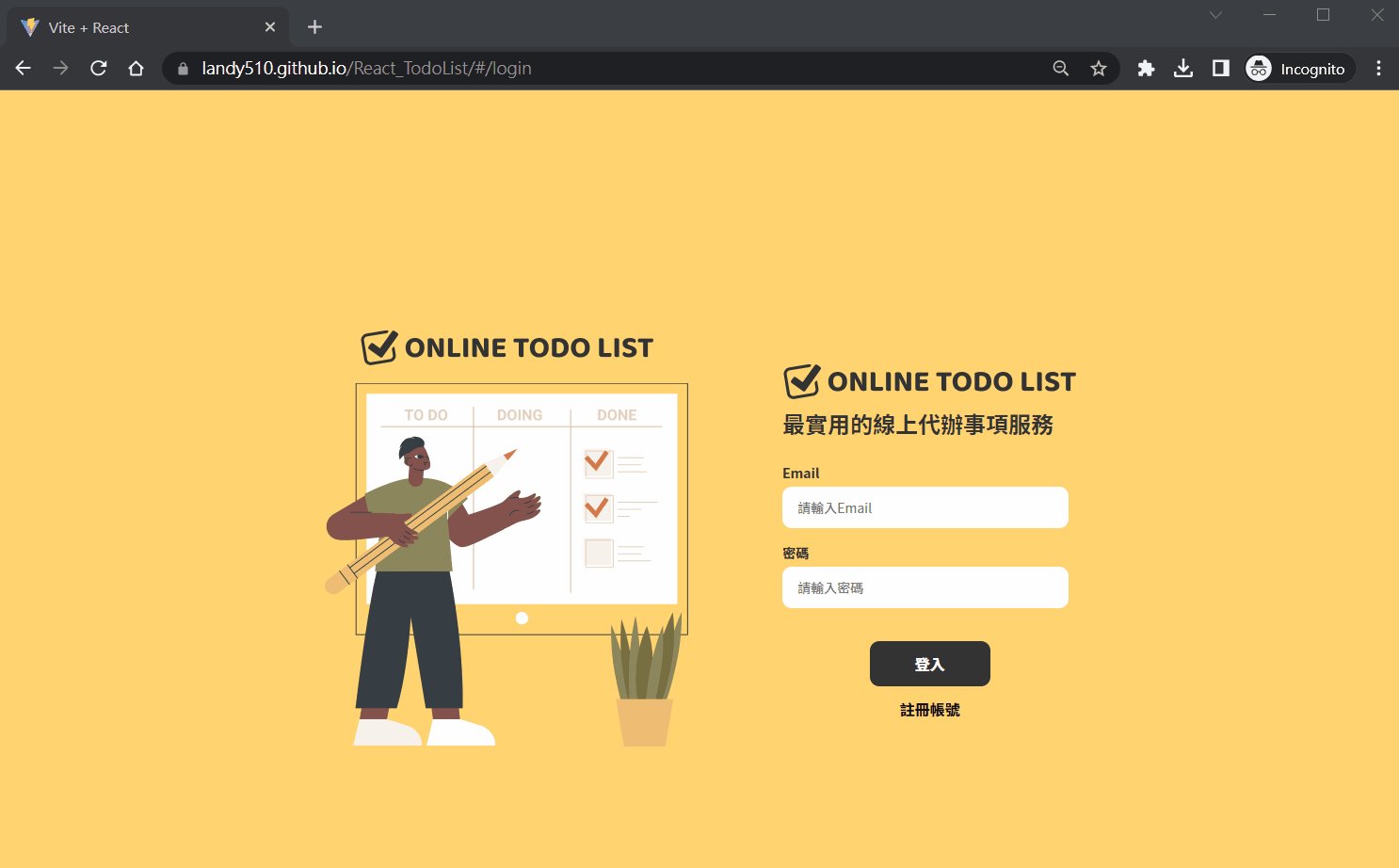
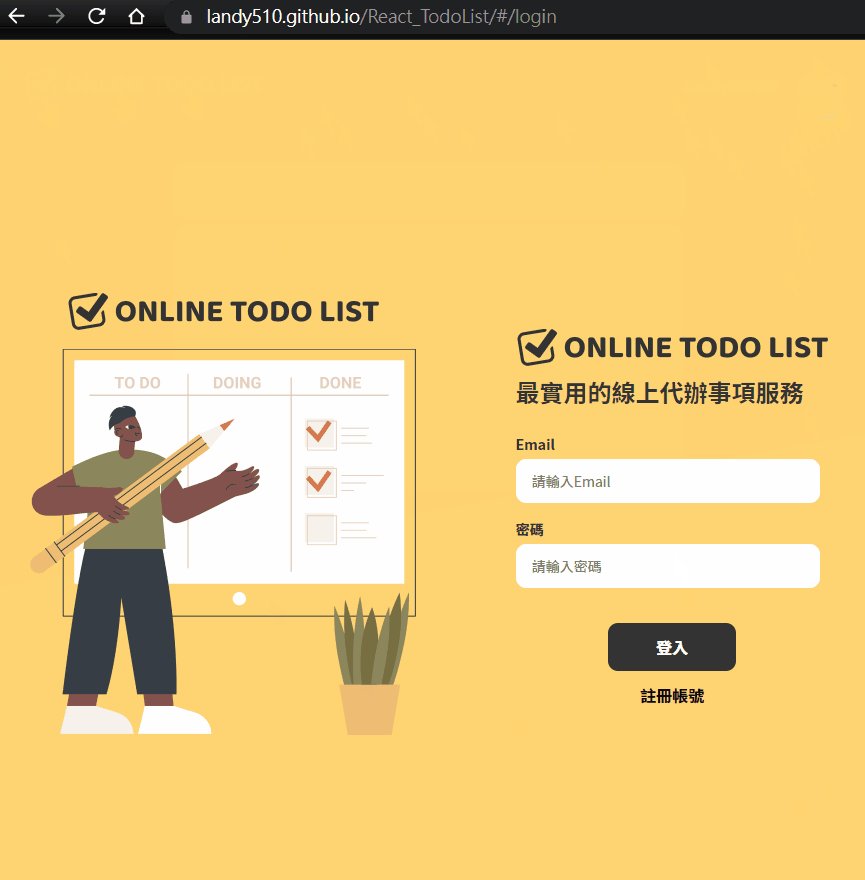
Deploy Link: https://landy510.github.io/React_TodoList/#/login
-
-
-
-
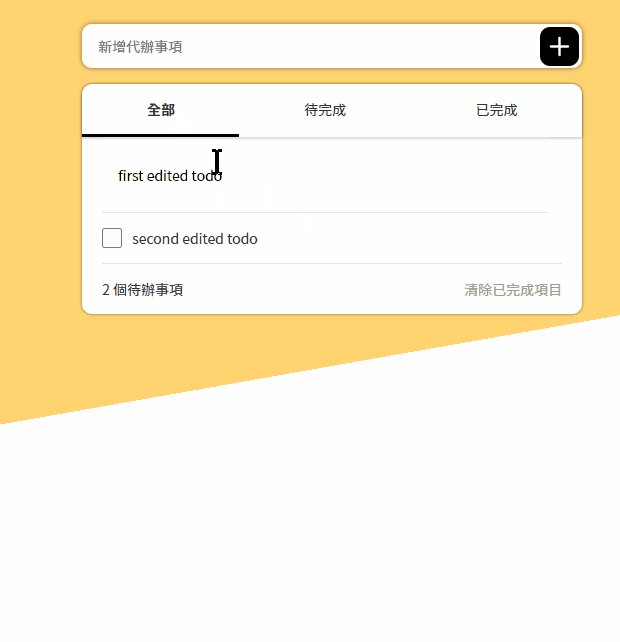
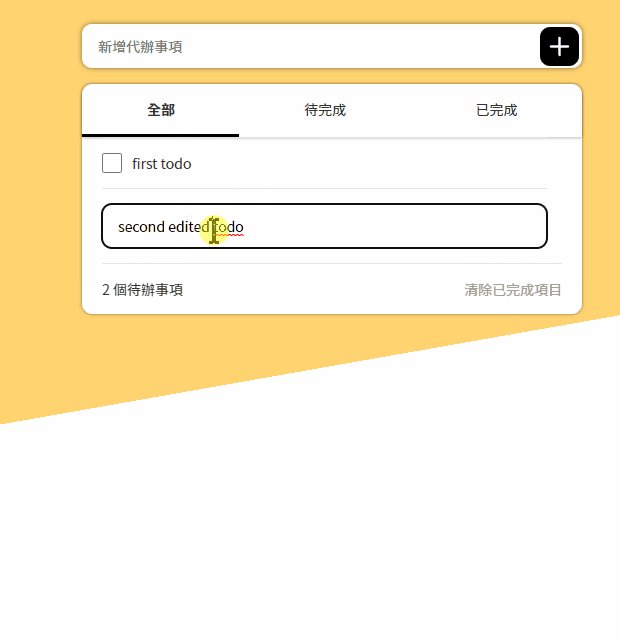
Dobule click the todo item then that column will change to edited mode.
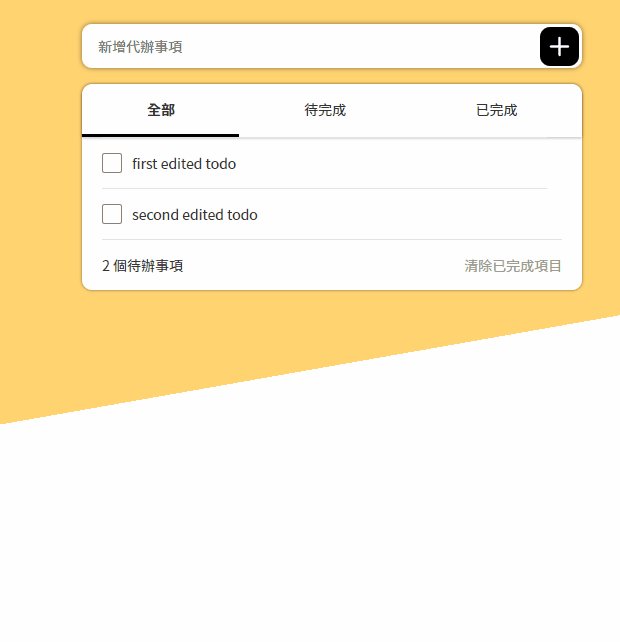
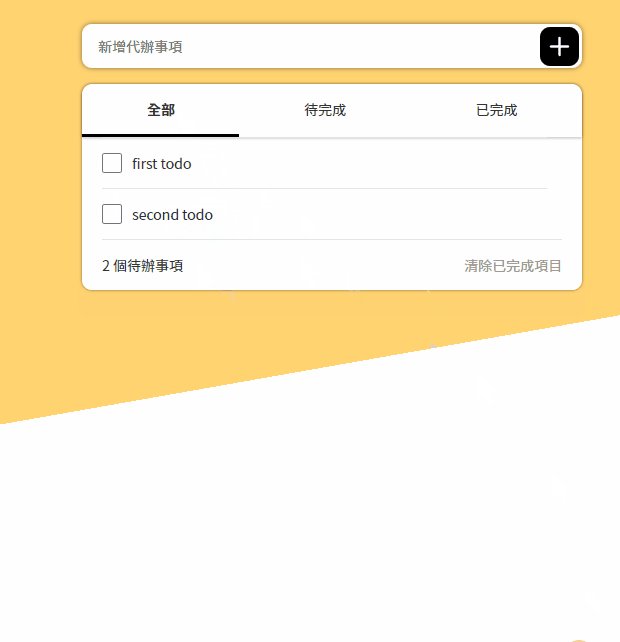
After finished editing the todo item, hit the Enter button then you should see the content of the todo item would change to the new content.
-
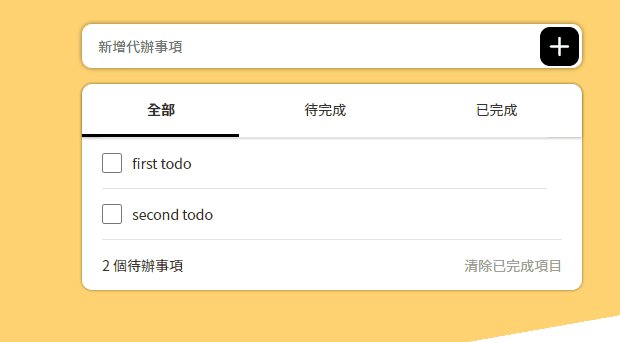
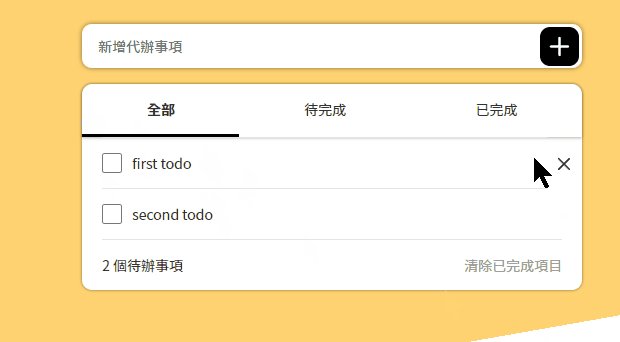
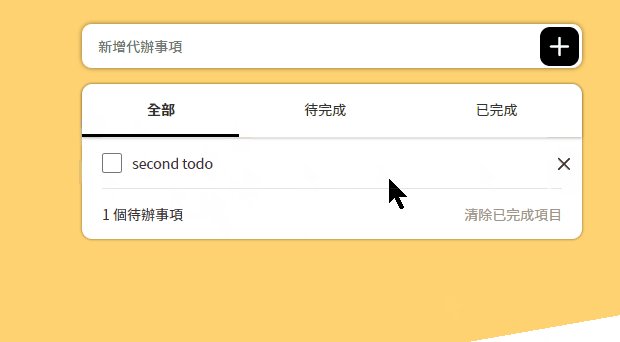
Click the cross icon which locates at the end of the row.
Then the todo item that is at the same row should be deleted.
-
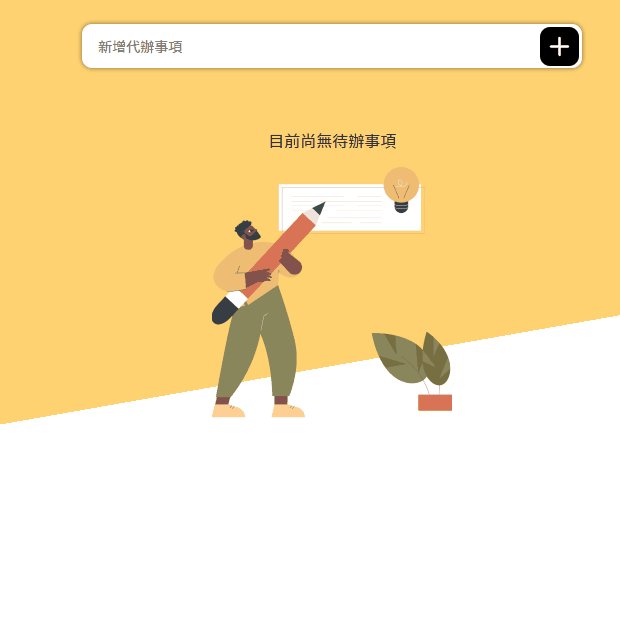
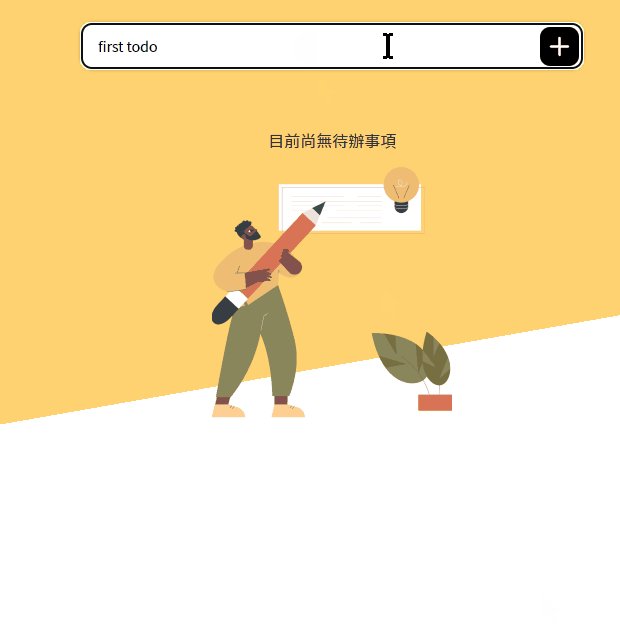
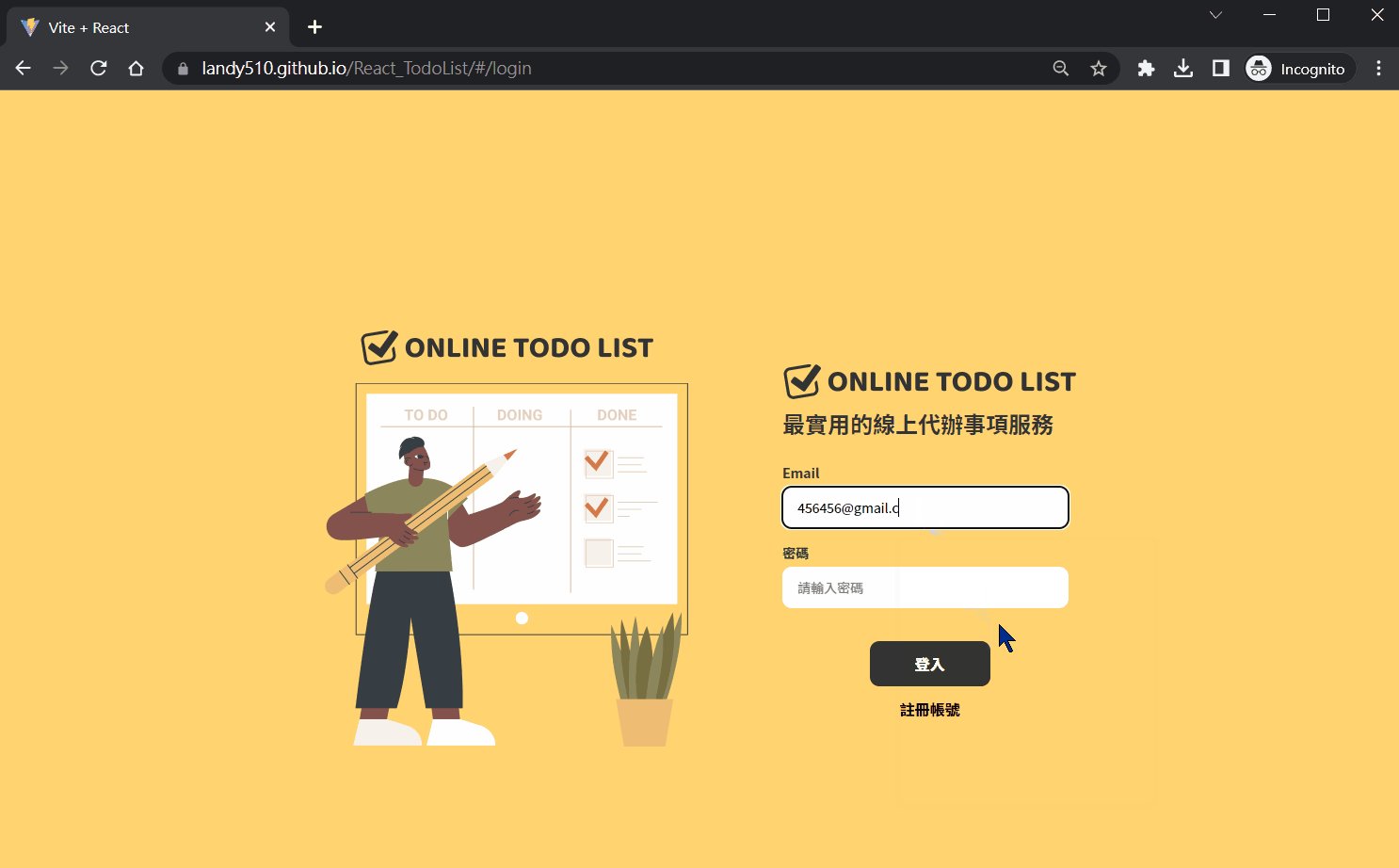
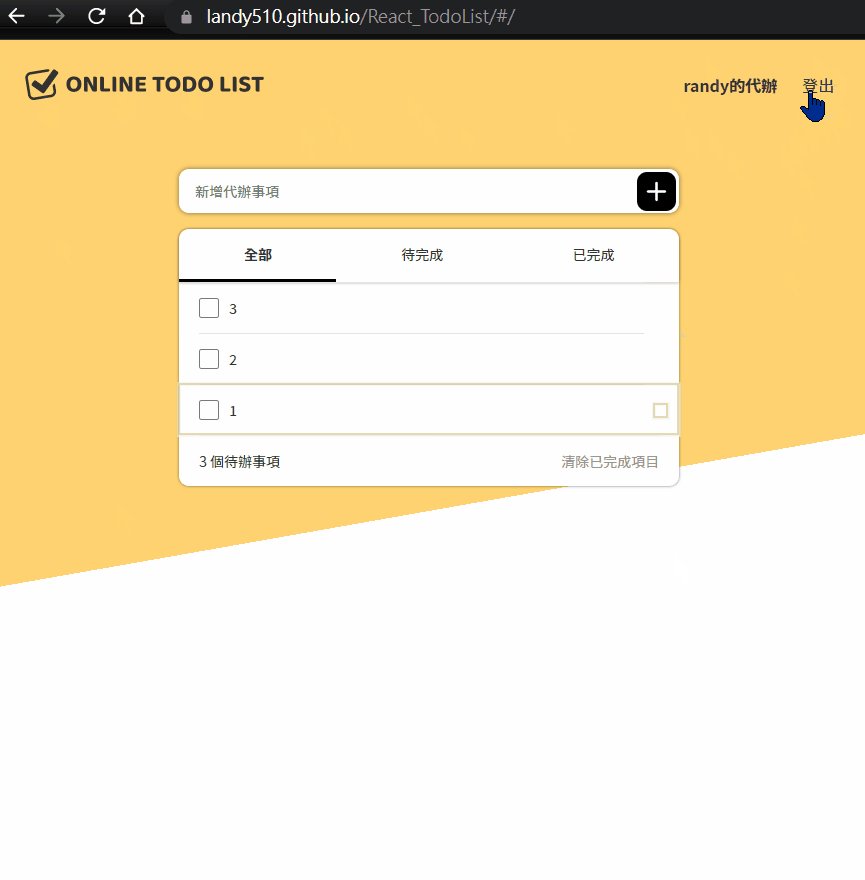
Step 1. Once successfully login, you will be navigated to index page.
Step 2. Close the current tab without logout.
Step 3. Open the same url in a new tab that you should be automatically navigated to index page.
-
After click the right-top logut button, you should be navigate back to login page.