- Install
vscode-imgurextension - Configure your imgur credential info
- That's it!
Let me explain in detail bellow.
Launch Visual Studio Code Quick Open (Ctrl+P), paste the following command, and press enter.
ext install vscode-imgur
Open vscode settings by pressing Ctrl + , (Windows) or ⌘, (macOS),
and add your imgur client_id like this.
{
"vscode-imgur.client_id": "<your client_id here>",
}You can get a client_id by creating an application on imgur.
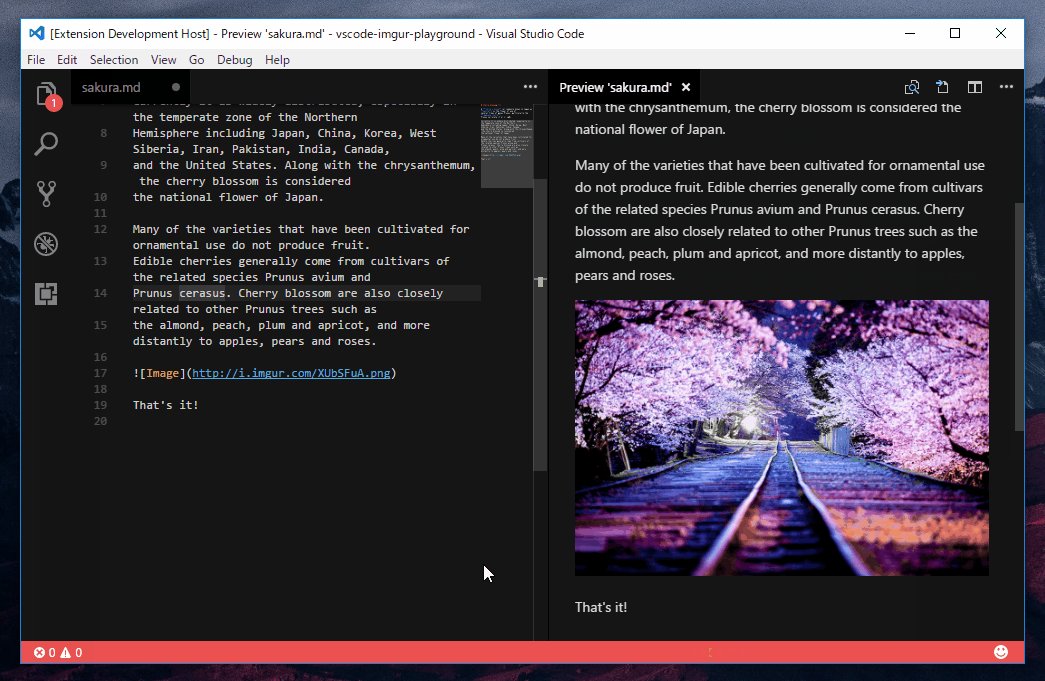
Set the cursor to the position where you want to insert the image url, and press Ctrl + Alt + V (Windows), or ⌘⌥V (macOS).
If you want anonymous upload, give your client_id, and be sure preferUserUpload is false.
settings.json would be as below.
{
"vscode-imgur.client_id": "<your client_id here>",
"vscode-imgur.preferUserUpload": false
}If you want to upload image belonging to your imgur account,
give your client_id, client_secret, and be sure preferUserUpload is true.
settings.json would be as below.
{
"vscode-imgur.client_id": "<your client_id here>",
"vscode-imgur.client_secret": "<your client_secret here>",
"vscode-imgur.preferUserUpload": true
}If you want to upload images to a specific album, please add your album id to the settinngs.
{
// If album url is https://imgur.com/a/p1RDg,
// then album id is p1RDg.
"vscode-imgur.album_id": "<album id here>",
// And don't forget to set preferUserUpload to true
"vscode-imgur.preferUserUpload": true
}
## Author
[Maxfield Walker](https://github.com/MaxfieldWalker)
## License
MIT