New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
mpvue会支持分包加载吗?? #672
Comments
|
是啊 什么时候开始支持分包加载? |
|
希望能支持,不知道作者有没有计划呢? |
|
升级 mpvue-loader@1.1.0-rc.1 和 webpack-mpvue-asset-plugin@0.1.0-rc.1,已经支持,可以先试下,对比下 https://github.com/mpvue/mpvue-quickstart/pull/39/files 改下 webpack 配置。 |
|
@aOrz 你好,我通过你的配置对webpack配置进行修改或者直接用你的分支初始化项目,然后在 |
|
@feng-fu 没有 win,能帮忙排查下是什么问题吗? |
|
@aOrz 我这边也是win,按照这么分包报错了,但是用mac没有报错 |
|
@wind4gis 对比下 https://github.com/mpvue/mpvue-quickstart/pull/39/files 改下 webpack 配置。 |
|
@aOrz 原因大概发现了,因为Windows下通过file读取出来的路径是\这种反斜杠,而通过node的resolve方法得到的rootSrc是斜杠/来区分路径,所以在执行file.replace(rootSrc + '/', '').replace('.js', '');这句话的时候,实际上没有起到作用
我改了,但是在编译之后还是报了Conflict: Multiple assets emit to the same filename app.js 这个错误,不知道哪里的配置错了 |
|
@feng-fu @aOrz // webpack.base.conf.js
function normalize(pathStr) {
return pathStr.split(path.sep).join('/')
}
function getEntry (rootSrc) {
var map = {};
glob.sync(rootSrc + '/pages/**/main.js')
.forEach(file => {
var tmpFile = normalize(file)
var key = tmpFile.replace(normalize(rootSrc) + '/', '').replace('.js', '');
map[key] = tmpFile;
})
glob.sync(normalize(rootSrc) + '/pages/**/main.json')
.forEach(file => {
var tmpFile = normalize(file)
configFilesArray.push({
from: tmpFile,
to: tmpFile.replace(normalize(rootSrc) + '/', '')
})
})
return map;
}
const appEntry = {
app: normalize( resolve('./src/main.js') )
}
configFilesArray.push({
from: normalize( resolve('./src/main.json') ),
to: 'app.json'
}) |
|
把normalize改为使用relative库,在mac和win下一切打包正常 var relative = require('relative');
function getEntry(rootSrc) {
var map = {};
//fileArray 自定义打包入口分包
var fileArray = ['pages', 'subOrder/pages', 'groups', 'subSeckill', 'bargain', 'subRefund', 'subCoupon'];
fileArray.map(name => {
glob.sync(rootSrc + `/${name}/**/main.js`).forEach(file => {
var key = relative(rootSrc, file).replace('.js', '');
map[key] = file;
});
glob.sync(rootSrc + `/${name}/**/main.json`).forEach(file => {
configFilesArray.push({
from: file,
to: relative(rootSrc, file)
});
});
});
return map;
} |
|
@aOrz 我按照的你方法修改之后,确实可以打包成功,但是项目的wxls都被打包到components下目录下,但是微信开发工具提示不能找到wxls文件,我想问一下,这个引用是在哪个文件下配置的,真的头疼 |
|
@lzh-kf mpvue-loader 升级了? |
|
不好意思啊 这个问题 我忽略了 已经成功打包了 困扰了一天终于完成了 谢谢 @aOrz |
|
@wind4gis 按照你的说法 添加了 relative 库后,运行项目会提示 app.json 中的定义的 pages "pages/index/main" 对应的 WXML 文件,且 打包后的 app.json 文件里并没有 .wxml 文件 |
|
https://github.com/hjdshu/mpvue-subpackages |
|
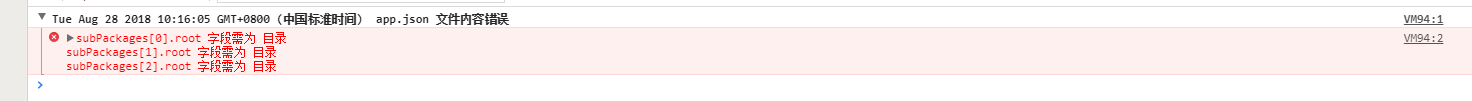
参照 https://github.com/mpvue/mpvue-quickstart/pull/39/files 修改了webpack配置,也添加了relative库,重新打包后,dist下确实生成了app.json,但是开发者工具报错: 求指正错误! # |
|
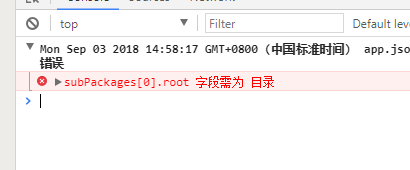
@aOrz 遇到 |
|
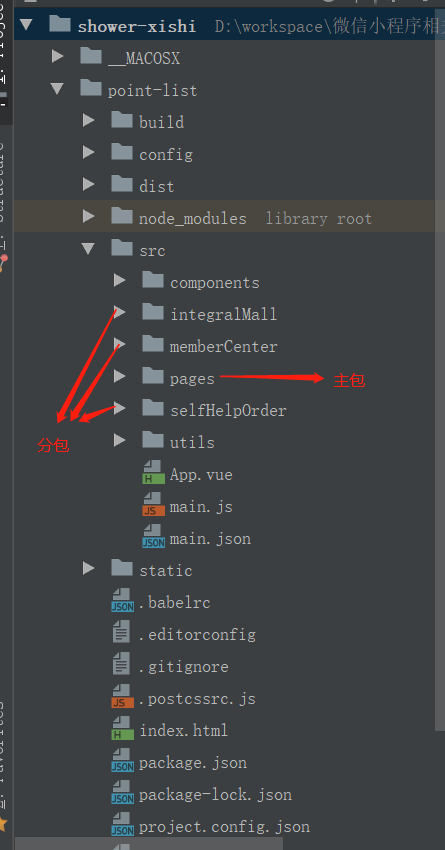
@Leeehuixian 分包放错了位置 |
请问你的问题解决了吗,我也遇到了同样的问题 |
分包的文件夹,比如 这篇分享挺好,有比较详细的介绍 不知道为什么大家回答问题都喜欢说一半,故意不说怎么解决... 浪费时间 |
|
报错: |
|
@sousuo28 nice |




mpvue将来会支持分包加载吗??
微信大力在推分包加载,如果mpvue不打算支持分包加载了,是不是要意味着我们开发者要提前做好用原生重写的打算...
The text was updated successfully, but these errors were encountered: