最新升级版已完成,预览地址:点击进入效果预览
- 整体进行优化代码,使得更小更容易上手。
- 加入登陆图形验证码验证,升级密码加密难度。
- 加入下载模板、导入、导出功能。
- 加入上传图片、上传文件(视频、音频等其他格式文件)。
- 加入个人信息管理页面。
- 加入富文本编辑功能。
- 加入大屏统计echarts展示功能。
目前仓库是旧版源码(不建议继续使用),升级版源码请:点击免费获取vue2升级版源码
-
请预览升级版:点击进入效果预览
-
默认账号:admin
-
默认密码:666666
-
git https://github.com/MingMinter/vue_node_admin.git -
cd item -
npm install -
npm run dev
-
- 创建数据库 名:vue_admin
- 基字符集 选:默认(default) 或者 utf8
- 排序规则 选:默认(default) 或者 utf8_general_ci
-
- 将APP/数据库 文件夹的vue_admin.sql导入新建的vue_admin库中。
-
//配置文件在APP/poo.js 中,请根据自身环境配置 const pool=mysql.createPool({ host:"127.0.0.1", port:3306,//端口 user:"root",//账户名 password:"root",//登录密码 database:"vue_admin",//数据库名称 connectionLimit:15 });
-
git clone https://github.com/MingMinter/vue_node_admin.git -
cd APP -
npm install -
npm run dev
-
前端功能 (点击进入前端功能详细文档)
- 动态路由
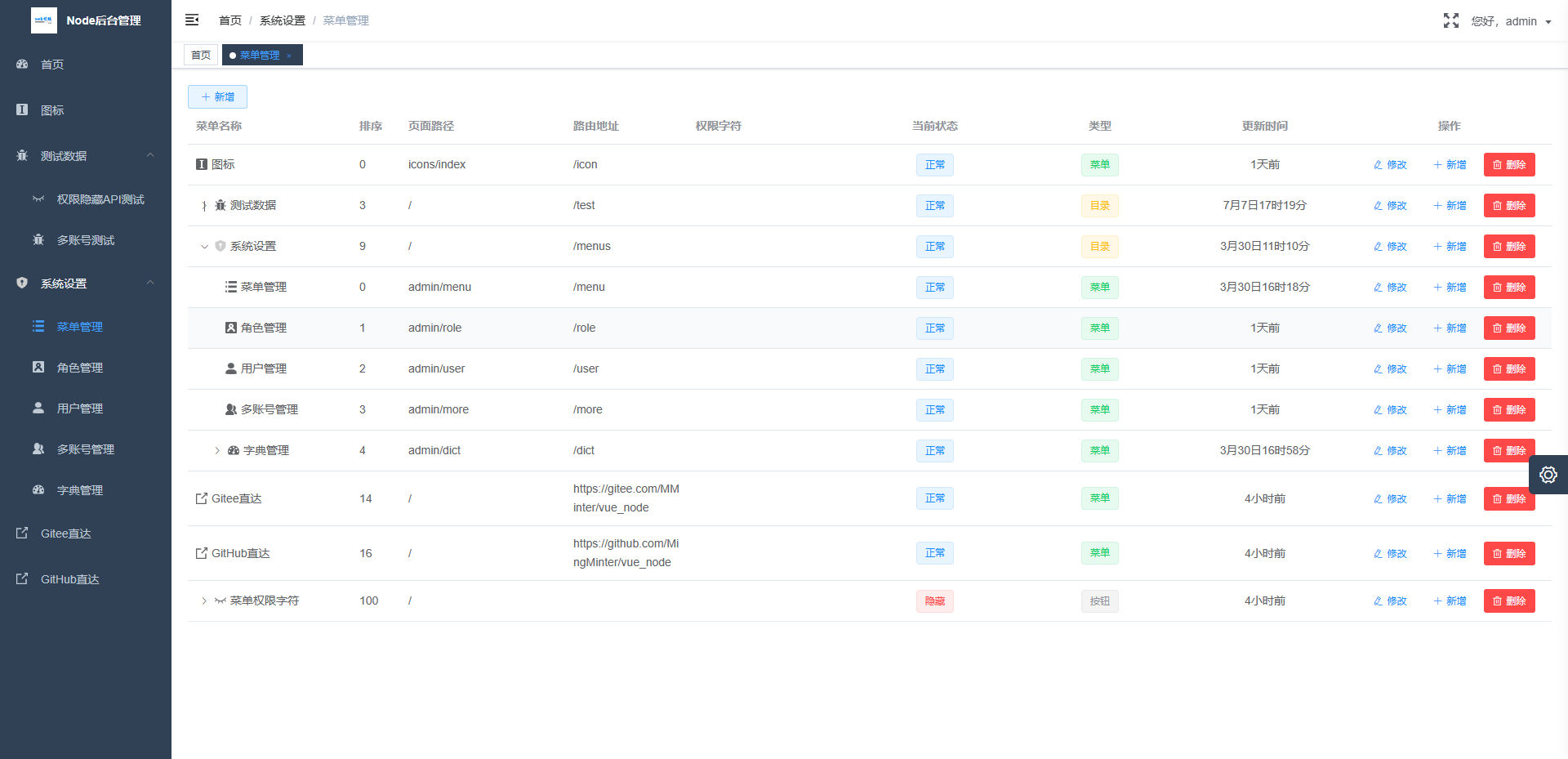
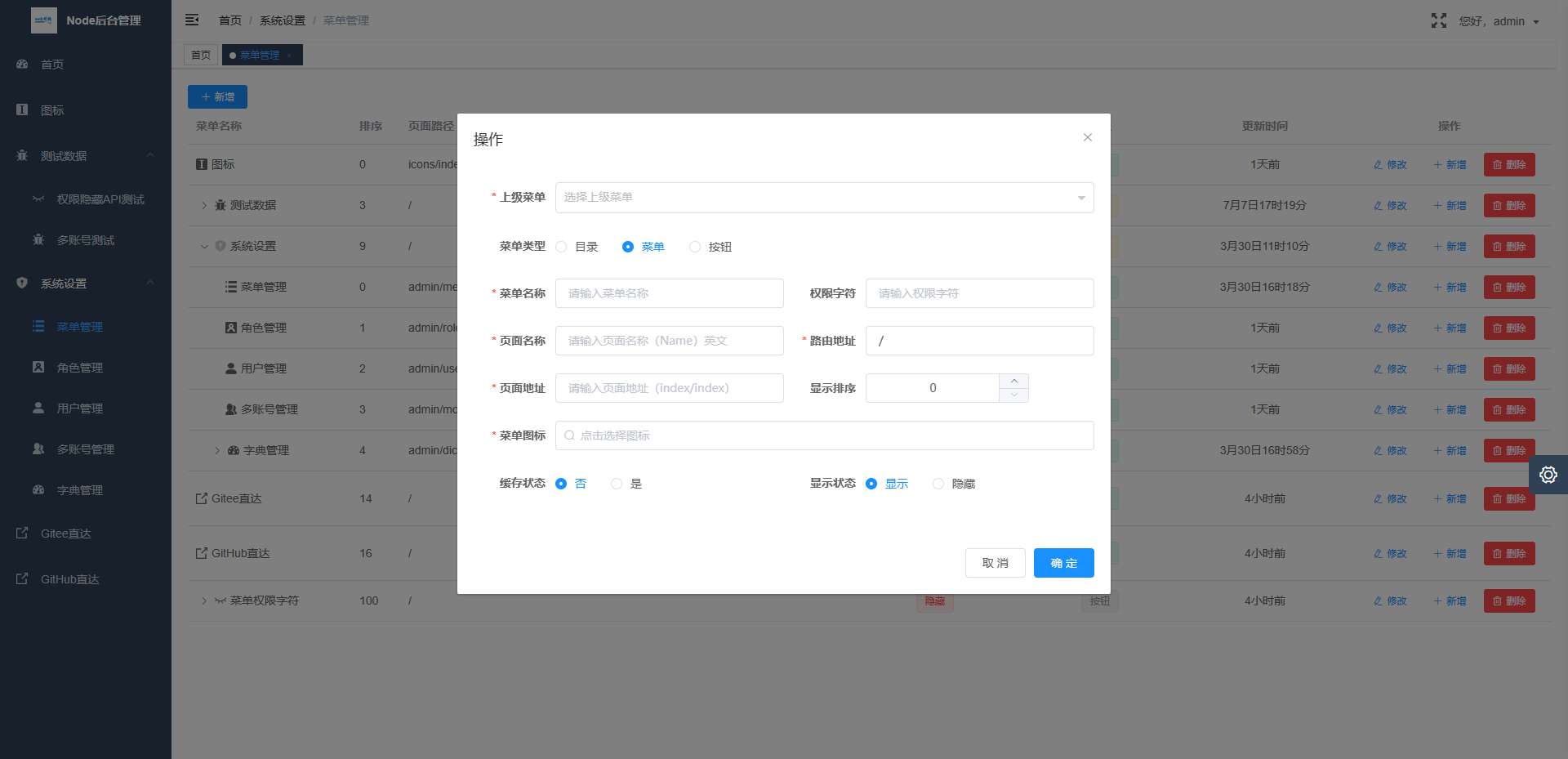
- 菜单管理
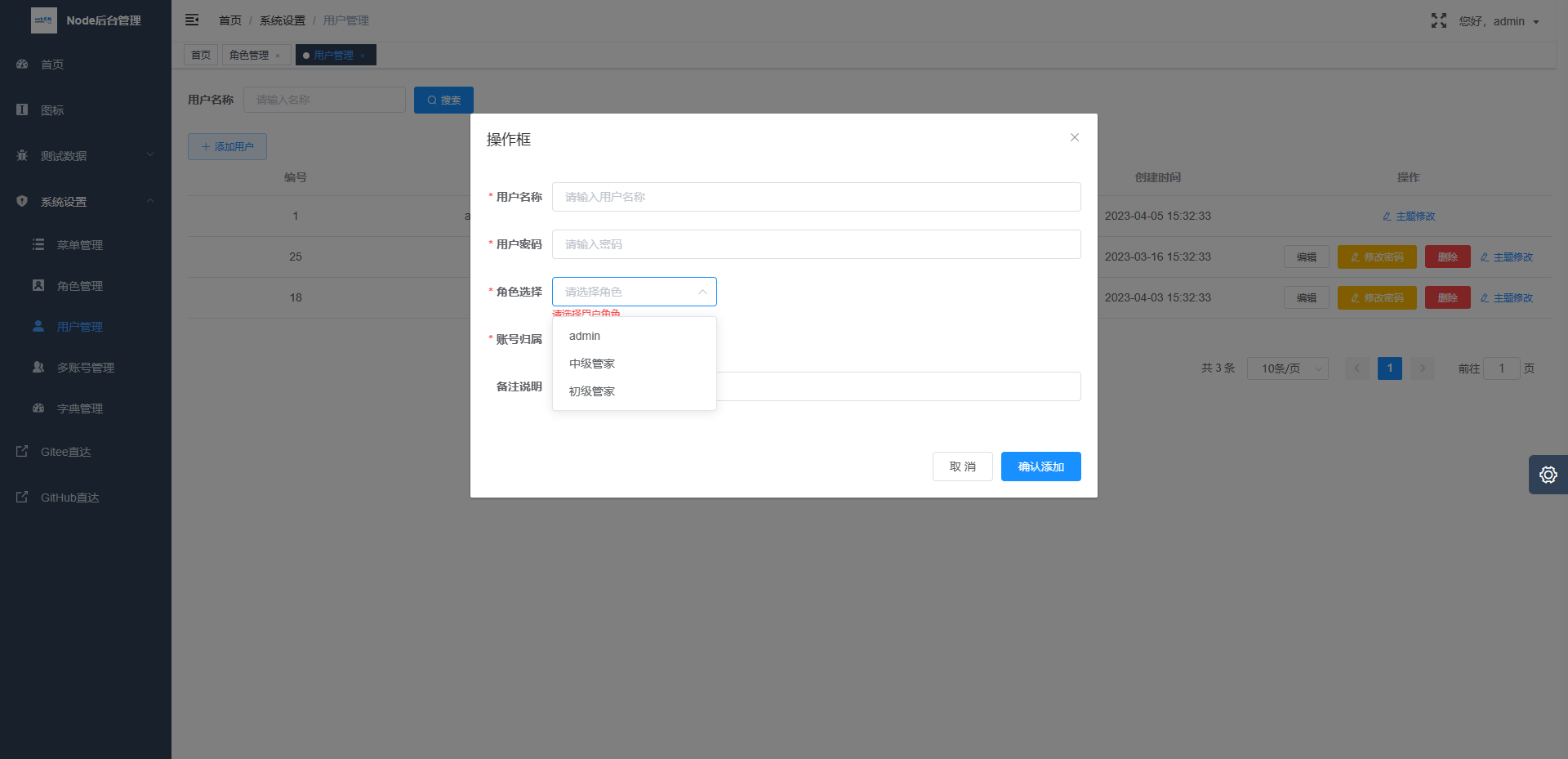
- 用户管理
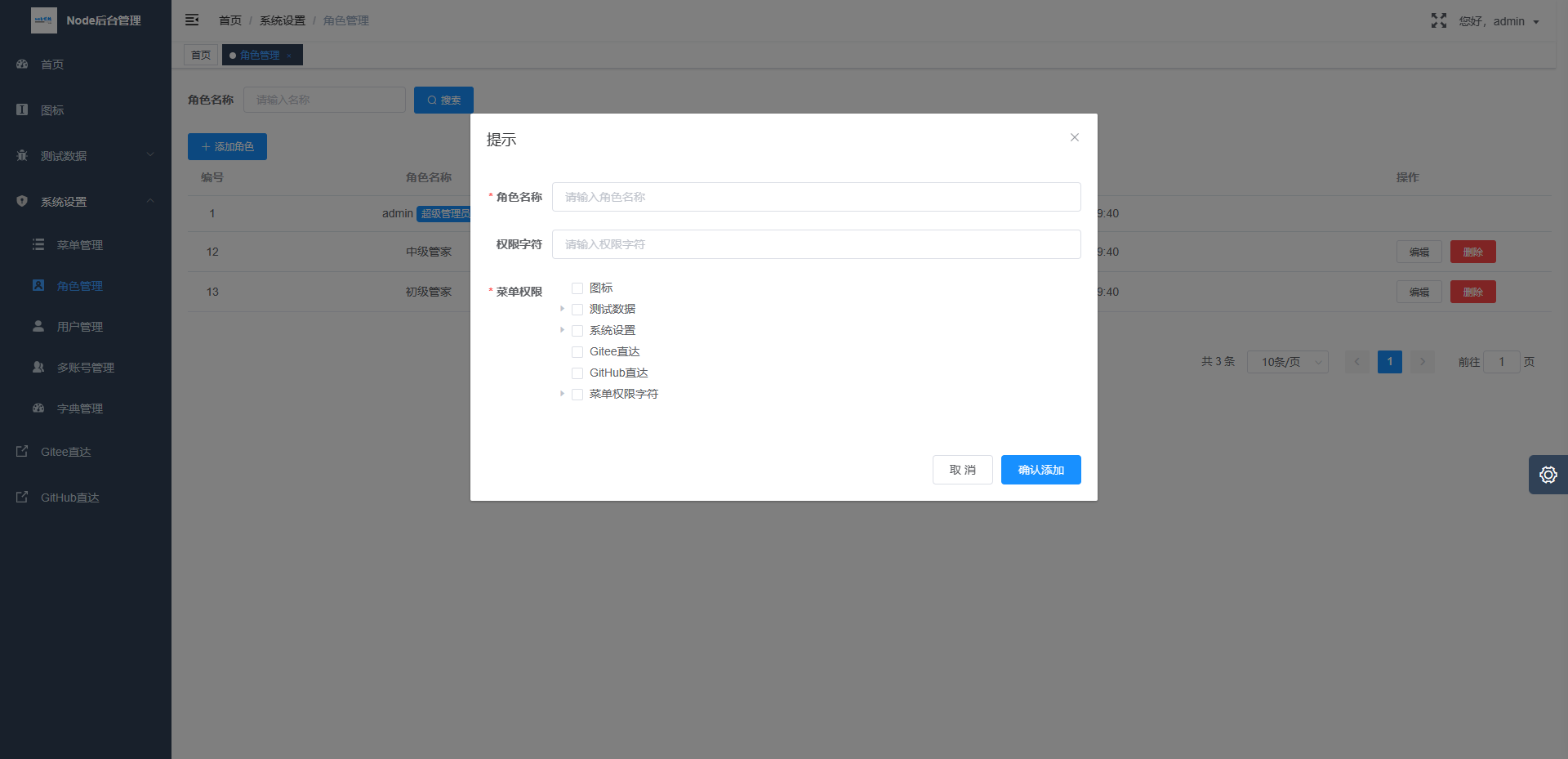
- 角色管理
- 多账号管理
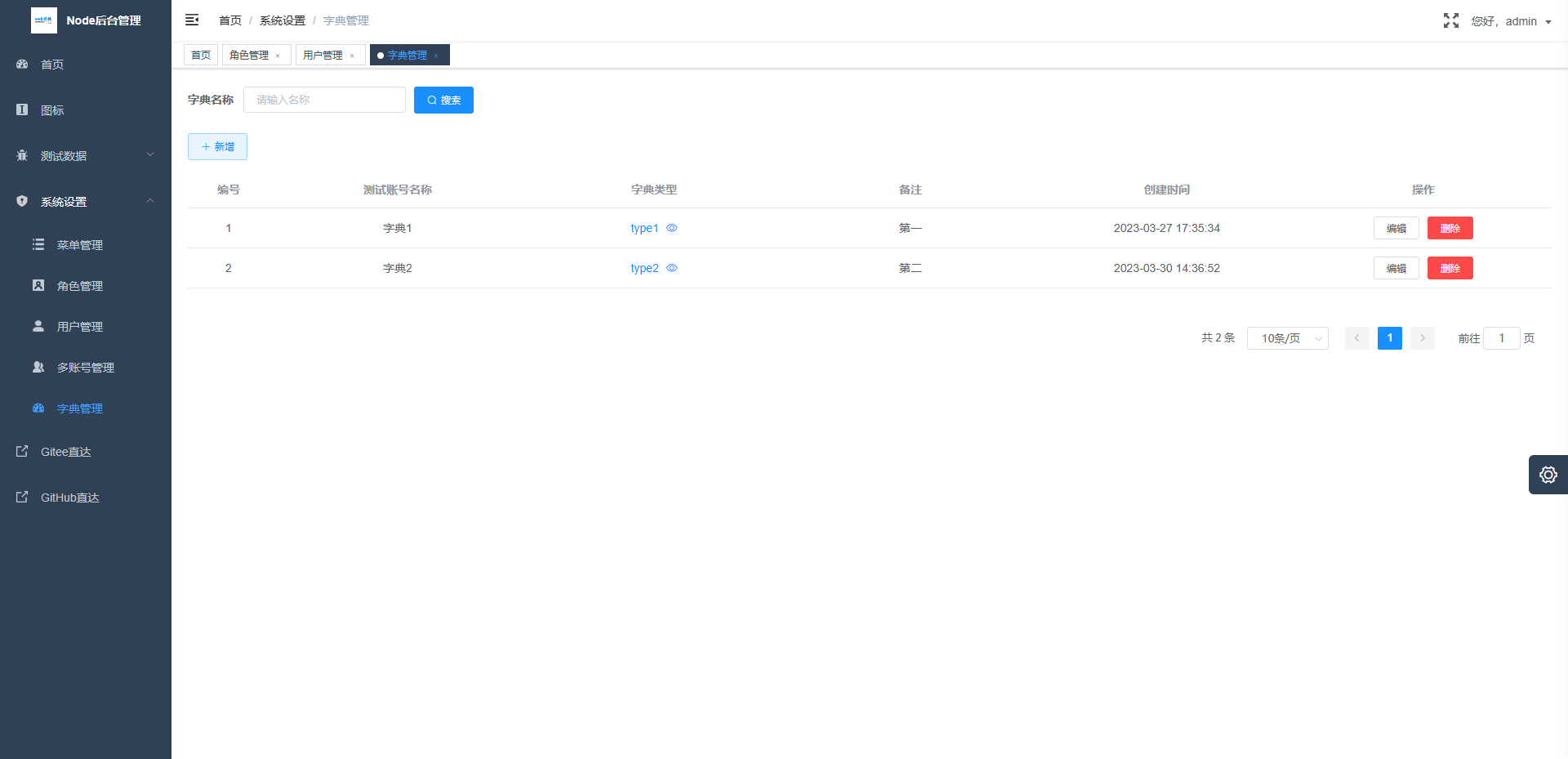
- 字典管理
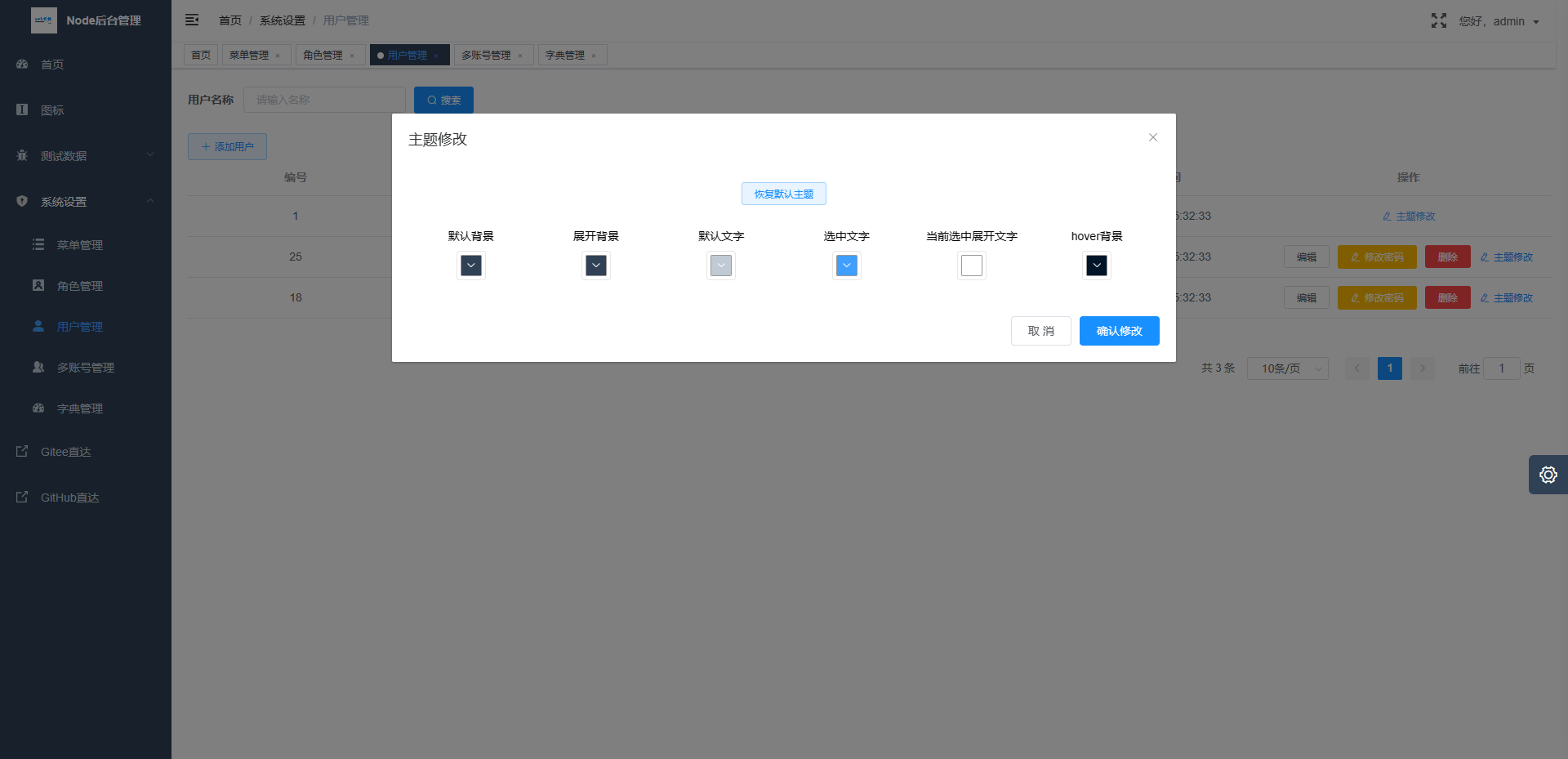
- 主题自定义
- 菜单权限
- 角色权限
-
后端功能 (点击进入后端功能详细文档)
- jsonwebtoken(token)
- 菜单权限拦截
- 角色权限拦截
- 错误日志log`
 |
 |
|---|---|
 |
 |
 |
 |