New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
机场签到报错 #42
Comments
|
提供一下机场地址,可能不支持 |
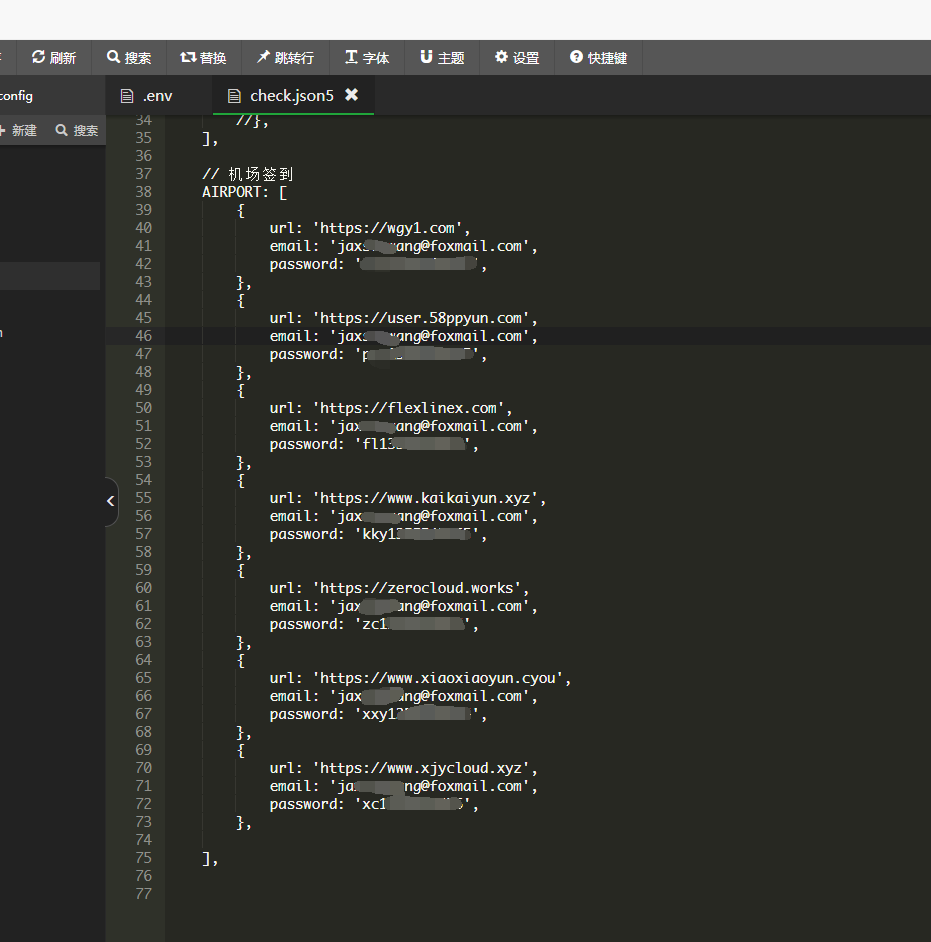
我特意看过脚本代码,里面写了只支持的主题,我配置的几个机场 SSPanel 的主题都是 Powered by SSPANEL Theme by editXY 的,这里是地址: https://wgy1.com 这个是我的配置截图: 麻烦大大查看一下了,谢谢 |
|
输出如下: 日志-机场签到 ## 开始执行... 2021-11-14 08:54:17
尝试检查运行环境...
成功,当前环境为: 青龙面板。
环境检查结束。
配置文件 (notify.json5) 检查开始...
未找到配置文件(不一定是错误),路径为: /ql/config/notify.json5。
配置文件检查结束。
checkinpanel 当前版本:20211113-3-130,最新版本:20211114-3-001
配置文件 (check.json5) 检查开始...
在 /ql/config/check.json5 发现配置文件。
配置文件检查结束。
{"msg":"\u4f60\u83b7\u5f97\u4e86 0 MB\u6d41\u91cf","ret":1}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1, maximum-scale=1, shrink-to-fit=no" name="viewport">
<title>登录 — 泡泡云PRO</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@5.8.2/css/all.min.css">
<link rel="stylesheet" href="/theme/malio/assets/css/style.css">
<link rel="stylesheet" href="/theme/malio/assets/css/components.css">
<script>
window.ChatraSetup = {
clientId: '',
colors: {
buttonText: '#fff',
buttonBg: '#4958F7'
},
locale: {
"customStrings": {
"welcome": "有疑问吗? 联系我们!",
"chatWithUs": "与客服对话",
"leaveUsAMessage": "给我们留言",
"mobile_chatWithUs": "对话",
"mobile_leaveUsAMessage": "留言",
"offlineNote": "有任何疑问都可以留言,我们上线后会尽快回复。",
"bot_thanksForMessage": "已收到你的信息,",
"bot_startOnline": "我们会尽快回复。",
"bot_startOnline_email": "我们会尽快回复,信息将会发送到此对话框或您的邮箱 ({{#email}})",
"bot_startOnline_required": "填写昵称和邮箱即可与客服对话,我们会尽快回复。",
"bot_startOffline": "我们会尽快回复。",
"bot_startOffline_email": "我们会尽快回复,信息将会发送到此对话框或您的邮箱 ({{#email}})",
"bot_startOffline_required": "填写昵称和邮箱后即可留言,收到留言后我们会尽快回复。",
"bot_beforeForm": "请输入你的昵称和邮箱:",
"bot_afterForm": "谢谢!",
"bot_afterForm_email": "谢谢, 回复的信息将会发送到此对话框或您的邮箱。",
"bot_details": "请详细描述你遇到的问题,尽量上传截图,以方便我们帮你快速解决问题。"
},
"online": "在线",
"loading": "加载中...",
"chat": {
"empty": "Nothing here",
"input": {
"placeholder": "输入信息...",
"oneMore": "输入信息...",
"notIntroduced": "请输入你的昵称和邮箱",
"reply": "回复 {{#name}}..."
},
"send": "发送",
"messagesCount": "总共 {{#count}} 条信息",
"noMessages": "没有信息",
"newMessage": "新信息",
"retrievingHistory": "正在加载聊天记录...",
"more": "加载更多...",
"loading": "加载中...",
"introduce": "请提供你的昵称和邮箱",
"insertEmoji": "输入Emoji"
},
"name": "昵称",
"yourName": "你的昵称",
"email": "邮箱",
"message": "信息",
"submit": "提交",
"saved": "保存",
"change": "更改",
"cancel": "取消",
"messageTypes": {
"welcome": "欢迎",
"joinedFirst": "加入对话",
"joined": "{{#username}} 已加入对话",
"left": "{{#username}} 离开了对话",
"agentsOffline": "无人在线"
},
"agent": "客服",
"typing": "正在输入",
"areTyping": "正在输入",
"minimize": "最小化",
"date": {
"month": {
"full": "1月_2月_3月_4月_5月_6月_7月_8月_9月_10月_11月_12月",
"short": "1月_2月_3月_4月_5月_6月_7月_8月_9月_10月_11月_12月",
},
"am": "上午_下午",
"moment": "刚刚",
"minute": "{{#count}}分钟前",
"hour": "{{#count}}小时前",
"day": "{{#count}}天前",
"today": "今天",
"yesterday": "昨天",
"format": {
"date": "MMMM D",
"dateWithYear": "YYYY MMMM D",
"when": "MMM D",
"whenWithYear": "YYYY MMM D",
"time": "h:mm A"
}
},
"status": {
"waiting": "{{$connecting}}",
"connecting": "连接中...",
"failed": "连接失败",
"offline": "离线",
"retry": "重新连接"
},
"smile": {
"sorry": "¯\\_(ツ)_/¯"
},
"error": {
"weird": "Weird error :-/",
"incorrectEmail": "Incorrect email",
"emptyEmail": "Empty email field",
"emptyMessage": "Write something",
"denied": "Access denied",
"formNotDone": "The form has not been completed"
},
"and": "和",
"close": "关闭",
"requiredField": "Required field",
"_chatra": {
"logo": "Chatra",
"phrase": "We run on",
"chatra": "Chatra"
},
"messageSent": "Message sent!",
"active": "Active",
"activeShort": "Active less than an hour ago",
"activeLong": "Active some time ago",
"sending": "发送中...",
"sent": "已发送",
"unsent": "unsent, please introduce yourself",
"notSeen": "未读",
"seen": "已读",
"units": {
"b": "B",
"kb": "KB",
"mb": "MB",
"gb": "GB"
},
"dropToUpload": "拖拽文件到这里上传",
"uploadFile": "上传文件",
"uploadFailed": "上传失败",
"maximumFileSize": "文件大小不能超过 {{#size}} MB",
"comment": "评论",
"update": "更新",
"optional": "可选"
}
};
(function (d, w, c) {
w.ChatraID = '';
var s = d.createElement('script');
w[c] = w[c] || function () {
(w[c].q = w[c].q || []).push(arguments);
};
s.async = true;
s.src = 'https://call.chatra.io/chatra.js';
if (d.head) d.head.appendChild(s);
})(document, window, 'Chatra');
</script>
</head>
<body>
<div id="app">
<section class="section">
<div class="container mt-5">
<div class="row">
<div class="col-12 col-sm-8 offset-sm-2 col-md-6 offset-md-3 col-lg-6 offset-lg-3 col-xl-4 offset-xl-4">
<div class="login-brand">
<img src="/theme/malio/assets/img/stisla-fill.svg" alt="logo" width="100" class="shadow-light rounded-circle">
</div>
<div class="card card-primary">
<div class="card-header">
<h4>登录</h4>
</div>
<form action="javascript:void(0);" method="POST" class="needs-validation" novalidate="">
<div class="card-body">
<div class="form-group login-form-item">
<label for="email">邮箱 (泡泡云老用户邮箱不变)</label>
<input id="email" type="email" class="form-control" name="email" tabindex="1" required autofocus>
<div class="invalid-feedback">
请填写邮箱
</div>
</div>
<div class="form-group login-form-item">
<div class="d-block">
<label for="password" class="control-label"><b>密码 </b>(泡泡云老用户密码为【<font color="#FF0000">123456</font>】)</label>
<div class="float-right">
<a href="/password/reset" class="text-small">
忘记密码?
</a>
</div>
</div>
<input id="password" type="password" class="form-control" name="password" tabindex="2" required>
<div class="invalid-feedback">
请填写密码
</div>
</div>
<div id="2fa-form" class="form-group" style="display: none;">
<label for="2fa-code">二步验证</label>
<input id="2fa-code" type="number" class="form-control" name="2fa-code" tabindex="1" maxlength="6" placeholder="请输入6位验证码" required>
<div class="invalid-feedback">
请输入验证码
</div>
</div>
<div class="form-group login-form-item">
<div class="custom-control custom-checkbox">
<input type="checkbox" name="remember" class="custom-control-input" tabindex="3" id="remember-me">
<label class="custom-control-label" for="remember-me">记住我</label>
</div>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-lg btn-block login" tabindex="4">
登录
</button>
</div>
</form>
<div class="text-center mt-4 mb-3 login-form-item">
<div class="text-job text-muted">或</div>
</div>
<div class="form-group login-form-item">
<button data-toggle="modal" id="telegram-login-button" data-target="#telegram-modal" class="btn btn-info btn-lg btn-block" tabindex="4" style="box-shadow:none;">
<i class="fab fa-telegram-plane"></i> 使用 Telegram 登录
</button>
</div>
</div>
</div>
<div class="mt-5 text-muted text-center login-form-item">
还没有账号?<a href="/auth/register">马上注册 👉</a>
</div>
<div class="simple-footer">
Copyright © 2021 泡泡云PRO
<div class="mt-2" id="copyright"></div>
</div>
</div>
</div>
</div>
</section>
</div>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2.1/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.4/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/tooltip.js@1.3.2/dist/umd/tooltip.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery.nicescroll@3.7.6/jquery.nicescroll.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/moment@2.18.1/min/moment.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@7.25.6/dist/sweetalert2.all.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/clipboard@2/dist/clipboard.min.js"></script>
<script src="/theme/malio/js/malio.js?v1"></script>
<script>
var code = "UG93ZXJlZCBieSA8YSBocmVmPSIvc3RhZmYiPlNTUEFORUw8L2E+IDxkaXYgY2xhc3M9ImJ1bGxldCI+PC9kaXY+VGhlbWUgYnkgPGEgaHJlZj0iaHR0cHM6Ly90Lm1lL2VkaXRYWSIgdGFyZ2V0PSJibGFuayI+ZWRpdFhZPC9hPg==";
$('#copyright').html(atob(code));
</script>
<script>
var twoFA = false;
function login() {
if (!$("#password").val() || !$("#email").val()) {
return false;
}
if (twoFA == true) {
if (!$("#2fa-code").val()) {
return false;
}
}
$.ajax({
type: "POST",
url: "/auth/login",
dataType: "json",
data: {
email: $("#email").val(),
passwd: $("#password").val(),
code: $("#2fa-code").val(), remember_me: $("#remember-me:checked").val() },
success: function (data) {
if (data.ret == 1) {
window.location.assign('/user')
} else if(data.ret == 2) {
$('.login-form-item').hide('500');
$('form').removeClass('was-validated');
$('#2fa-form').show('fast');
} else {
var errorMsg = '密码或邮箱不正确';
if (twoFA == true) {
errorMsg = '两步验证码错误'
}
swal('出错了', errorMsg, 'error');
}
}
});
}
$("html").keydown(function (event) {
if (event.keyCode == 13) {
login();
}
});
$(".login").click(function () {
login();
});
</script>
<div class="modal fade" tabindex="-1" role="dialog" id="telegram-modal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Telegram 一键登录</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="text-center mt-4" id="telegram-login-box"></div>
<div class="text-center mt-4 mb-3">
<div class="text-job text-muted">或者添加机器人账号 <a href="https://t.me/ppyun58_bot">@ppyun58_bot</a>,发送下面的数字给它</div>
</div>
<div class="text-center">
<h2><code id="code_number" style="color: #6777ef">186204</code></h2>
</div>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function () {
var el = document.createElement('script');
document.getElementById('telegram-login-box').append(el);
el.onload = function () {
$('#telegram-alert').remove()
}
el.src = 'https://telegram.org/js/telegram-widget.js?4';
el.setAttribute('data-size', 'large')
el.setAttribute('data-telegram-login', 'ppyun58_bot')
el.setAttribute('data-auth-url', 'https://user.58ppyun.com/auth/telegram_oauth')
el.setAttribute('data-request-access', 'write')
});
</script>
<script>
$(document).ready(function () {
$("#telegram-login-button").click(
function () {
tgLogin();
}
);
function tgLogin() {
$.ajax({
type: "POST",
url: "qrcode_check",
dataType: "json",
data: {
token: "h0BJpfsUhRUHOFRY",
number: "186204"
},
success: (data) => {
if (data.ret > 0) {
clearTimeout(tid);
$.ajax({
type: "POST",
url: "/auth/qrcode_login",
dataType: "json",
data: {
token: "h0BJpfsUhRUHOFRY",
number: "186204"
},
success: (data) => {
if (data.ret) {
window.location.href = '/user'
}
},
error: (jqXHR) => {
swal('TG登录失败','请使用账号密码登录', 'error');
}
});
} else {
if (data.ret === -1) {
$('#code_number').replaceWith('<code id="code_number">此数字已经过期,请刷新页面后重试。</code>');
}
}
},
error: (jqXHR) => {
if (jqXHR.status !== 200 && jqXHR.status !== 0) {
swal('TG登录失败','请使用账号密码登录', 'error');
}
}
});
tid = setTimeout(tgLogin, 2500); //循环调用触发setTimeout
}
})
</script>
</body>
</html>
Traceback (most recent call last):
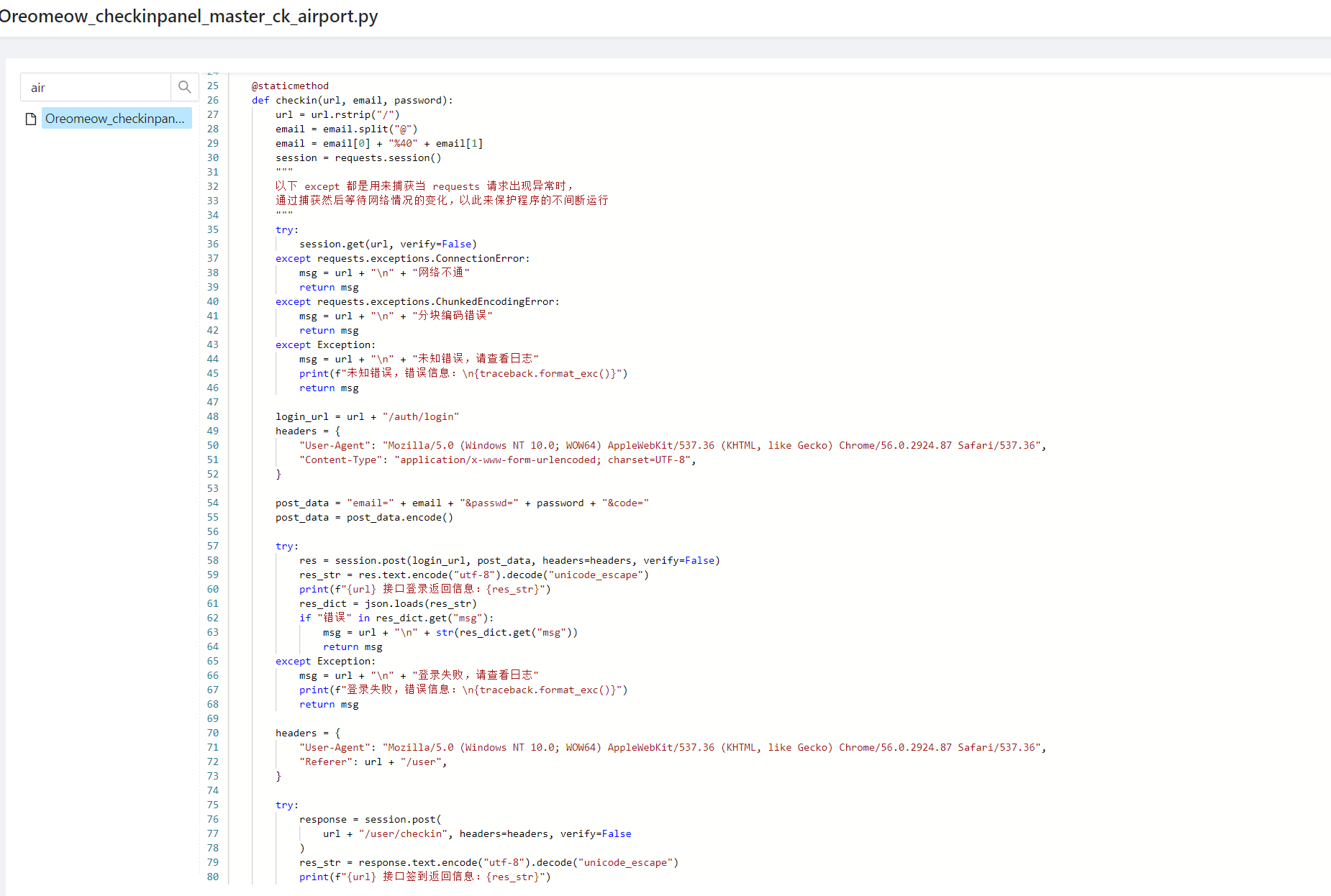
File "/ql/scripts/Oreomeow_checkinpanel_master_ck_airport.py", line 104, in <module>
res = SspanelQd(check_items=_check_items).main()
File "/ql/scripts/Oreomeow_checkinpanel_master_ck_airport.py", line 94, in main
msg = self.checkin(url=url, email=email, password=password)
File "/ql/scripts/Oreomeow_checkinpanel_master_ck_airport.py", line 59, in checkin
msg = url + "\n" + str(response.json().get("msg"))
File "/usr/lib/python3.9/site-packages/requests/models.py", line 900, in json
return complexjson.loads(self.text, **kwargs)
File "/usr/lib/python3.9/json/__init__.py", line 346, in loads
return _default_decoder.decode(s)
File "/usr/lib/python3.9/json/decoder.py", line 337, in decode
obj, end = self.raw_decode(s, idx=_w(s, 0).end())
File "/usr/lib/python3.9/json/decoder.py", line 355, in raw_decode
raise JSONDecodeError("Expecting value", s, err.value) from None
json.decoder.JSONDecodeError: Expecting value: line 1 column 1 (char 0)
## 执行结束... 2021-11-14 08:54:29 耗时 12 秒 |
|
@BillScott1024 正在修改中 |
好的,谢谢 |
刚刚删了这个机场的配置,签到还是会报一样的错 |
|
@BillScott1024 先更新再运行一下看看日志 |
|
|
我密码就是 英文字母加数字 类似 ppy123456 ## 开始执行... 2021-11-14 15:37:49
尝试检查运行环境...
成功,当前环境为: 青龙面板。
环境检查结束。
配置文件 (notify.json5) 检查开始...
未找到配置文件(不一定是错误),路径为: /ql/config/notify.json5。
配置文件检查结束。
checkinpanel 当前版本:20211114-3-042,不在 8-12 点内,跳过版本检查。
配置文件 (check.json5) 检查开始...
在 /ql/config/check.json5 发现配置文件。
配置文件检查结束。
签到出错,错误信息:
Expecting value: line 1 column 1 (char 0)
接口返回信息:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1, maximum-scale=1, shrink-to-fit=no" name="viewport">
<title>登录 — Zero云加速</title>
<!-- General CSS Files -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@5.8.2/css/all.min.css">
<!-- Template CSS -->
<link rel="stylesheet" href="/theme/malio/assets/css/style.css">
<link rel="stylesheet" href="/theme/malio/assets/css/components.css">
</head>
<body>
<div id="app">
<section class="section">
<div class="d-flex flex-wrap align-items-stretch">
<div class="col-lg-4 col-md-6 col-12 order-lg-1 min-vh-100 order-2 bg-white">
<div class="p-4 m-3">
<img src="/theme/malio/assets/img/stisla-fill.svg" alt="logo" width="80" class="shadow-light rounded-circle mb-5 mt-2">
<h4 class="text-dark font-weight-normal">欢迎使用 <span class="font-weight-bold">Zero云加速</span></h4>
<p class="text-muted">让世界触手可及</p>
<form action="javascript:void(0);" method="POST" class="needs-validation" novalidate="">
<div class="login-form-item">
<div class="form-group">
<label for="email">邮箱</label>
<input id="email" type="email" class="form-control" name="email" tabindex="1" required autofocus>
<div class="invalid-feedback">
请填写邮箱
</div>
</div>
<div class="form-group">
<div class="d-block">
<label for="password" class="control-label">密码</label>
</div>
<input id="password" type="password" class="form-control" name="password" tabindex="2" required>
<div class="invalid-feedback">
请填写密码
</div>
</div>
</div>
<div id="2fa-form" class="form-group" style="display: none;">
<label for="2fa-code">二步验证</label>
<input id="2fa-code" type="number" class="form-control" name="2fa-code" tabindex="1" maxlength="6" placeholder="请输入6位验证码" required>
<div class="invalid-feedback">
请输入验证码
</div>
</div>
<div class="form-group login-form-item">
<div class="custom-control custom-checkbox">
<input type="checkbox" name="remember" class="custom-control-input" tabindex="3" id="remember-me">
<label class="custom-control-label" for="remember-me">记住我</label>
</div>
</div>
<div class="form-group text-right">
<a href="/password/reset" class="float-left mt-3 login-form-item">
忘记密码?
</a>
<button type="submit" class="btn btn-primary btn-lg btn-icon icon-right login" tabindex="4">
登录
</button>
</div>
</form>
<div class="mt-5 text-center login-form-item">
还没有账号?<a href="/auth/register">马上注册 👉</a>
</div>
<div class="text-center mt-5 text-small">
Copyright © 2020 Zero云加速
<div class="mt-2" id="copyright"></div>
</div>
</div>
</div>
<div class="col-lg-8 col-12 order-lg-2 order-1 min-vh-100 background-walk-y position-relative overlay-gradient-bottom" data-background="/theme/malio/assets/img/unsplash/login-bg.jpg" style='background-image: url("/theme/malio/assets/img/unsplash/login-bg.jpg");'>
<div class="absolute-bottom-left index-2">
<div class="text-light p-5 pb-2">
<div class="mb-5 pb-3">
<h1 class="mb-2 display-4 font-weight-bold">Good Afternoon</h1>
<h5 class="font-weight-normal text-muted-transparent">Bali, Indonesia</h5>
</div>
Photo by <a class="text-light" target="_blank" href="https://unsplash.com/photos/a8lTjWJJgLA">Justin Kauffman</a> on <a class="text-light" target="_blank" href="https://unsplash.com">Unsplash</a>
</div>
</div>
</div>
</div>
</section>
</div>
<!-- General JS Scripts -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2.1/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.4/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/tooltip.js@1.3.2/dist/umd/tooltip.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery.nicescroll@3.7.6/jquery.nicescroll.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/moment@2.18.1/min/moment.min.js"></script>
<!-- JS Libraies -->
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@7.25.6/dist/sweetalert2.all.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/clipboard@2/dist/clipboard.min.js"></script>
<!-- Page Specific JS File -->
<script src="/theme/malio/js/malio.js?v22"></script>
<script>
var code = "UG93ZXJlZCBieSA8YSBocmVmPSIvc3RhZmYiPlNTUEFORUw8L2E+IDxkaXYgY2xhc3M9ImJ1bGxldCI+PC9kaXY+VGhlbWUgYnkgPGEgaHJlZj0iaHR0cHM6Ly90Lm1lL2VkaXRYWSIgdGFyZ2V0PSJibGFuayI+ZWRpdFhZPC9hPg==";
$('#copyright').html(atob(code));
</script>
<script>
var twoFA = false;
function login() {
if (!$("#password").val() || !$("#email").val()) {
return false;
}
if (twoFA == true) {
if (!$("#2fa-code").val()) {
return false;
}
}
$.ajax({
type: "POST",
url: "/auth/login",
dataType: "json",
data: {
email: $("#email").val(),
passwd: $("#password").val(),
code: $("#2fa-code").val(), remember_me: $("#remember-me:checked").val() },
success: function (data) {
if (data.ret == 1) {
window.location.assign('/user')
} else if(data.ret == 2) {
$('.login-form-item').hide('500');
$('form').removeClass('was-validated');
$('#2fa-form').show('fast');
} else {
var errorMsg = '密码或邮箱不正确';
if (twoFA == true) {
errorMsg = '两步验证码错误'
}
swal('出错了', errorMsg, 'error');
}
}
});
}
$("html").keydown(function (event) {
if (event.keyCode == 13) {
login();
}
});
$(".login").click(function () {
login();
});
</script>
</body>
</html>
签到出错,错误信息:
Expecting value: line 1 column 1 (char 0)
接口返回信息:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1, maximum-scale=1, shrink-to-fit=no" name="viewport">
<title>登录 — 晓云</title>
<!-- General CSS Files -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@5.8.2/css/all.min.css">
<!-- Template CSS -->
<link rel="stylesheet" href="/theme/malio/assets/css/style.css">
<link rel="stylesheet" href="/theme/malio/assets/css/components.css">
<!-- Chatra -->
<script>
window.ChatraSetup = {
clientId: '',
colors: {
buttonText: '#fff',
buttonBg: '#4958F7'
},
locale: {
"customStrings": {
"welcome": "有疑问吗? 联系我们!",
"chatWithUs": "与客服对话",
"leaveUsAMessage": "给我们留言",
"mobile_chatWithUs": "对话",
"mobile_leaveUsAMessage": "留言",
"offlineNote": "有任何疑问都可以留言,我们上线后会尽快回复。",
"bot_thanksForMessage": "已收到你的信息,",
"bot_startOnline": "我们会尽快回复。",
"bot_startOnline_email": "我们会尽快回复,信息将会发送到此对话框或您的邮箱 ({{#email}})",
"bot_startOnline_required": "填写昵称和邮箱即可与客服对话,我们会尽快回复。",
"bot_startOffline": "我们会尽快回复。",
"bot_startOffline_email": "我们会尽快回复,信息将会发送到此对话框或您的邮箱 ({{#email}})",
"bot_startOffline_required": "填写昵称和邮箱后即可留言,收到留言后我们会尽快回复。",
"bot_beforeForm": "请输入你的昵称和邮箱:",
"bot_afterForm": "谢谢!",
"bot_afterForm_email": "谢谢, 回复的信息将会发送到此对话框或您的邮箱。",
"bot_details": "请详细描述你遇到的问题,尽量上传截图,以方便我们帮你快速解决问题。"
},
"online": "在线",
"loading": "加载中...",
"chat": {
"empty": "Nothing here",
"input": {
"placeholder": "输入信息...",
"oneMore": "输入信息...",
"notIntroduced": "请输入你的昵称和邮箱",
"reply": "回复 {{#name}}..."
},
"send": "发送",
"messagesCount": "总共 {{#count}} 条信息",
"noMessages": "没有信息",
"newMessage": "新信息",
"retrievingHistory": "正在加载聊天记录...",
"more": "加载更多...",
"loading": "加载中...",
"introduce": "请提供你的昵称和邮箱",
"insertEmoji": "输入Emoji"
},
"name": "昵称",
"yourName": "你的昵称",
"email": "邮箱",
"message": "信息",
"submit": "提交",
"saved": "保存",
"change": "更改",
"cancel": "取消",
"messageTypes": {
"welcome": "欢迎",
"joinedFirst": "加入对话",
"joined": "{{#username}} 已加入对话",
"left": "{{#username}} 离开了对话",
"agentsOffline": "无人在线"
},
"agent": "客服",
"typing": "正在输入",
"areTyping": "正在输入",
"minimize": "最小化",
"date": {
"month": {
"full": "1月_2月_3月_4月_5月_6月_7月_8月_9月_10月_11月_12月",
"short": "1月_2月_3月_4月_5月_6月_7月_8月_9月_10月_11月_12月",
},
"am": "上午_下午",
"moment": "刚刚",
"minute": "{{#count}}分钟前",
"hour": "{{#count}}小时前",
"day": "{{#count}}天前",
"today": "今天",
"yesterday": "昨天",
"format": {
"date": "MMMM D",
"dateWithYear": "YYYY MMMM D",
"when": "MMM D",
"whenWithYear": "YYYY MMM D",
"time": "h:mm A"
}
},
"status": {
"waiting": "{{$connecting}}",
"connecting": "连接中...",
"failed": "连接失败",
"offline": "离线",
"retry": "重新连接"
},
"smile": {
"sorry": "¯\\_(ツ)_/¯"
},
"error": {
"weird": "Weird error :-/",
"incorrectEmail": "Incorrect email",
"emptyEmail": "Empty email field",
"emptyMessage": "Write something",
"denied": "Access denied",
"formNotDone": "The form has not been completed"
},
"and": "和",
"close": "关闭",
"requiredField": "Required field",
"_chatra": {
"logo": "Chatra",
"phrase": "We run on",
"chatra": "Chatra"
},
"messageSent": "Message sent!",
"active": "Active",
"activeShort": "Active less than an hour ago",
"activeLong": "Active some time ago",
"sending": "发送中...",
"sent": "已发送",
"unsent": "unsent, please introduce yourself",
"notSeen": "未读",
"seen": "已读",
"units": {
"b": "B",
"kb": "KB",
"mb": "MB",
"gb": "GB"
},
"dropToUpload": "拖拽文件到这里上传",
"uploadFile": "上传文件",
"uploadFailed": "上传失败",
"maximumFileSize": "文件大小不能超过 {{#size}} MB",
"comment": "评论",
"update": "更新",
"optional": "可选"
}
};
(function (d, w, c) {
w.ChatraID = '';
var s = d.createElement('script');
w[c] = w[c] || function () {
(w[c].q = w[c].q || []).push(arguments);
};
s.async = true;
s.src = 'https://call.chatra.io/chatra.js';
if (d.head) d.head.appendChild(s);
})(document, window, 'Chatra');
</script>
<!-- /Chatra --> </head>
<body>
<div id="app">
<section class="section">
<div class="container mt-5">
<div class="row">
<div class="col-12 col-sm-8 offset-sm-2 col-md-6 offset-md-3 col-lg-6 offset-lg-3 col-xl-4 offset-xl-4">
<div class="login-brand">
<img src="/theme/malio/assets/img/stisla-fill.svg" alt="logo" width="100" class="shadow-light rounded-circle">
</div>
<div class="card card-primary">
<div class="card-header">
<h4>登录</h4>
</div>
<form action="javascript:void(0);" method="POST" class="needs-validation" novalidate="">
<div class="card-body">
<div class="form-group login-form-item">
<label for="email">邮箱</label>
<input id="email" type="email" class="form-control" name="email" tabindex="1" required autofocus>
<div class="invalid-feedback">
请填写邮箱
</div>
</div>
<div class="form-group login-form-item">
<div class="d-block">
<label for="password" class="control-label">密码</label>
<div class="float-right">
<a href="/password/reset" class="text-small">
忘记密码?
</a>
</div>
</div>
<input id="password" type="password" class="form-control" name="password" tabindex="2" required>
<div class="invalid-feedback">
请填写密码
</div>
</div>
<div id="2fa-form" class="form-group" style="display: none;">
<label for="2fa-code">二步验证</label>
<input id="2fa-code" type="number" class="form-control" name="2fa-code" tabindex="1" maxlength="6" placeholder="请输入6位验证码" required>
<div class="invalid-feedback">
请输入验证码
</div>
</div>
<div class="form-group login-form-item">
<div class="custom-control custom-checkbox">
<input type="checkbox" name="remember" class="custom-control-input" tabindex="3" id="remember-me">
<label class="custom-control-label" for="remember-me">记住我</label>
</div>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-lg btn-block login" tabindex="4">
登录
</button>
</div>
</form>
</div>
</div>
<div class="mt-5 text-muted text-center login-form-item">
还没有账号?<a href="/auth/register">马上注册 👉</a>
</div>
<div class="simple-footer">
Copyright © 2020 晓云
<div class="mt-2" id="copyright"></div>
</div>
</div>
</div>
</div>
</section>
</div>
<!-- General JS Scripts -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2.1/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.4/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/tooltip.js@1.3.2/dist/umd/tooltip.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery.nicescroll@3.7.6/jquery.nicescroll.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/moment@2.18.1/min/moment.min.js"></script>
<!-- JS Libraies -->
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@7.25.6/dist/sweetalert2.all.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/clipboard@2/dist/clipboard.min.js"></script>
<!-- Page Specific JS File -->
<script src="/theme/malio/js/malio.js?v2"></script>
<script>
var code = "UG93ZXJlZCBieSA8YSBocmVmPSIvc3RhZmYiPlNTUEFORUw8L2E+IDxkaXYgY2xhc3M9ImJ1bGxldCI+PC9kaXY+VGhlbWUgYnkgPGEgaHJlZj0iaHR0cHM6Ly90Lm1lL2VkaXRYWSIgdGFyZ2V0PSJibGFuayI+ZWRpdFhZPC9hPg==";
$('#copyright').html(atob(code));
</script>
<script>
var twoFA = false;
function login() {
if (!$("#password").val() || !$("#email").val()) {
return false;
}
if (twoFA == true) {
if (!$("#2fa-code").val()) {
return false;
}
}
$.ajax({
type: "POST",
url: "/auth/login",
dataType: "json",
data: {
email: $("#email").val(),
passwd: $("#password").val(),
code: $("#2fa-code").val(), remember_me: $("#remember-me:checked").val() },
success: function (data) {
if (data.ret == 1) {
window.location.assign('/user')
} else if(data.ret == 2) {
$('.login-form-item').hide('500');
$('form').removeClass('was-validated');
$('#2fa-form').show('fast');
} else {
var errorMsg = '密码或邮箱不正确';
if (twoFA == true) {
errorMsg = '两步验证码错误'
}
swal('出错了', errorMsg, 'error');
}
}
});
}
$("html").keydown(function (event) {
if (event.keyCode == 13) {
login();
}
});
$(".login").click(function () {
login();
});
</script>
</body>
</html>
机场签到
https://wgy1.com
- 今日签到信息:https://wgy1.com
您似乎已经签到过了...
- 用户等级:1
- 到期时间:2021-11-14 15:51:12
- 剩余流量:1024MB
https://flexlinex.com
- 今日签到信息:https://flexlinex.com
您似乎已经签到过了...
- 用户等级:-1
- 到期时间:2021-11-20 15:46:58
- 剩余流量:1.48GB
https://www.kaikaiyun.xyz
您似乎已经签到过了...
https://zerocloud.works
签到出错,请查看日志
https://www.xiaoxiaoyun.cyou
签到出错,请查看日志
https://www.xjycloud.xyz
你获得了 588 MB流量
钉钉机器人 服务启动
tg 服务启动
钉钉机器人 推送成功!
tg 推送成功!
## 执行结束... 2021-11-14 15:38:12 耗时 23 秒 |
|
|
@BillScott1024 异常捕获已修正,可更新到最新版本从日志输出判断错误 |
有个更新问题,我在脚本里新建了一个你另一个仓库 ck_bak里的科技玩家(ss_kjwj.py)的签到脚本,现在如果用ql repo更新的话,会自动删除科技玩家的这个脚本,能把这个脚本加到这个库里来吗? |
|
自动删除?青龙哪个版本啊 |
|
2.10.2 版本,配置里是可以配置不自动删除过期或无效脚本,但是其他的签到库我是需要自动删除的功能的,只是科技玩家这个我也需要保留
发自我的iPhone
… 在 2021年11月14日,18:25,Oreo ***@***.***> 写道:
自动删除?青龙哪个版本啊
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub, or unsubscribe.
|
所以希望把你的bak仓库里的科技玩家这个脚本放到这个库里来 |
|
@BillScott1024 你可以单拉 ql raw raw链接 |
可以发我个完整的命令吗?我没用过这个ql raw |
|
@BillScott1024 机场签到的问题解决了吗,解决了我就关 issue 了哦 |
|
稍等我晚点测试下 |
|
我想问下 更新签到库脚本是直接 ql repo https://xxx吗? |
|
现在日志是报这个错,我不知道是算成功了还是失败了 日志-机场签到 ## 开始执行... 2021-11-14 21:16:46
尝试检查运行环境...
成功,当前环境为: 青龙面板。
环境检查结束。
配置文件 (notify.json5) 检查开始...
未找到配置文件(不一定是错误),路径为: /ql/config/notify.json5。
配置文件检查结束。
checkinpanel 当前版本:20211114-3-182,不在 8-12 点内,跳过版本检查。
配置文件 (check.json5) 检查开始...
在 /ql/config/check.json5 发现配置文件。
配置文件检查结束。
https://wgy1.com 接口登录返回信息:{"ret":1,"msg":"登录成功"}
https://wgy1.com 接口签到返回信息:{"ret":0,"msg":"您似乎已经签到过了..."}
https://flexlinex.com 接口登录返回信息:{"ret":1,"msg":"登录成功"}
https://flexlinex.com 接口签到返回信息:{"ret":0,"msg":"您似乎已经签到过了..."}
https://www.kaikaiyun.xyz 接口登录返回信息:{"ret":1,"msg":"登录成功"}
https://www.kaikaiyun.xyz 接口签到返回信息:{"ret":0,"msg":"您似乎已经签到过了..."}
https://zerocloud.works 接口登录返回信息:{"ret":0,"msg":"邮箱不存在"}
https://zerocloud.works 接口签到返回信息:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1, maximum-scale=1, shrink-to-fit=no" name="viewport">
<title>ç�»å½� — Zeroäº�å� é��</title>
<!-- General CSS Files -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@5.8.2/css/all.min.css">
<!-- Template CSS -->
<link rel="stylesheet" href="/theme/malio/assets/css/style.css">
<link rel="stylesheet" href="/theme/malio/assets/css/components.css">
</head>
<body>
<div id="app">
<section class="section">
<div class="d-flex flex-wrap align-items-stretch">
<div class="col-lg-4 col-md-6 col-12 order-lg-1 min-vh-100 order-2 bg-white">
<div class="p-4 m-3">
<img src="/theme/malio/assets/img/stisla-fill.svg" alt="logo" width="80" class="shadow-light rounded-circle mb-5 mt-2">
<h4 class="text-dark font-weight-normal">欢è¿�使ç�¨ <span class="font-weight-bold">Zeroäº�å� é��</span></h4>
<p class="text-muted">让��触���</p>
<form action="javascript:void(0);" method="POST" class="needs-validation" novalidate="">
<div class="login-form-item">
<div class="form-group">
<label for="email">�箱</label>
<input id="email" type="email" class="form-control" name="email" tabindex="1" required autofocus>
<div class="invalid-feedback">
请填��箱
</div>
</div>
<div class="form-group">
<div class="d-block">
<label for="password" class="control-label">å¯�ç �</label>
</div>
<input id="password" type="password" class="form-control" name="password" tabindex="2" required>
<div class="invalid-feedback">
请填å��å¯�ç �
</div>
</div>
</div>
<div id="2fa-form" class="form-group" style="display: none;">
<label for="2fa-code">äº�æ¥éª�è¯�</label>
<input id="2fa-code" type="number" class="form-control" name="2fa-code" tabindex="1" maxlength="6" placeholder="请è¾�å�¥6ä½�éª�è¯�ç �" required>
<div class="invalid-feedback">
请è¾�å�¥éª�è¯�ç �
</div>
</div>
<div class="form-group login-form-item">
<div class="custom-control custom-checkbox">
<input type="checkbox" name="remember" class="custom-control-input" tabindex="3" id="remember-me">
<label class="custom-control-label" for="remember-me">记��</label>
</div>
</div>
<div class="form-group text-right">
<a href="/password/reset" class="float-left mt-3 login-form-item">
å¿�è®°å¯�ç �ï¼�
</a>
<button type="submit" class="btn btn-primary btn-lg btn-icon icon-right login" tabindex="4">
��
</button>
</div>
</form>
<div class="mt-5 text-center login-form-item">
�没�账��<a href="/auth/register">马�注� �</a>
</div>
<div class="text-center mt-5 text-small">
Copyright © 2020 Zeroäº�å� é��
<div class="mt-2" id="copyright"></div>
</div>
</div>
</div>
<div class="col-lg-8 col-12 order-lg-2 order-1 min-vh-100 background-walk-y position-relative overlay-gradient-bottom" data-background="/theme/malio/assets/img/unsplash/login-bg.jpg" style='background-image: url("/theme/malio/assets/img/unsplash/login-bg.jpg");'>
<div class="absolute-bottom-left index-2">
<div class="text-light p-5 pb-2">
<div class="mb-5 pb-3">
<h1 class="mb-2 display-4 font-weight-bold">Good Evening</h1>
<h5 class="font-weight-normal text-muted-transparent">Bali, Indonesia</h5>
</div>
Photo by <a class="text-light" target="_blank" href="https://unsplash.com/photos/a8lTjWJJgLA">Justin Kauffman</a> on <a class="text-light" target="_blank" href="https://unsplash.com">Unsplash</a>
</div>
</div>
</div>
</div>
</section>
</div>
<!-- General JS Scripts -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2.1/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.4/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/tooltip.js@1.3.2/dist/umd/tooltip.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery.nicescroll@3.7.6/jquery.nicescroll.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/moment@2.18.1/min/moment.min.js"></script>
<!-- JS Libraies -->
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@7.25.6/dist/sweetalert2.all.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/clipboard@2/dist/clipboard.min.js"></script>
<!-- Page Specific JS File -->
<script src="/theme/malio/js/malio.js?v22"></script>
<script>
var code = "UG93ZXJlZCBieSA8YSBocmVmPSIvc3RhZmYiPlNTUEFORUw8L2E+IDxkaXYgY2xhc3M9ImJ1bGxldCI+PC9kaXY+VGhlbWUgYnkgPGEgaHJlZj0iaHR0cHM6Ly90Lm1lL2VkaXRYWSIgdGFyZ2V0PSJibGFuayI+ZWRpdFhZPC9hPg==";
$('#copyright').html(atob(code));
</script>
<script>
var twoFA = false;
function login() {
if (!$("#password").val() || !$("#email").val()) {
return false;
}
if (twoFA == true) {
if (!$("#2fa-code").val()) {
return false;
}
}
$.ajax({
type: "POST",
url: "/auth/login",
dataType: "json",
data: {
email: $("#email").val(),
passwd: $("#password").val(),
code: $("#2fa-code").val(), remember_me: $("#remember-me:checked").val() },
success: function (data) {
if (data.ret == 1) {
window.location.assign('/user')
} else if(data.ret == 2) {
$('.login-form-item').hide('500');
$('form').removeClass('was-validated');
$('#2fa-form').show('fast');
} else {
var errorMsg = 'å¯�ç �æ��é�®ç®±ä¸�æ£ç¡®';
if (twoFA == true) {
errorMsg = '两æ¥éª�è¯�ç �é��误'
}
swal('���', errorMsg, 'error');
}
}
});
}
$("html").keydown(function (event) {
if (event.keyCode == 13) {
login();
}
});
$(".login").click(function () {
login();
});
</script>
</body>
</html>
签到失败,错误信息:
Traceback (most recent call last):
File "/ql/scripts/Oreomeow_checkinpanel_master_ck_airport.py", line 81, in checkin
res_dict = json.loads(res_str)
File "/usr/lib/python3.9/json/__init__.py", line 346, in loads
return _default_decoder.decode(s)
File "/usr/lib/python3.9/json/decoder.py", line 337, in decode
obj, end = self.raw_decode(s, idx=_w(s, 0).end())
File "/usr/lib/python3.9/json/decoder.py", line 355, in raw_decode
raise JSONDecodeError("Expecting value", s, err.value) from None
json.decoder.JSONDecodeError: Expecting value: line 1 column 1 (char 0)
https://www.xiaoxiaoyun.cyou 接口登录返回信息:{"ret":0,"msg":"邮箱不存在"}
https://www.xiaoxiaoyun.cyou 接口签到返回信息:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1, maximum-scale=1, shrink-to-fit=no" name="viewport">
<title>ç�»å½� — æ��äº�</title>
<!-- General CSS Files -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@5.8.2/css/all.min.css">
<!-- Template CSS -->
<link rel="stylesheet" href="/theme/malio/assets/css/style.css">
<link rel="stylesheet" href="/theme/malio/assets/css/components.css">
<!-- Chatra -->
<script>
window.ChatraSetup = {
clientId: '',
colors: {
buttonText: '#fff',
buttonBg: '#4958F7'
},
locale: {
"customStrings": {
"welcome": "����? �系�们!",
"chatWithUs": "�客�对�",
"leaveUsAMessage": "��们��",
"mobile_chatWithUs": "对�",
"mobile_leaveUsAMessage": "��",
"offlineNote": "�任�����以����们�线��尽快���",
"bot_thanksForMessage": "å·²æ�¶å�°ä½ ç��ä¿¡æ�¯ï¼�",
"bot_startOnline": "�们�尽快���",
"bot_startOnline_email": "æ��们ä¼�尽快å��å¤�ï¼�ä¿¡æ�¯å°�ä¼�å��é��å�°æ¤å¯¹è¯�æ¡�æ��æ�¨ç��é�®ç®± ({{#email}})",
"bot_startOnline_required": "填��称��箱���客�对���们�尽快���",
"bot_startOffline": "�们�尽快���",
"bot_startOffline_email": "æ��们ä¼�尽快å��å¤�ï¼�ä¿¡æ�¯å°�ä¼�å��é��å�°æ¤å¯¹è¯�æ¡�æ��æ�¨ç��é�®ç®± ({{#email}})",
"bot_startOffline_required": "填��称��箱������������们�尽快���",
"bot_beforeForm": "请è¾�å�¥ä½ ç��æ�µç§°å��é�®ç®±:",
"bot_afterForm": "谢谢�",
"bot_afterForm_email": "谢谢, å��å¤�ç��ä¿¡æ�¯å°�ä¼�å��é��å�°æ¤å¯¹è¯�æ¡�æ��æ�¨ç��é�®ç®±ã��",
"bot_details": "请详ç»�æ��è¿°ä½ é��å�°ç��é�®é¢�ï¼�å°½é��ä¸�ä¼ æ�ªå�¾ï¼�以æ�¹ä¾¿æ��ä»¬å¸®ä½ å¿«é��解å�³é�®é¢�ã��"
},
"online": "�线",
"loading": "å� è½½ä¸...",
"chat": {
"empty": "Nothing here",
"input": {
"placeholder": "��信�...",
"oneMore": "��信�...",
"notIntroduced": "请è¾�å�¥ä½ ç��æ�µç§°å��é�®ç®±",
"reply": "�� {{#name}}..."
},
"send": "��",
"messagesCount": "�� {{#count}} �信�",
"noMessages": "没�信�",
"newMessage": "�信�",
"retrievingHistory": "æ£å�¨å� è½½è��天记å½�...",
"more": "å� è½½æ�´å¤�...",
"loading": "å� è½½ä¸...",
"introduce": "请æ��ä¾�ä½ ç��æ�µç§°å��é�®ç®±",
"insertEmoji": "��Emoji"
},
"name": "�称",
"yourName": "ä½ ç��æ�µç§°",
"email": "�箱",
"message": "信�",
"submit": "�交",
"saved": "ä¿�å�",
"change": "��",
"cancel": "��",
"messageTypes": {
"welcome": "欢�",
"joinedFirst": "å� å�¥å¯¹è¯�",
"joined": "{{#username}} å·²å� å�¥å¯¹è¯�",
"left": "{{#username}} 离��对�",
"agentsOffline": "æ� 人å�¨çº¿"
},
"agent": "客�",
"typing": "æ£å�¨è¾�å�¥",
"areTyping": "æ£å�¨è¾�å�¥",
"minimize": "���",
"date": {
"month": {
"full": "1�_2�_3�_4�_5�_6�_7�_8�_9�_10�_11�_12�",
"short": "1�_2�_3�_4�_5�_6�_7�_8�_9�_10�_11�_12�",
},
"am": "��_��",
"moment": "��",
"minute": "{{#count}}���",
"hour": "{{#count}}���",
"day": "{{#count}}天�",
"today": "�天",
"yesterday": "�天",
"format": {
"date": "MMMM D",
"dateWithYear": "YYYY MMMM D",
"when": "MMM D",
"whenWithYear": "YYYY MMM D",
"time": "h:mm A"
}
},
"status": {
"waiting": "{{$connecting}}",
"connecting": "è¿�æ�¥ä¸...",
"failed": "��失败",
"offline": "离线",
"retry": "����"
},
"smile": {
"sorry": "¯\_(�)_/¯"
},
"error": {
"weird": "Weird error :-/",
"incorrectEmail": "Incorrect email",
"emptyEmail": "Empty email field",
"emptyMessage": "Write something",
"denied": "Access denied",
"formNotDone": "The form has not been completed"
},
"and": "�",
"close": "å�³é�",
"requiredField": "Required field",
"_chatra": {
"logo": "Chatra",
"phrase": "We run on",
"chatra": "Chatra"
},
"messageSent": "Message sent!",
"active": "Active",
"activeShort": "Active less than an hour ago",
"activeLong": "Active some time ago",
"sending": "å��é��ä¸...",
"sent": "已��",
"unsent": "unsent, please introduce yourself",
"notSeen": "�读",
"seen": "已读",
"units": {
"b": "B",
"kb": "KB",
"mb": "MB",
"gb": "GB"
},
"dropToUpload": "æ��æ�½æ��件å�°è¿�é��ä¸�ä¼ ",
"uploadFile": "ä¸�ä¼ æ��件",
"uploadFailed": "ä¸�ä¼ å¤±è´¥",
"maximumFileSize": "�件大����� {{#size}} MB",
"comment": "�论",
"update": "��",
"optional": "��"
}
};
(function (d, w, c) {
w.ChatraID = '';
var s = d.createElement('script');
w[c] = w[c] || function () {
(w[c].q = w[c].q || []).push(arguments);
};
s.async = true;
s.src = 'https://call.chatra.io/chatra.js';
if (d.head) d.head.appendChild(s);
})(document, window, 'Chatra');
</script>
<!-- /Chatra --> </head>
<body>
<div id="app">
<section class="section">
<div class="container mt-5">
<div class="row">
<div class="col-12 col-sm-8 offset-sm-2 col-md-6 offset-md-3 col-lg-6 offset-lg-3 col-xl-4 offset-xl-4">
<div class="login-brand">
<img src="/theme/malio/assets/img/stisla-fill.svg" alt="logo" width="100" class="shadow-light rounded-circle">
</div>
<div class="card card-primary">
<div class="card-header">
<h4>��</h4>
</div>
<form action="javascript:void(0);" method="POST" class="needs-validation" novalidate="">
<div class="card-body">
<div class="form-group login-form-item">
<label for="email">�箱</label>
<input id="email" type="email" class="form-control" name="email" tabindex="1" required autofocus>
<div class="invalid-feedback">
请填��箱
</div>
</div>
<div class="form-group login-form-item">
<div class="d-block">
<label for="password" class="control-label">å¯�ç �</label>
<div class="float-right">
<a href="/password/reset" class="text-small">
å¿�è®°å¯�ç �ï¼�
</a>
</div>
</div>
<input id="password" type="password" class="form-control" name="password" tabindex="2" required>
<div class="invalid-feedback">
请填å��å¯�ç �
</div>
</div>
<div id="2fa-form" class="form-group" style="display: none;">
<label for="2fa-code">äº�æ¥éª�è¯�</label>
<input id="2fa-code" type="number" class="form-control" name="2fa-code" tabindex="1" maxlength="6" placeholder="请è¾�å�¥6ä½�éª�è¯�ç �" required>
<div class="invalid-feedback">
请è¾�å�¥éª�è¯�ç �
</div>
</div>
<div class="form-group login-form-item">
<div class="custom-control custom-checkbox">
<input type="checkbox" name="remember" class="custom-control-input" tabindex="3" id="remember-me">
<label class="custom-control-label" for="remember-me">记��</label>
</div>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-lg btn-block login" tabindex="4">
��
</button>
</div>
</form>
</div>
</div>
<div class="mt-5 text-muted text-center login-form-item">
�没�账��<a href="/auth/register">马�注� �</a>
</div>
<div class="simple-footer">
Copyright © 2020 æ��äº�
<div class="mt-2" id="copyright"></div>
</div>
</div>
</div>
</div>
</section>
</div>
<!-- General JS Scripts -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2.1/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.4/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/tooltip.js@1.3.2/dist/umd/tooltip.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery.nicescroll@3.7.6/jquery.nicescroll.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/moment@2.18.1/min/moment.min.js"></script>
<!-- JS Libraies -->
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@7.25.6/dist/sweetalert2.all.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/clipboard@2/dist/clipboard.min.js"></script>
<!-- Page Specific JS File -->
<script src="/theme/malio/js/malio.js?v2"></script>
<script>
var code = "UG93ZXJlZCBieSA8YSBocmVmPSIvc3RhZmYiPlNTUEFORUw8L2E+IDxkaXYgY2xhc3M9ImJ1bGxldCI+PC9kaXY+VGhlbWUgYnkgPGEgaHJlZj0iaHR0cHM6Ly90Lm1lL2VkaXRYWSIgdGFyZ2V0PSJibGFuayI+ZWRpdFhZPC9hPg==";
$('#copyright').html(atob(code));
</script>
<script>
var twoFA = false;
function login() {
if (!$("#password").val() || !$("#email").val()) {
return false;
}
if (twoFA == true) {
if (!$("#2fa-code").val()) {
return false;
}
}
$.ajax({
type: "POST",
url: "/auth/login",
dataType: "json",
data: {
email: $("#email").val(),
passwd: $("#password").val(),
code: $("#2fa-code").val(), remember_me: $("#remember-me:checked").val() },
success: function (data) {
if (data.ret == 1) {
window.location.assign('/user')
} else if(data.ret == 2) {
$('.login-form-item').hide('500');
$('form').removeClass('was-validated');
$('#2fa-form').show('fast');
} else {
var errorMsg = 'å¯�ç �æ��é�®ç®±ä¸�æ£ç¡®';
if (twoFA == true) {
errorMsg = '两æ¥éª�è¯�ç �é��误'
}
swal('���', errorMsg, 'error');
}
}
});
}
$("html").keydown(function (event) {
if (event.keyCode == 13) {
login();
}
});
$(".login").click(function () {
login();
});
</script>
</body>
</html>
签到失败,错误信息:
Traceback (most recent call last):
File "/ql/scripts/Oreomeow_checkinpanel_master_ck_airport.py", line 81, in checkin
res_dict = json.loads(res_str)
File "/usr/lib/python3.9/json/__init__.py", line 346, in loads
return _default_decoder.decode(s)
File "/usr/lib/python3.9/json/decoder.py", line 337, in decode
obj, end = self.raw_decode(s, idx=_w(s, 0).end())
File "/usr/lib/python3.9/json/decoder.py", line 355, in raw_decode
raise JSONDecodeError("Expecting value", s, err.value) from None
json.decoder.JSONDecodeError: Expecting value: line 1 column 1 (char 0)
https://www.xjycloud.xyz 接口登录返回信息:{"ret":1,"msg":"登录成功"}
https://www.xjycloud.xyz 接口签到返回信息:{"ret":0,"msg":"您似乎已经签到过了..."}
机场签到
https://wgy1.com
- 今日签到信息:https://wgy1.com
您似乎已经签到过了...
- 用户等级:0
- 到期时间:2021-11-14 15:51:12
- 剩余流量:0B
https://flexlinex.com
- 今日签到信息:https://flexlinex.com
您似乎已经签到过了...
- 用户等级:-1
- 到期时间:2021-11-20 15:46:58
- 剩余流量:1.48GB
https://www.kaikaiyun.xyz
您似乎已经签到过了...
https://zerocloud.works
签到失败,请查看日志
https://www.xiaoxiaoyun.cyou
签到失败,请查看日志
https://www.xjycloud.xyz
您似乎已经签到过了...
钉钉机器人 服务启动
tg 服务启动
钉钉机器人 推送成功!
tg 推送成功!
## 执行结束... 2021-11-14 21:17:08 耗时 22 秒 |
|
@BillScott1024 项目内写了拉库命令 |
@BillScott1024 问题已确定 |
看起来没问题了,应该是账号配置有问题,另外我把机场地址都改成主站地址了,这几个地址都有备站地址,另外还有个机场是中文域名,不知道会不会有问题 |
|
@BillScott1024 运行下就知道了,现在都有完整回显了 |
|
@BillScott1024 截图你这个文件的相关行(58行) |
|


Airport 签到报错 ,配置已填写,依赖已经安装。
环境是 Linux CentOS 青龙面板 Docker

日志如下:
The text was updated successfully, but these errors were encountered: