You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Is your feature request related to a problem? Please describe.
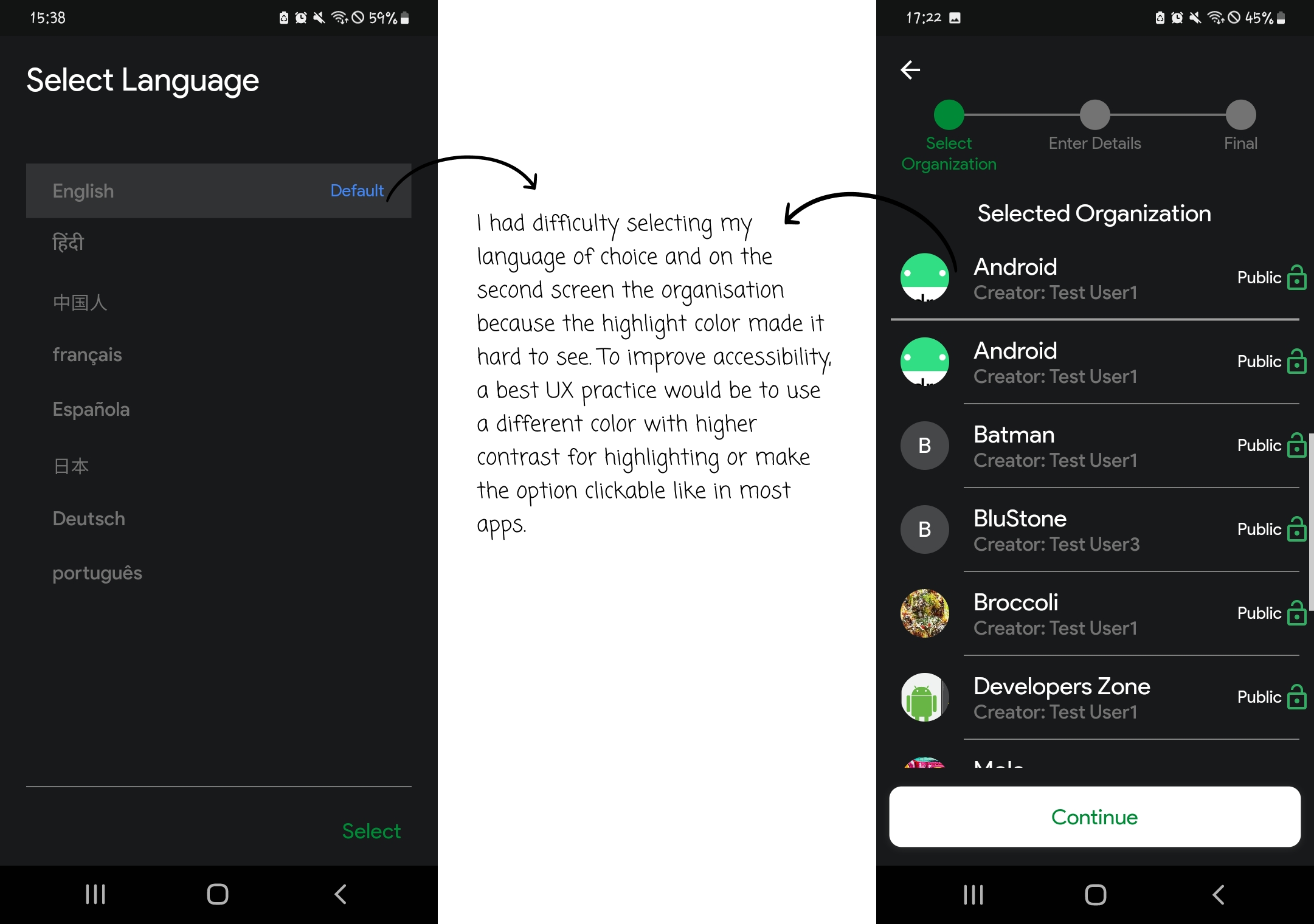
Yes, the problem I experienced was that the highlight color made it difficult for me to select my language of choice.
Describe the solution you'd like
To improve accessibility, I suggest using a different color with higher contrast for highlighting or making the language selection option clickable, like in most apps. As a UX expert, I would be happy to implement these changes to ensure an optimal user experience.
Describe alternatives you've considered
I have not considered any alternative solutions at this time.
Approach to be followed (optional)
As a UX designer, I will review the current design and identify the most effective way to improve the accessibility of the language selection feature. I will then send to the development team to implement the chosen solution and conduct thorough testing to ensure its success.
Additional context
I found it challenging to see the highlighted language option due to the low contrast with the background color. Please be informed that the full prototype can be found here. Kindly note that I have utilized the exact color scheme of Talawa, as well as the font and typeface preference specified in the Talawa documentation. I believe that this will ensure consistency and brand recognition across all platforms and products related to Talawa.
I have already implemented the necessary changes to ensure an optimal user experience. As a UX expert, it was my pleasure to make these improvements.
Additionally, I utilized a Figma plugin to convert my designs into Flutter code. While this saved a lot of time, it's important to note that the conversion may not be 100% accurate, so some editing may be required. If you're interested, I'd be happy to share how I managed to use this plugin to streamline the development process.
The text was updated successfully, but these errors were encountered:
Is your feature request related to a problem? Please describe.
Yes, the problem I experienced was that the highlight color made it difficult for me to select my language of choice.
Describe the solution you'd like
To improve accessibility, I suggest using a different color with higher contrast for highlighting or making the language selection option clickable, like in most apps. As a UX expert, I would be happy to implement these changes to ensure an optimal user experience.
Describe alternatives you've considered
I have not considered any alternative solutions at this time.
Approach to be followed (optional)
As a UX designer, I will review the current design and identify the most effective way to improve the accessibility of the language selection feature. I will then send to the development team to implement the chosen solution and conduct thorough testing to ensure its success.
Additional context
I found it challenging to see the highlighted language option due to the low contrast with the background color. Please be informed that the full prototype can be found here. Kindly note that I have utilized the exact color scheme of Talawa, as well as the font and typeface preference specified in the Talawa documentation. I believe that this will ensure consistency and brand recognition across all platforms and products related to Talawa.
I have already implemented the necessary changes to ensure an optimal user experience. As a UX expert, it was my pleasure to make these improvements.
Additionally, I utilized a Figma plugin to convert my designs into Flutter code. While this saved a lot of time, it's important to note that the conversion may not be 100% accurate, so some editing may be required. If you're interested, I'd be happy to share how I managed to use this plugin to streamline the development process.
The text was updated successfully, but these errors were encountered: