We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
npm run build:prod 打包后放入服务器(我就放Tomcat里了),只改了一个变量vue.config.js中的publicPath: './'
然后访问应用:localhost:8080/demo/index.html
登录页并不能显示国际化的内容,而是显示国际化的key
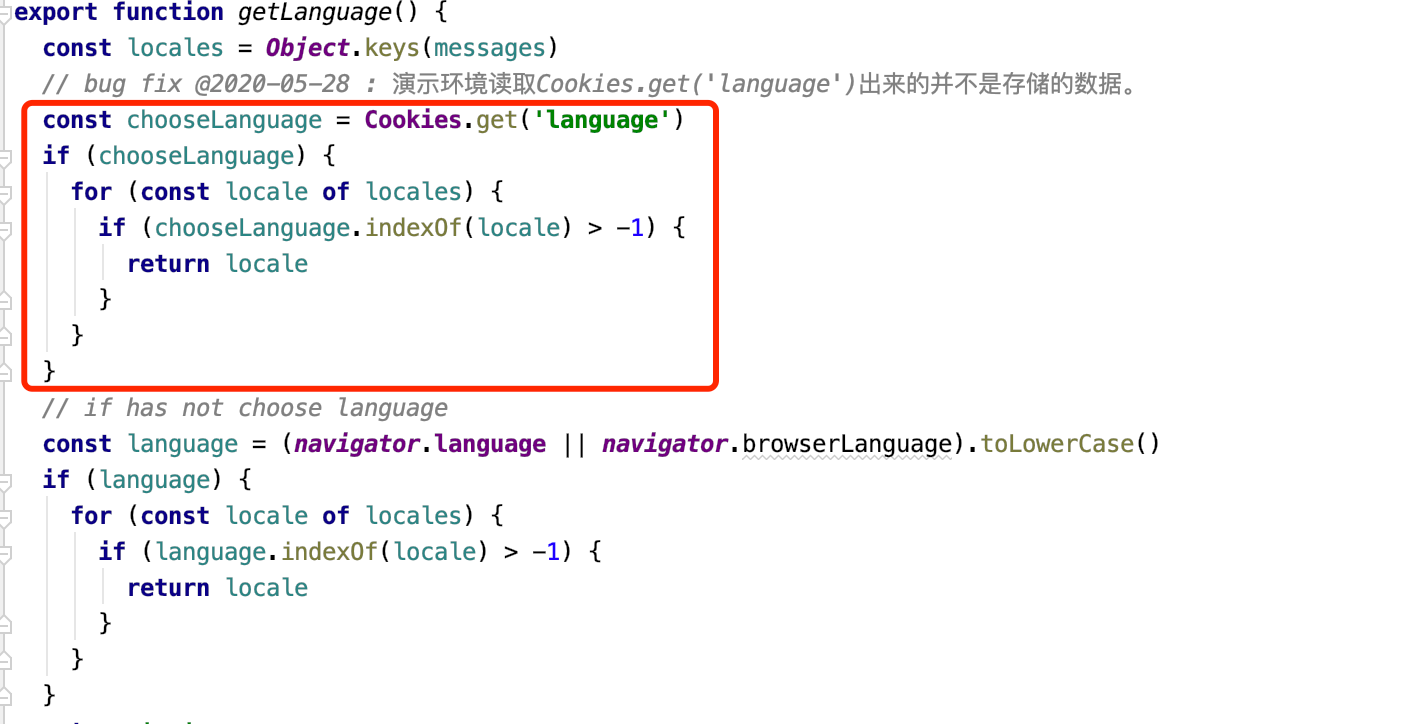
检查发现问题出在国际化中的getLanguage()方法中: const chooseLanguage = Cookies.get('language')
已确认cookie中存储的是zh,或者en ,因为以前访问过。 但是这个方法读取出来的是zh-CN 而系统国际化没有zh-CN这个匹配项,所以导致国际化失败。
目前在getLanguage()添加如下代码解决:
虽然暂时解决,但是没能想明白为何cookie存储了language,但是读取出来的却不一样。
The text was updated successfully, but these errors were encountered:
请问你在哪里找到的?我怎么没在login文件夹下的index找到切换语言的图标。
Sorry, something went wrong.
因为是引入的组件额:import LangSelect from '@/components/LangSelect'
你打开调试工具看一下 cookie里面到底是什么不就好了。
No branches or pull requests
问题描述
npm run build:prod 打包后放入服务器(我就放Tomcat里了),只改了一个变量vue.config.js中的publicPath: './'
然后访问应用:localhost:8080/demo/index.html
登录页并不能显示国际化的内容,而是显示国际化的key
检查发现问题出在国际化中的getLanguage()方法中:
const chooseLanguage = Cookies.get('language')
已确认cookie中存储的是zh,或者en ,因为以前访问过。
但是这个方法读取出来的是zh-CN
而系统国际化没有zh-CN这个匹配项,所以导致国际化失败。
目前在getLanguage()添加如下代码解决:

国际化失败如图
问题出在哪里呢?
The text was updated successfully, but these errors were encountered: