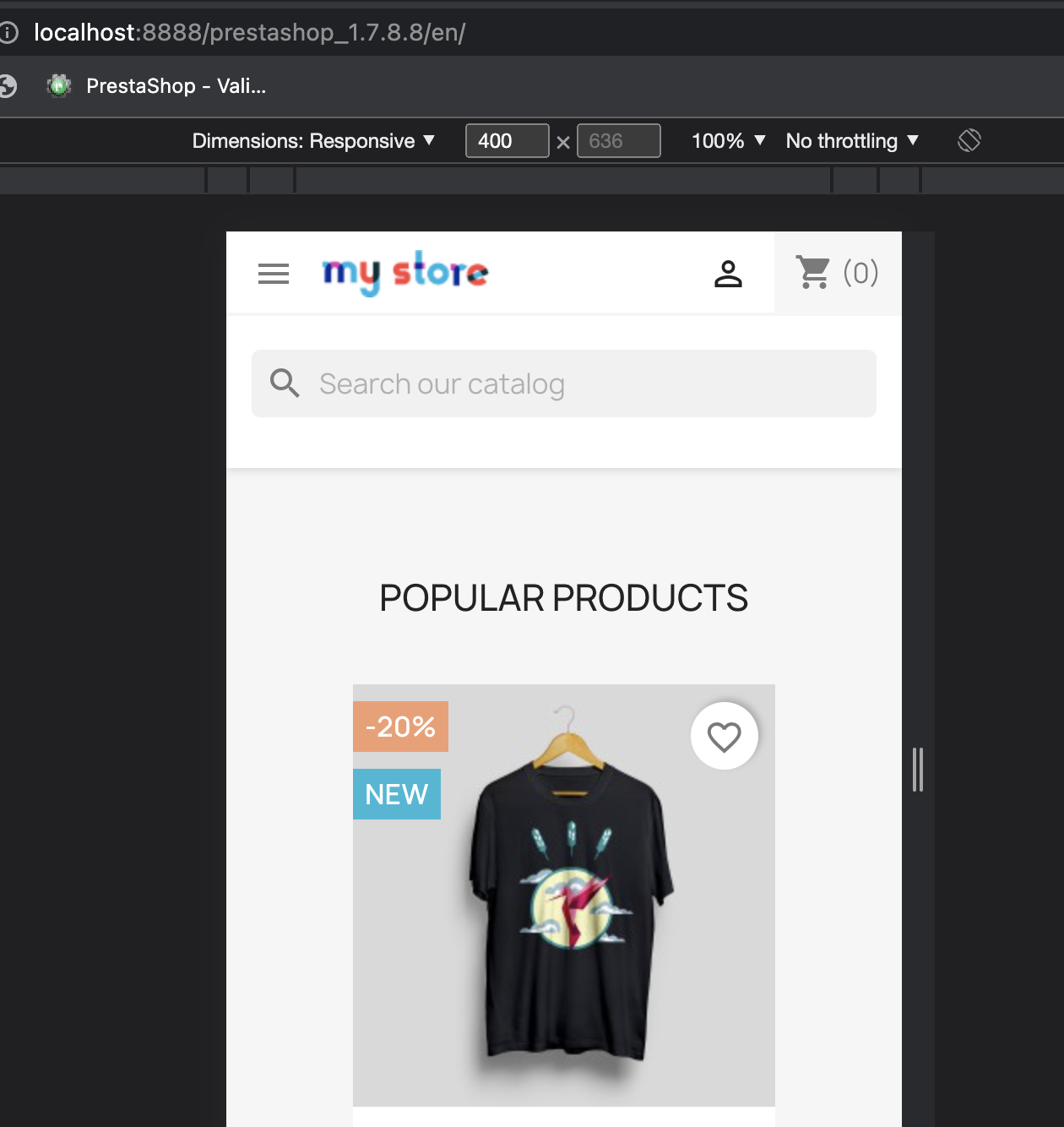
2 product columns on mobile changed to 1 column since 1.7.8.8 #30706
Labels
1.7.8.8
Affects versions
Bug
Type: Bug
FO
Category: Front Office
Front-end
Category: Front end
Minor
Severity: minor bug > https://build.prestashop.com/news/severity-classification
Old Products Page
Concerns the old product page
Ready
Status: Issue is ready to be worked on
Regression
Type: regression
Responsive
Verified
The issue has been reproduced






Prerequisites
Describe the bug and add attachments
Hi Guys,
I noticed that after upgrading from 1.7.8.7 to 1.7.8.8 there is no more 2 product columns on mobile.
1.7.8.7 and a few previous versions already had 2 product columns implemented on mobile by default, but after the upgrade it is back to 1 column.
I am using the standard PrestaShop theme.
Expected behavior
2 product columns to remain on mobile after the upgrade.
Steps to reproduce
PrestaShop version(s) where the bug happened
1.7.8.8 & 8.0.0
PHP version(s) where the bug happened
No response
If your bug is related to a module, specify its name and its version
No response
The text was updated successfully, but these errors were encountered: