[RESPONSIVE - Component] Product availability #57
Labels
Cart Page
Related to cart page
Category Page
Related to category page
Home Page
Product Page
Responsive
Only happens on small resolutions
UX ✔️
Epic: #2
Desktop's issue: #56
Link to Figma prototype
UX and design explanations
It's important to mention the product availability in the product list, product page and cart page
Mockups
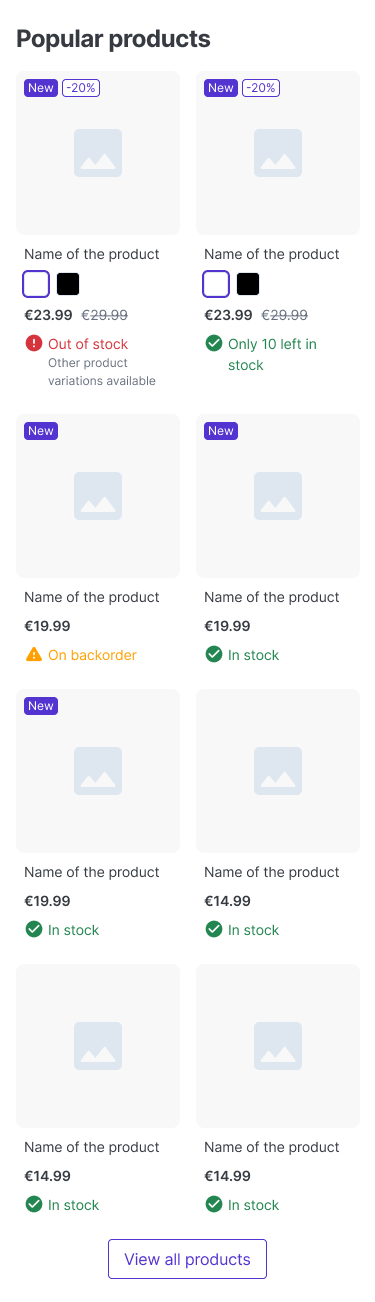
Home Page

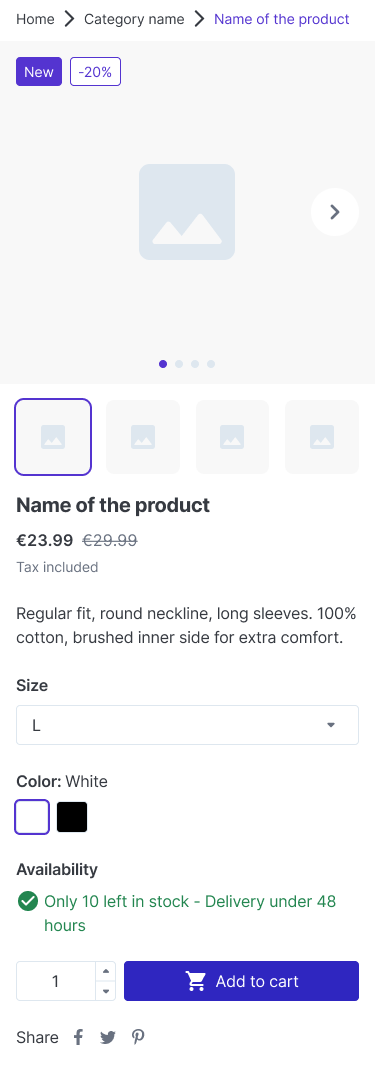
Product Page

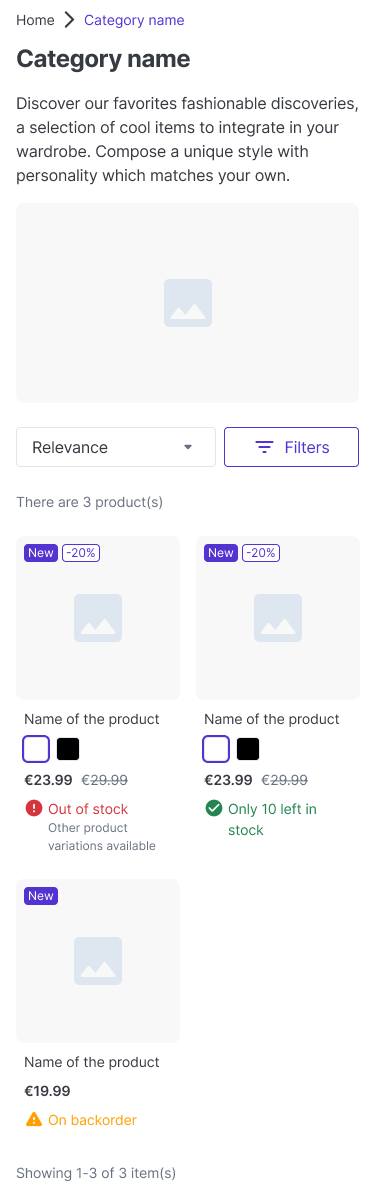
Category Page

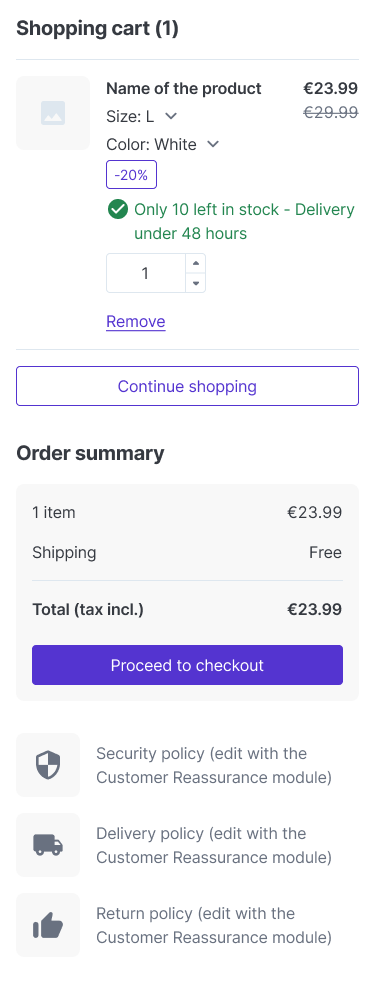
Cart Page

The text was updated successfully, but these errors were encountered: