-
Notifications
You must be signed in to change notification settings - Fork 1
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
design an affordance that would reset the zoom level to default #136
Comments
|
@rlskoeser @jhimpele Rebecca and I discussed that on mobile we would have a button to let users reset the zoom level, how it works: if you're zoomed in on the tree you would press a button to view the entire tree again as it was displayed by default. (the button snaps the tree back to the container). Because of lack of space I'd strongly suggest we don't include text in the button such as "reset". I'm proposing this icon which will be intuitive in context. @rlskoeser can we add a bit more invisible padding to it so it will be accessible? I think there is a way. It's now 40px, needs 8 more to be accessible. I don't want to make it huge. Note: the icon is taken from phosphor icons, @rlskoeser |
|
@gissoo @rlskoeser that button looks to like it reverses out of a full screen option, which we don't have of course. And to back up a step, what is the zoom in interaction? |
|
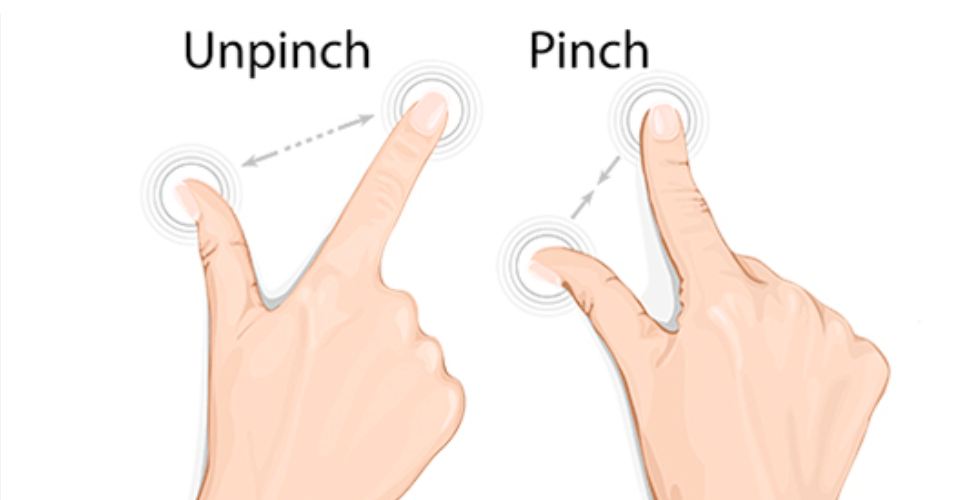
@jhimpele That's what it kind of does since it's snaps the tree back to its default position! It's more similar to zooming out. The zooming in interaction is by using two fingers and moving them away from each other, like below, you could zoom out by doing the opposite. |
|
I get it! So it is for mobile. Thanks!
|
|
@jhimpele yes, we are enabling zoom only on mobile since all the leaves are visible on desktop at once. |
|
@gissoo this looks great! I agree that it should be pretty obvious in context, since it will only show up once you are zoomed in. Just to confirm, is this the "arrows-in" phosphor icon? And what style/weight of Phosphor icon? You didn't specify before I think I just used the regular. Is 40px not enough for a tap target now, it needs to be 48x48? I should be able to add padding to make that work. |
|
@rlskoeser I'm sorry! Regular should be fine for the previous icons, this one is "arrows-in-fill". Thank you! Yes, according to my recent findings 40px is not enough. |
|
I'll go ahead and close this issue. |

No description provided.
The text was updated successfully, but these errors were encountered: