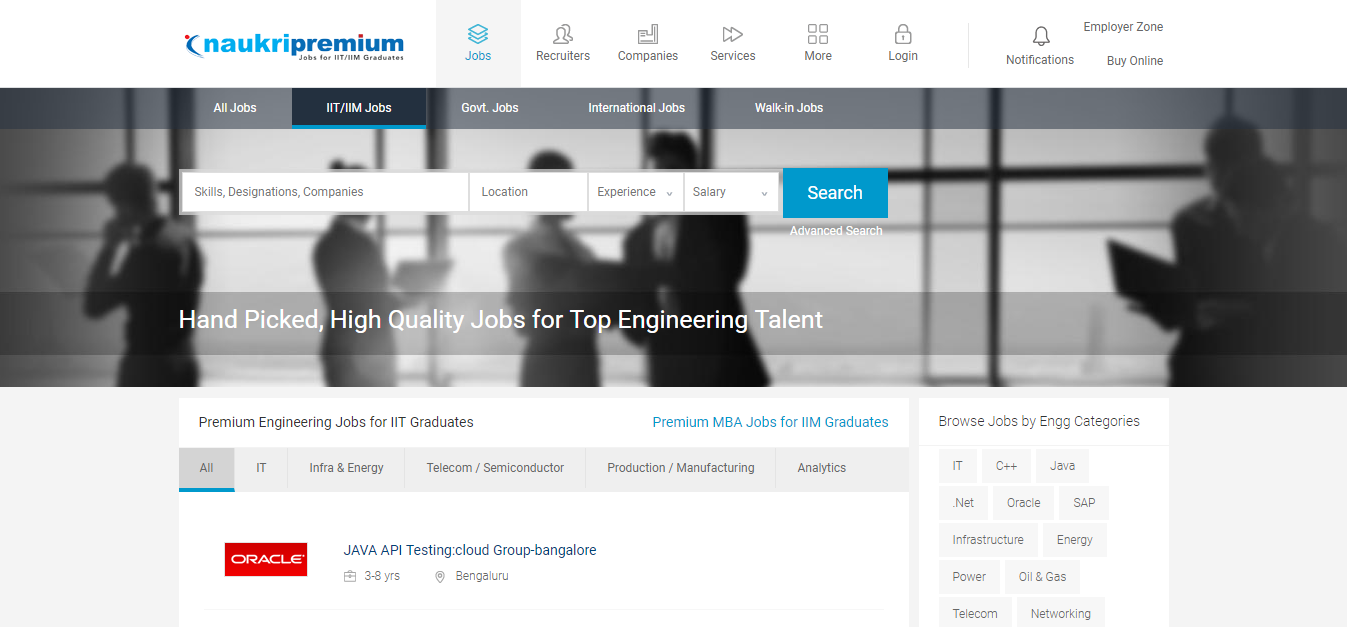
naukri.com connects jobseekers and recruiters by accurately matching candidate profiles to the relevant job openings through an advanced 2-way matching technology.
Deployed with netlify app
https://clonenaukri.netlify.app
Install npm packages
npm install
Run the server
npm start
View in Browser
go to http://localhost:3000
- A user can register his account on the website
- User can search from the variety of products available
- User can filter and sort their search on various parameters, i.e. price, relavance, and many more
- User can select the Quantity while purchasing any product
Click the link to view project: Sugar Cosmetics
As we never really stop learning, This was our 1st full-stack project, and as usual there were a lot of chalenges with the learnings we experienced. some of the highlighted learning were:-
- Playing with animation to get desired output
- building custom filters
- Using Tailwindcss for better styling experience
- Using real-time otp for login and payment