A collection of animated counters sourced during the FlutterCounterChallenge2020.
| Block | Circle Wave | Creatures |
|---|---|---|
 |
 |
 |
| Image Bubble | Particles | Portrait |
|---|---|---|
 |
 |
 |
| Rotating Bubbles | Rotating Planets | Volcano |
|---|---|---|
 |
 |
 |
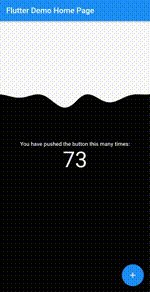
| Wave | Pixel | Disks |
|---|---|---|
 |
 |
- Beautiful Smooth Animations
- Ability to increment, decrement and get current counter value.
- One stop destination for FlutterCounterChallenge2020 widgets.
- Completely open source.
- Added support for Null-Safety
- Flutter Android
- Flutter iOS
- Flutter web
- Flutter desktop
http://ryuukenshi.github.io/animated_counter
Note: This page is built with flutter-web, hence the animations may not be smooth. For a better user experience, please run the example app on a mobile device.
Add animated_counter: 1.0.0 to your pubspec.yaml dependencies. And import it:
import 'package:collapsible_sidebar/collapsible_sidebar.dart';First create the object of the Animated Counter you wish to use. Then use its build() method to build it. Finally use the incrementCounter(), decrementCounter() and getCounter() methods to control the widget animations.
BlocksCounter block = BlocksCounter(initialCounter: 0);
DisksCounter disk = DisksCounter(initialCounter: 0);
WaveCounter wave = WaveCounter(initialCounter: 0);
CircleWaveCounter circle;
RotatingBubblesCounter bub = RotatingBubblesCounter(initialCounter: 0, initialColors: [Colors.red, Colors.green, Colors.blue]);
RotatingPlanetsCounter plan = RotatingPlanetsCounter(initialCounter: 0, initialColors: [Colors.red, Colors.green, Colors.blue]);
CreatureCounter cre;
ImageBubbleCounter imgbub = ImageBubbleCounter(initialCounter: 0, image: 'assets/dash.jpg');
PortraitCounter por = PortraitCounter(initialCounter: 0, image: 'assets/mattis.jpeg');
ParticlesCounter part;
VolcanoCounter vol = VolcanoCounter(initialCounter: 0, enableSky: true);
PixelCounter pix = PixelCounter(initialCounter: 0);
@override
void initState() {
circle = CircleWaveCounter(vsync: this, initialCounter: 0, initialColors: [Colors.red, Colors.green, Colors.blue]);
cre = CreatureCounter(vsync: this, initialCounter: 0, initialColors: [Colors.red, Colors.green, Colors.blue]);
part = ParticlesCounter(initialCounter: 0, images: ['image1.jpg', 'image2.jpg', 'image3.jpg', 'image4.jpg', 'image5.jpg']);
super.initState();
}CircleWaveCounter() and CreatureCounter() require a vsync hence the parent class needs to extend TickerProviderStateMixin to use these counters.
Use it in widget tree using build() method. Control it using the incrementCounter(), decrementCounter() and getCounter() methods.
@override
Widget build(BuildContext context) {
return Scaffold(
body: PageView(
children: [
block.build(context),
disk.build(context),
wave.build(context),
circle.build(context),
bub.build(context),
plan.build(context),
cre.build(context),
imgbub.build(context),
por.build(context),
part.build(context),
vol.build(context),
pix.build(context),
],
),
floatingActionButton: FloatingActionButton(
onPressed: (){
setState(() {
block.incrementCounter();
disk.incrementCounter();
wave.incrementCounter();
circle.incrementCounter();
bub.incrementCounter();
plan.incrementCounter();
cre.incrementCounter();
imgbub.incrementCounter();
por.incrementCounter();
part.incrementCounter();
vol.incrementCounter();
pix.incrementCounter();
});
},
),
);
}Apache 2.0
This package was made possible with code open-sourced by these awesome devs:
- Romain Rastel 🌟🌟🌟
- Mahmoud Ashour 🌟