We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Describe the bug Error is related to Toggle / Switch / Switch Toggle with Label on top
Switch handle is trimmed on IE11. No switch animation visible on IE11 an Edge.
Error occurs on Edge, IE11. Fundamental styles version: v0.4.0-rc.21
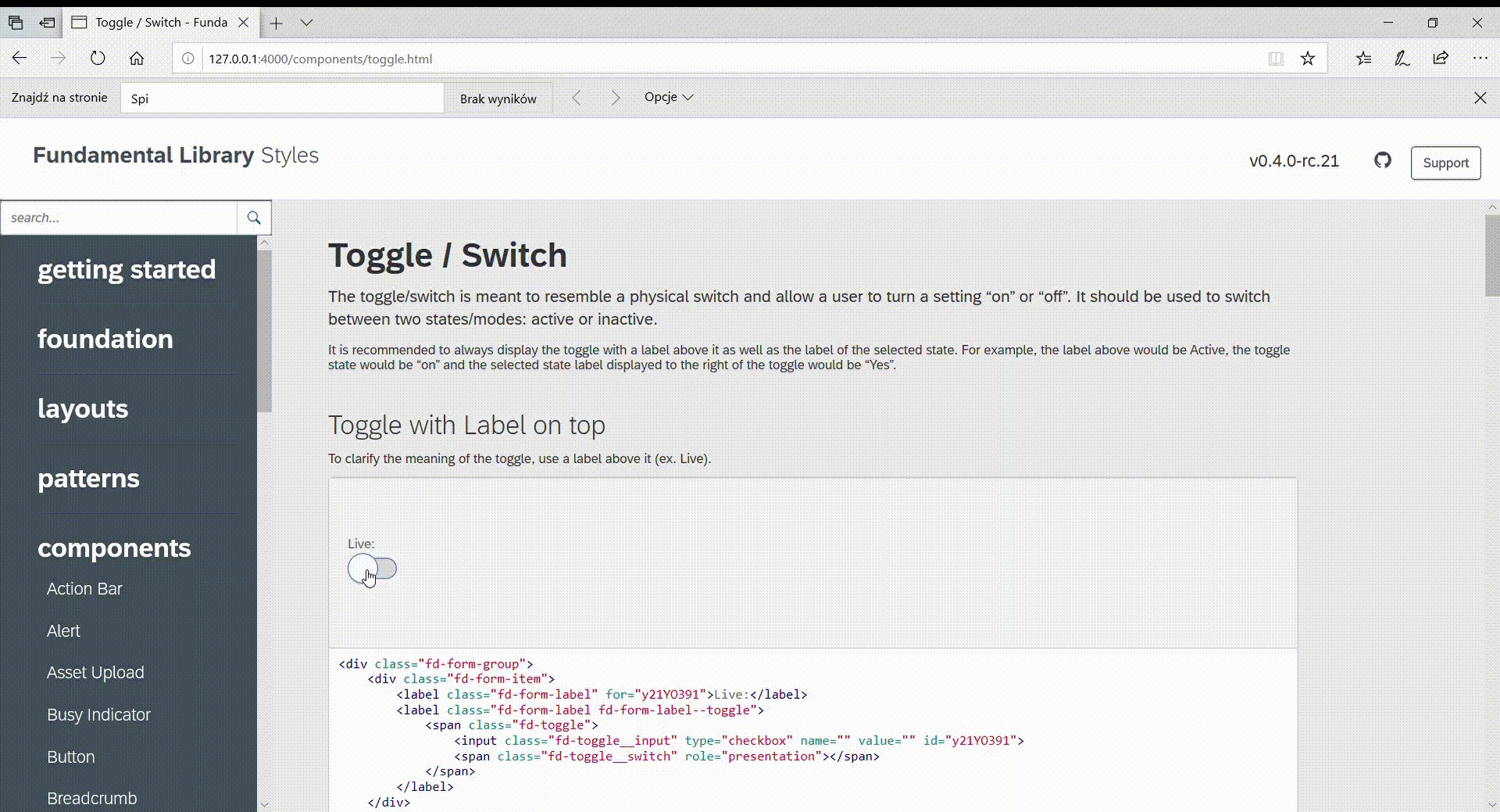
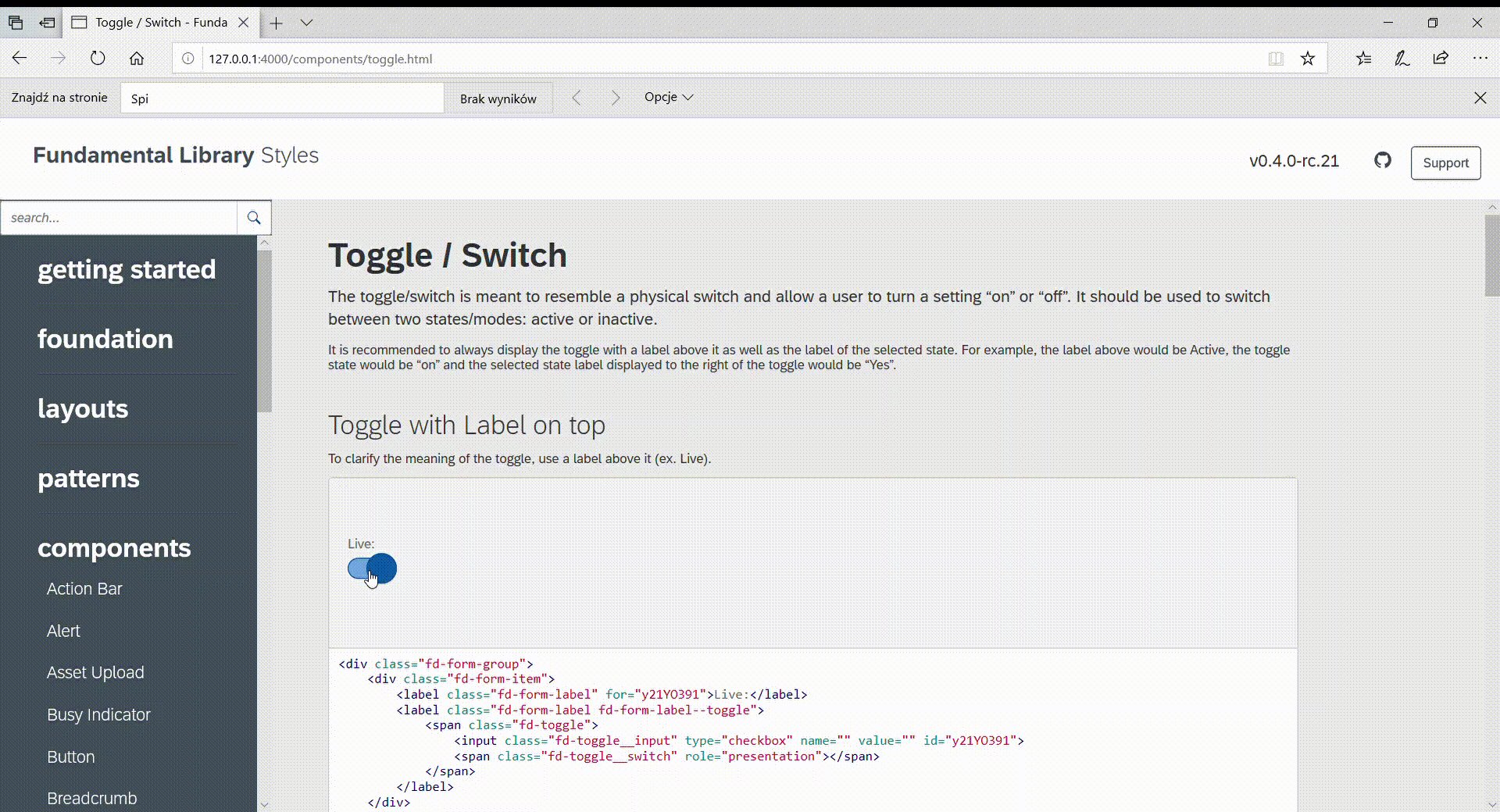
To Reproduce Go to: ".../components/toggle.html", Switch Toggle with Label on top section
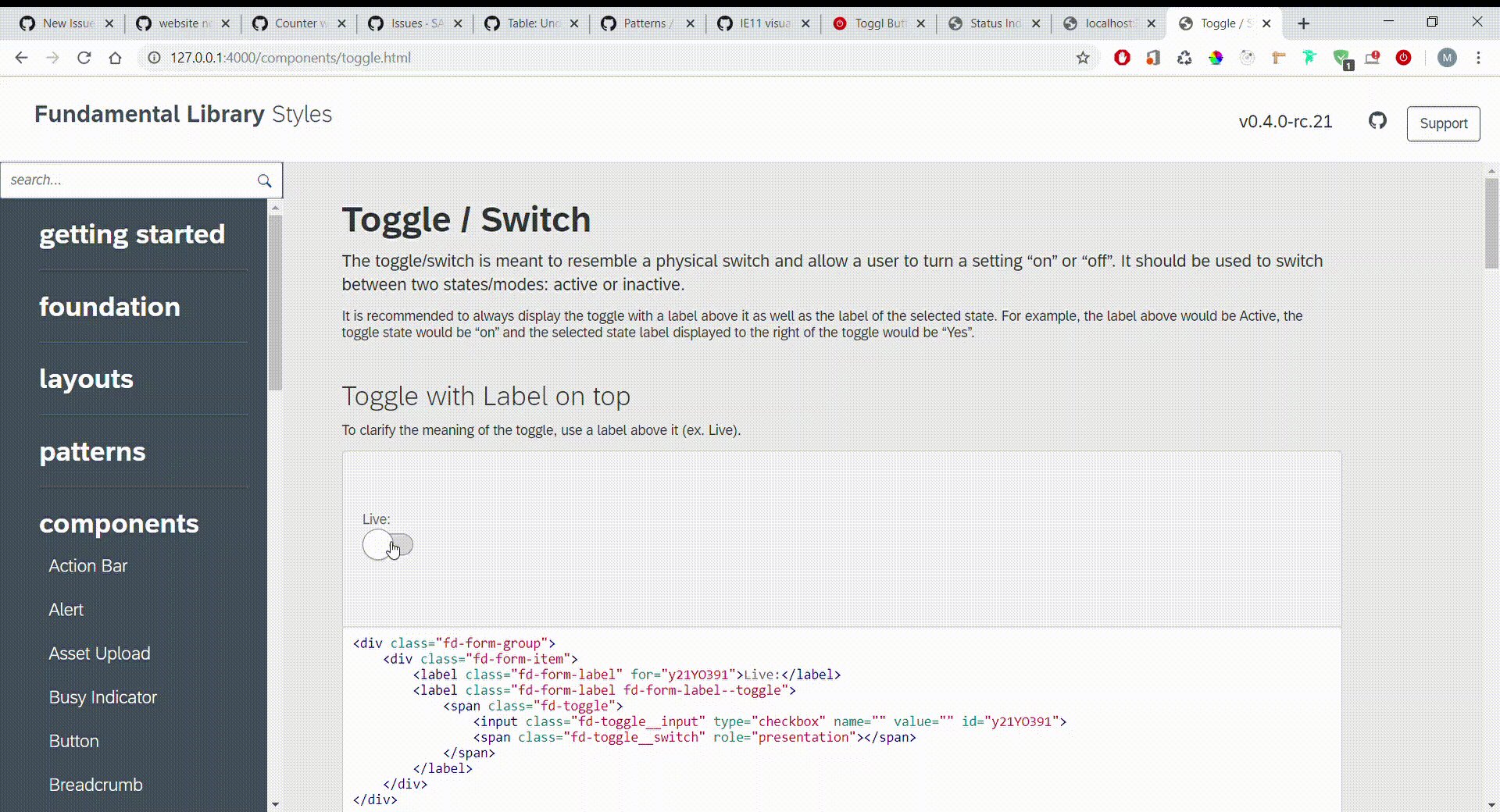
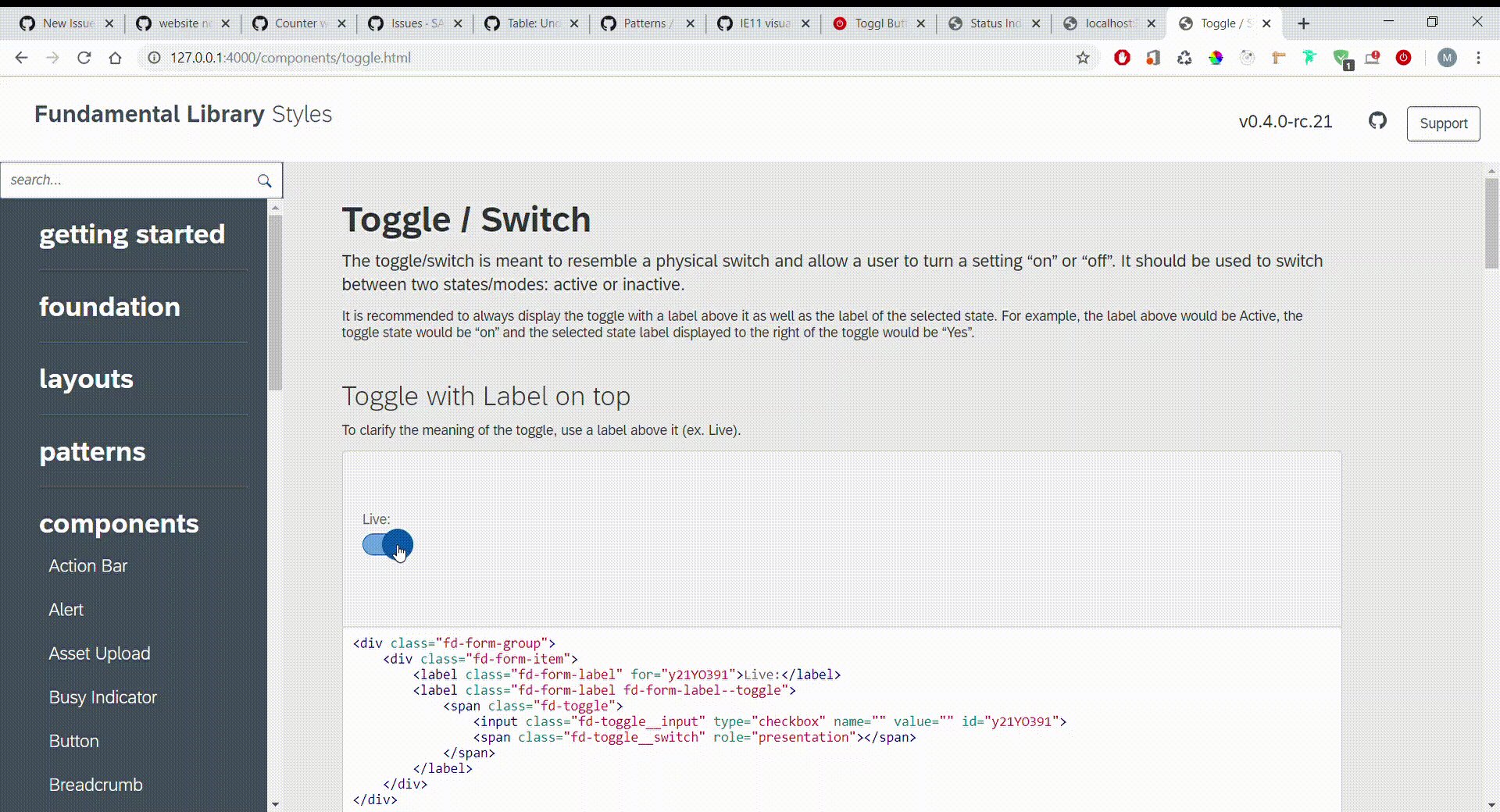
Screenshots Chrome
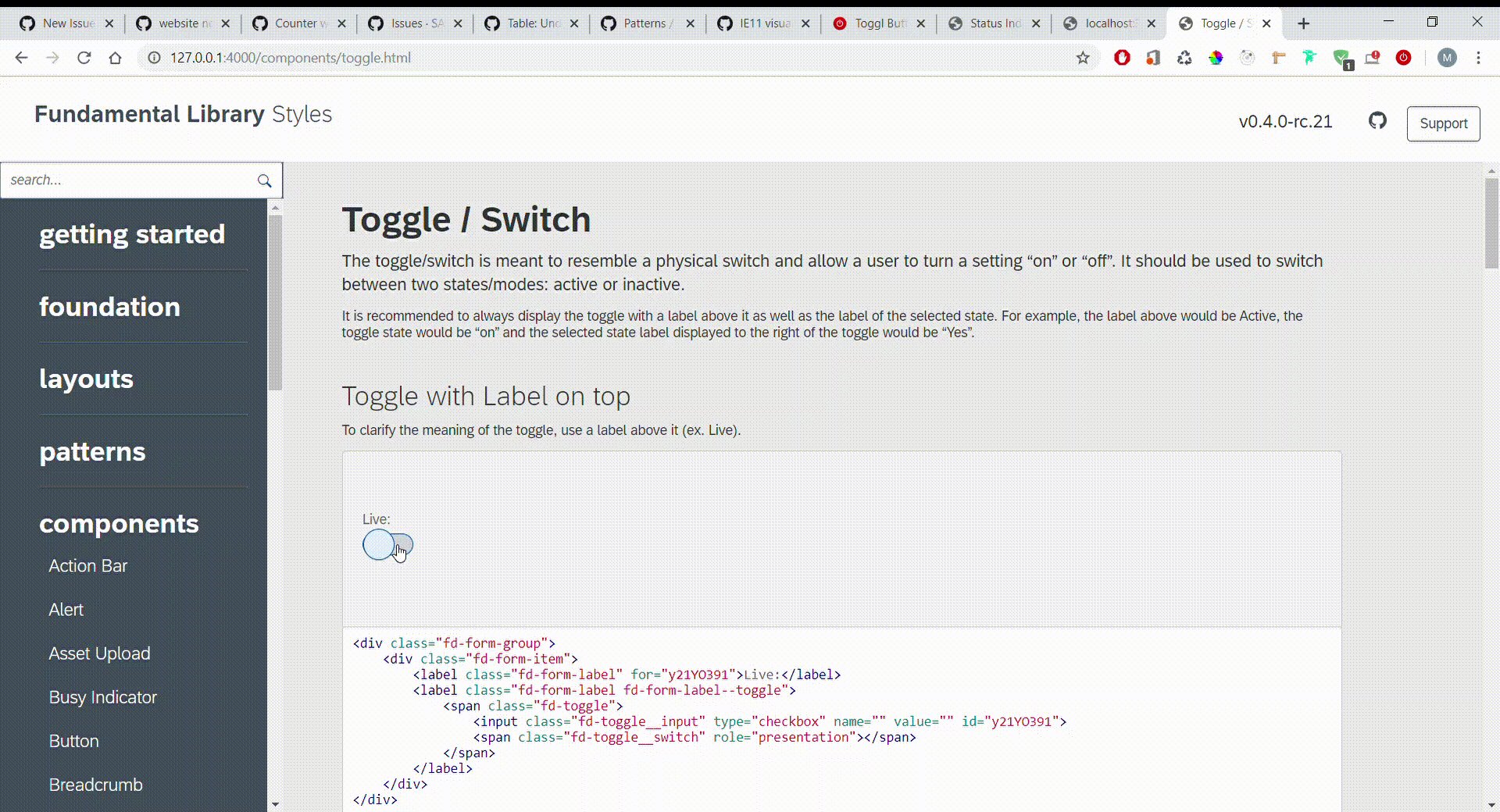
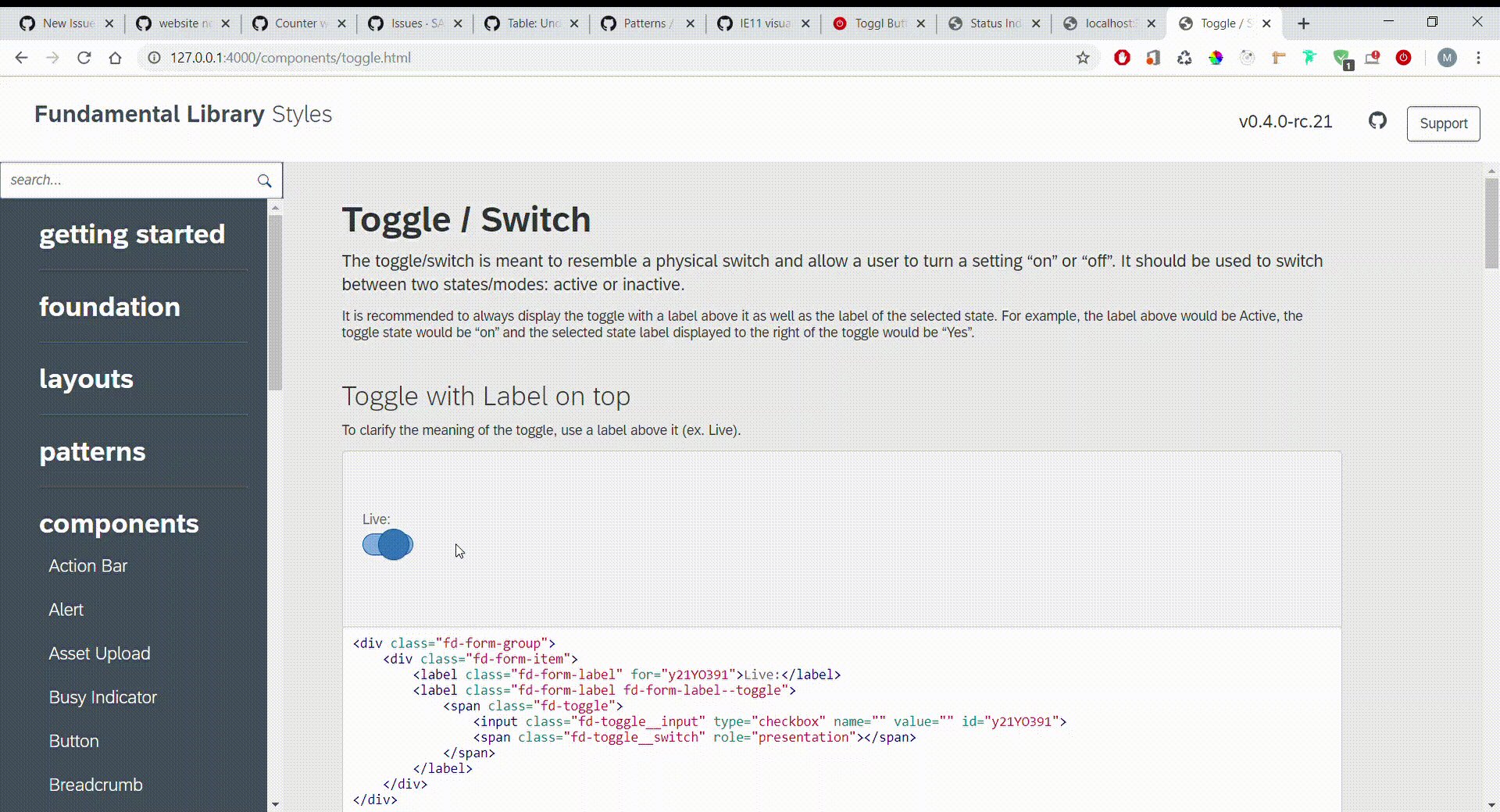
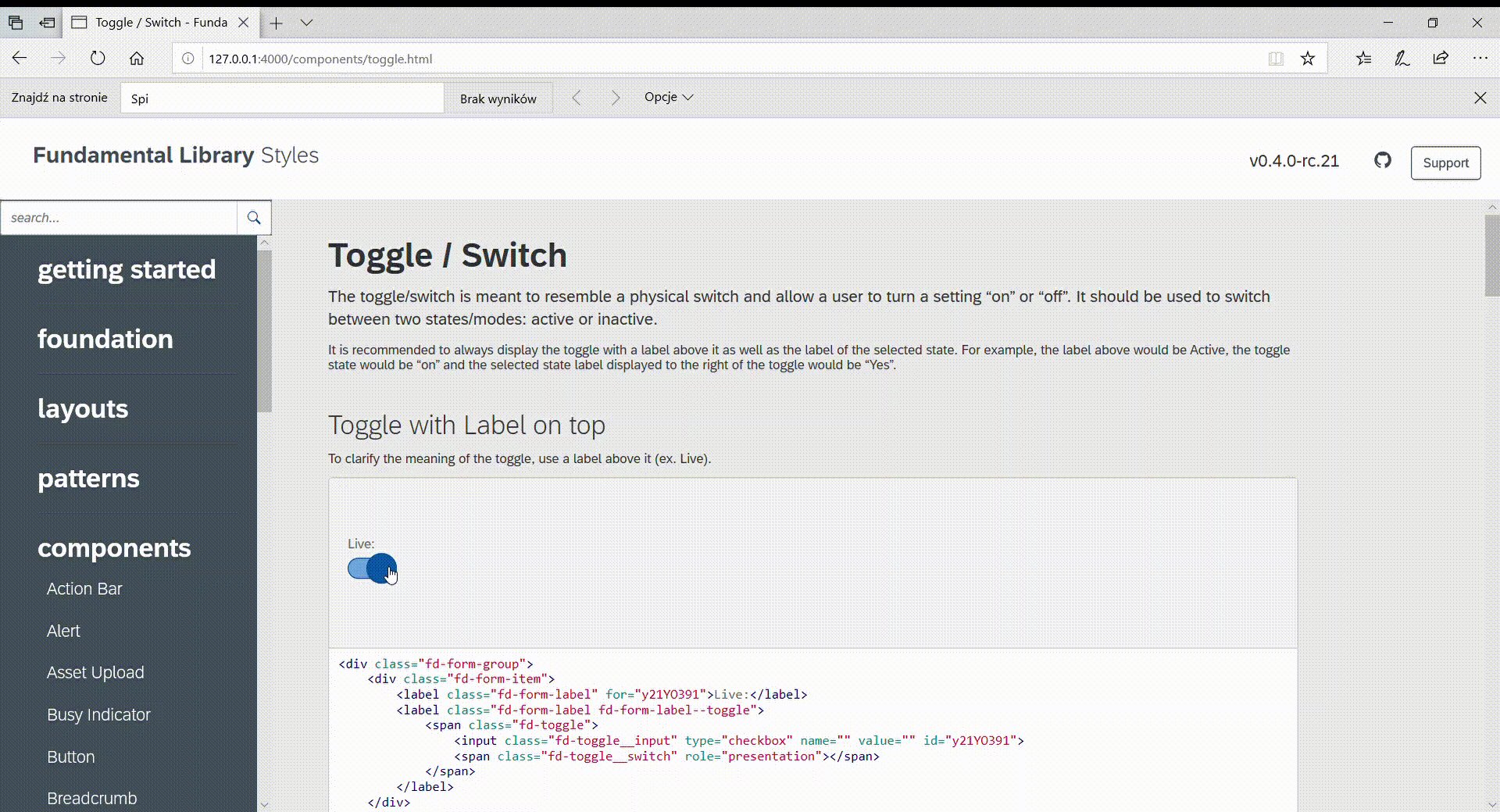
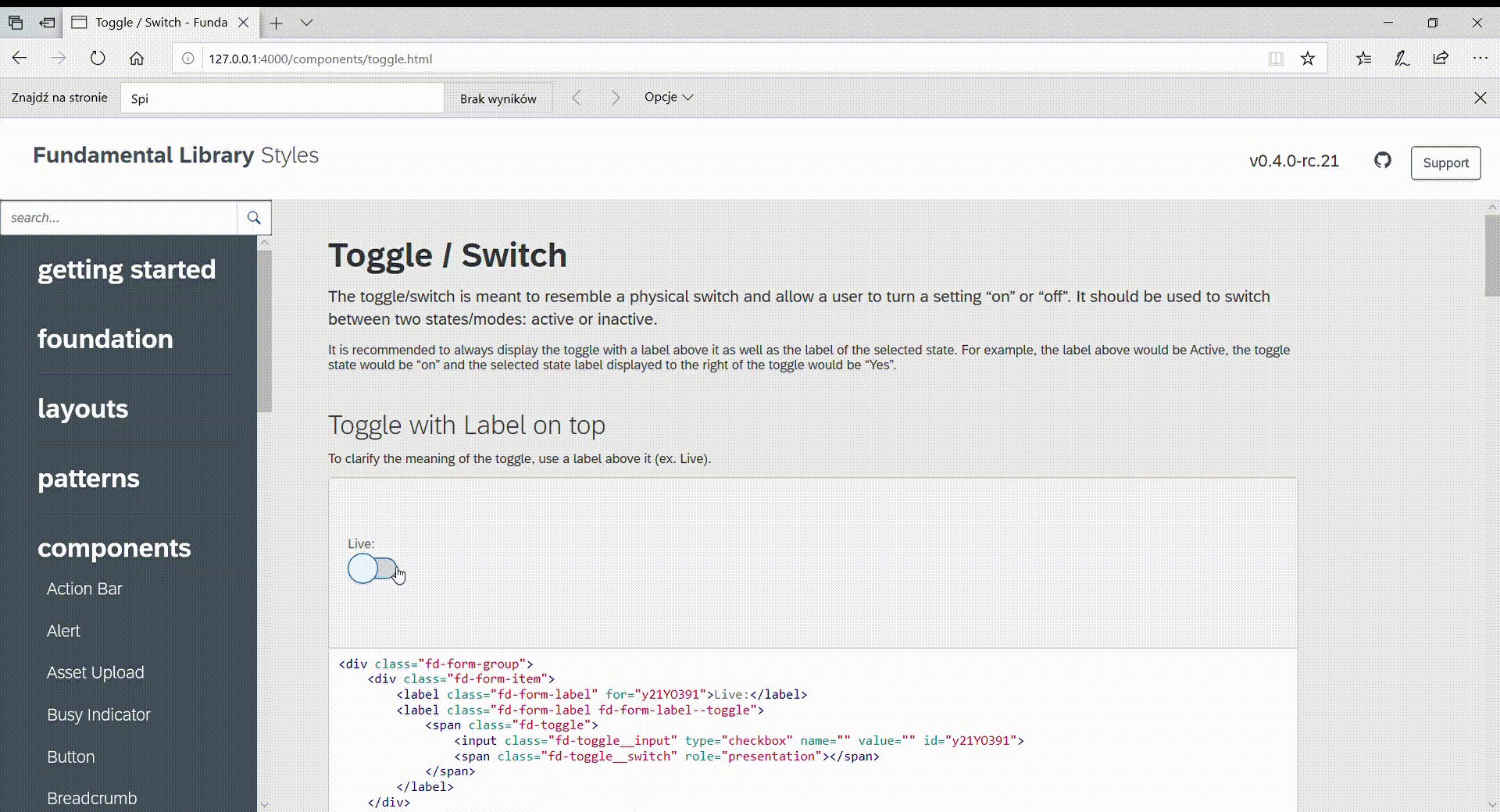
Edge
No animation as on Edge and IE11
Might be resolved by: #492
The text was updated successfully, but these errors were encountered:
Successfully merging a pull request may close this issue.
Describe the bug
Error is related to Toggle / Switch / Switch Toggle with Label on top
Switch handle is trimmed on IE11.
No switch animation visible on IE11 an Edge.
Error occurs on Edge, IE11.
Fundamental styles version: v0.4.0-rc.21
To Reproduce
Go to: ".../components/toggle.html", Switch Toggle with Label on top section
Screenshots

Chrome
Edge

No animation as on Edge and IE11

Might be resolved by: #492
The text was updated successfully, but these errors were encountered: