You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
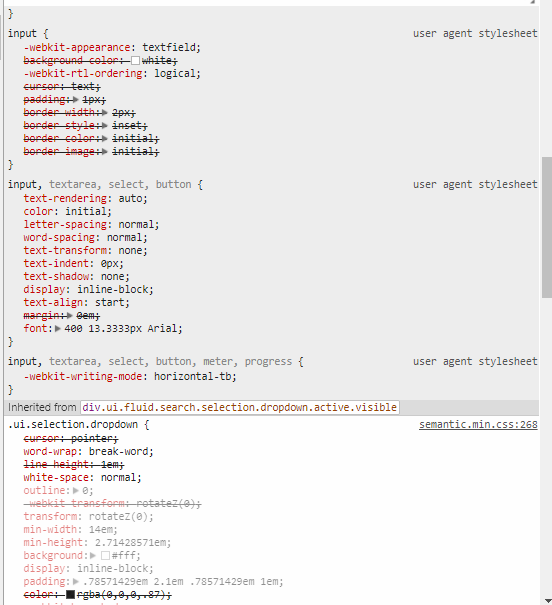
Hi, i'm making my own dark theme of semantic-ui, and have noticed, that even when i changed color for input text, the styles of input in .ui.selection.dropdown.search inherited from .ui.selection.dropdown are overrided by user-agent styles. So in my theme, despite the fact that the color variable contains white, the text color in the search input field is black. I can fix it by making override, but i think it must be fixed by default
The text was updated successfully, but these errors were encountered:
@mikecoon i saw it, but the problem not only in Chrome, it is like that in Firefox also. And i've noticed that not in my site, but in official docs, (in my site it's the same)
This issue has been automatically marked as stale because it has not had recent activity. It will be closed in 30 days if no further activity occurs. Thank you for your contributions.
Hi, i'm making my own dark theme of semantic-ui, and have noticed, that even when i changed color for input text, the styles of input in

.ui.selection.dropdown.searchinherited from.ui.selection.dropdownare overrided by user-agent styles. So in my theme, despite the fact that the color variable contains white, the text color in the search input field is black. I can fix it by making override, but i think it must be fixed by defaultThe text was updated successfully, but these errors were encountered: