New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
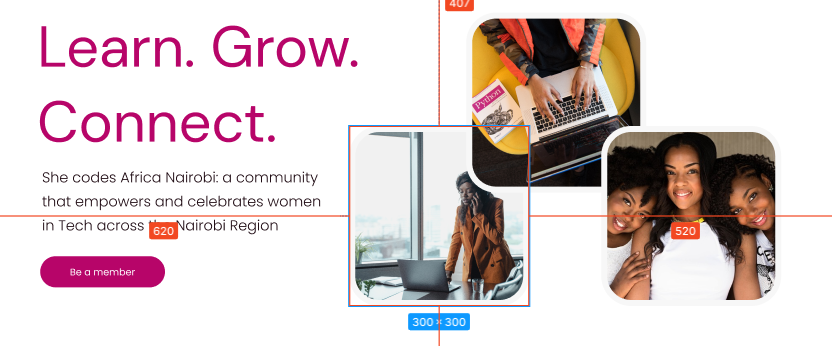
Create the Banner component #4
Comments
|
I can work on this |
|
Sure thing @johnGachihi , Take a stab at it. How long do you think it will take? |
|
I've already made good progress, so I should be able to submit something for review today |
|
I would like to make a suggestion to animate the "learn, grow, connect" header. |
|
Hey @alexmagwe , that's a really great idea. What animation do you suggest? |
|
@katungi i was thinking of a text typing animation with only one word of the phrase being shown at a time. Something like this https://youtu.be/m0o0QNpY9-0 |
|
Hey @alexmagwe , I personally think it would look good. Don't know what @VeldaKiara and @3stherMueni think of the idea. |
|
hey @alexmagwe and @katungi that's good a idea, I am on board |
|
@alexmagwe I think it would look amazing, go for it!! |
|
@katungi how do I proceed? Do i create a new issue or just make a pull request. |
|
Hey @alexmagwe yeah, create a new issue and ping me to assign you. So that we can move this discussion there. |
The banner component should live in the
/componentfolder in the root directory.This task might need more than one contributor so if you feel limited to work on it or might need help on it, make sure to reach out to the maintainers.
The banner component must match the designs as shown below

The second bit with the image should be responsive. If the user is on mobile, the image should disappear and just leave the text.
This task should take a short time as well, so that we can finish the first sprint with it.
In-case of any blockers, be sure to ping the maintainers.
The text was updated successfully, but these errors were encountered: