You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Problem
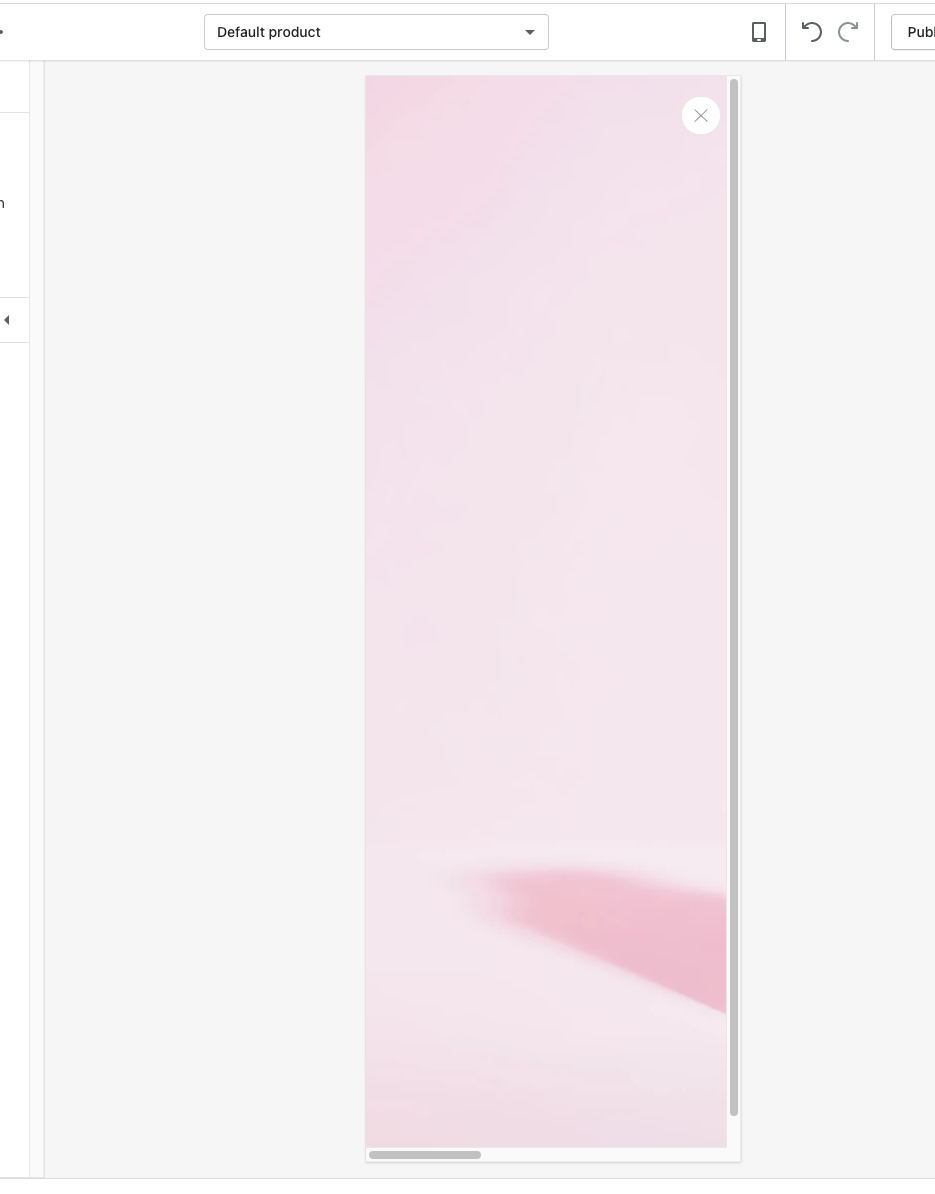
On the PDP, user can click on the image to enlarge it. If, however, the product image is very large (in my example, it is 3000 × 2999px), and if user is on a small screen (for example, on mobile), then this modal fills out the entire screen, and the only way to escape it is to find that white X button on the top right. If the image is on a white background, the user may not even understand that s/he is viewing an image right now.
Describe alternatives you've considered
Add option to remove modal entirely. Many paid theme offer this option
Let shopper click on the image on the opened modal to close it again. This would make it easier to escape the modal
Don't open the modal with height:100vh but with width:100vw
Additional context/screenshots
The text was updated successfully, but these errors were encountered:
Problem
On the PDP, user can click on the image to enlarge it. If, however, the product image is very large (in my example, it is 3000 × 2999px), and if user is on a small screen (for example, on mobile), then this modal fills out the entire screen, and the only way to escape it is to find that white X button on the top right. If the image is on a white background, the user may not even understand that s/he is viewing an image right now.
Describe alternatives you've considered
Additional context/screenshots

The text was updated successfully, but these errors were encountered: