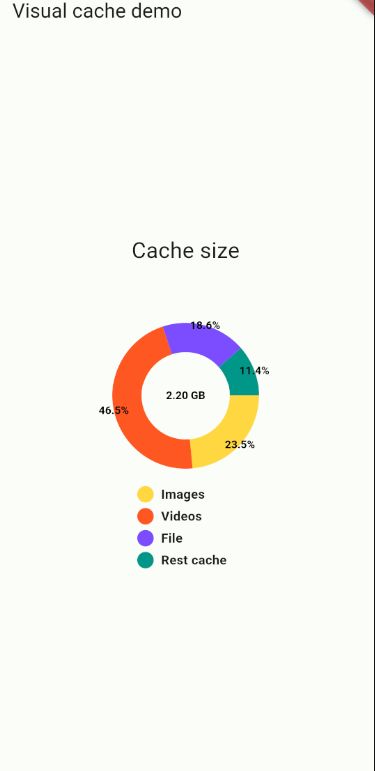
A Flutter package for easily obtaining the size of the application cache. Visual Cache allows you to retrieve the cache size in a human-readable format (MB or GB), making it suitable for displaying cache-related information in your app's UI.
- Real-time cache display/updates.
- Get the cache size of your Flutter app.
- Display cache size in MB or GB.
- Easy to integrate and use in any Flutter app.
- Ability to add your own catalogs and your own colors.
- Flexible chart settings.
To use the Visual Cache package, follow these simple steps:
Add Visual Cache as a dependency in your pubspec.yaml file:
dependencies:
flutter:
sdk: flutter
visual_cache: ^1.2.0Tested only on Android, can also work on iOS.
// Import package
import 'package:visual_cache/visual_widget.dart';
/// Show cache chart
VisualCache(
/// 'Path to subdirectories (folder)': 'Custom name subdirectories'
namedSubdirectories: {
'NewFolder': 'Images',
'NewFolder2': 'Videos',
'NewFolder3': 'File',
},
/// Custom colors subdirectories
colorSubdirectories: [
Colors.amberAccent, // Images color
Colors.deepOrange, // Videos color
Colors.deepPurpleAccent, // File color
Colors.teal, // Add a final color for "Rest Cache" if you don't want it to be determined by itself
],
showDirectoryName: true, // Enable disable display of directory names
isRealTime: true, // Enable disable realtime cache
/// Custom text style
textStyle: TextStyle (
color: Colors.black
),
)