You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Describe the bug
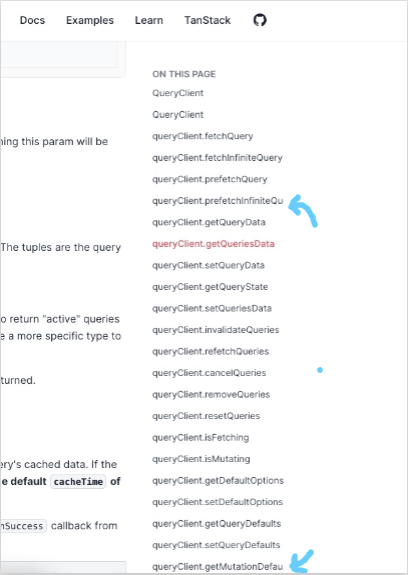
There is width issue in Right Sidebar Layout of Docs. The text gets hidden, and the horizontal scroll bar is at the bottom of the page (so its hardly visible, until a user scrolls to bottom of page.) Also I find out that its just a matter of 25 px.
Describe the bug
There is
widthissue in Right Sidebar Layout of Docs. The text gets hidden, and the horizontal scroll bar is at the bottom of the page (so its hardly visible, until a user scrolls to bottom of page.) Also I find out that its just a matter of25 px.Screenshots of API Reference Section
https://react-query.tanstack.com/reference/QueryClient

https://react-query.tanstack.com/reference/onlineManager

To Reproduce
Steps to reproduce the behavior:
lilike queryClient.prefetchInfiniteQueryExpected behavior
We can prevent this behavior by increasing the width by
25 pxBefore
After modifying width to
225 pxSolution - Changing width to
225 pxhelps prevent this horizontal scroll from Entire API reference Section.Also please let me know if I can work on this issue 🙏
Thank You
The text was updated successfully, but these errors were encountered: